طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو یکی از مهم ترین موضوعات، در پروژه های طراحی و راه اندازی وب سایت می باشد. در گذشته ریسپانسیو بودن وب سایت، اهمیت چندانی نداشت و تمام سایت ها بدون داشتن قابلیت ریسپانسیو، طراحی می شدند. علت این امر این بود که در آن دوران تنها دستگاه هایی که برای بازدید از وب سایت ها استفاده می شد، کامپیوترهای رومیزی و لپ تاپ ها بودند. اما علم و تکنولوژی به سرعت پیشرفت نموده و در حال حاضر وجود انواع و اقسام دستگاه های هوشمند دیجیتال در میان مردم، روش های طراحی وب سایت را به سمت و سوی جدیدی برده است.
اگر نگاهی به نحوه بهره وری از اینترنت در خانواده و دوستان خود داشته باشید، متوجه می شوید که چقدر تنوع ابزارهای متصل به اینترنت زیاد است. انواع گوشی های هوشمند در ابعاد و اندازه های مختلف، تبلت ها، لپ تاپ و… زمینه ای را فراهم آورده است تا در طراحی سایت، به موضوع ریسپانسیو بودن آن توجه بیشتری داشته باشیم.

ضرورت طراحی سایت ریسپانسیو
اگر هنوز در مورد مفهوم طراحی سایت ریسپانسیو برایتان ابهام وجود دارد، باید بگوییم که یک سایت ریسپانسیو نسبت به ابعاد و اندازه صفحه نمایش دستگاه های مختلف حساس می باشد. در واقع یک وب سایت ریسپانسیو، می تواند به ابعاد دستگاه مورد نظر واکنش نشان داده و چیدمان عناصر سایت را مطابق و متناسب با ابعاد آن هماهنگ سازد. از این رو به سایت ریسپانسیو اصطلاحاً واکنش گرا نیز گفته می شود.
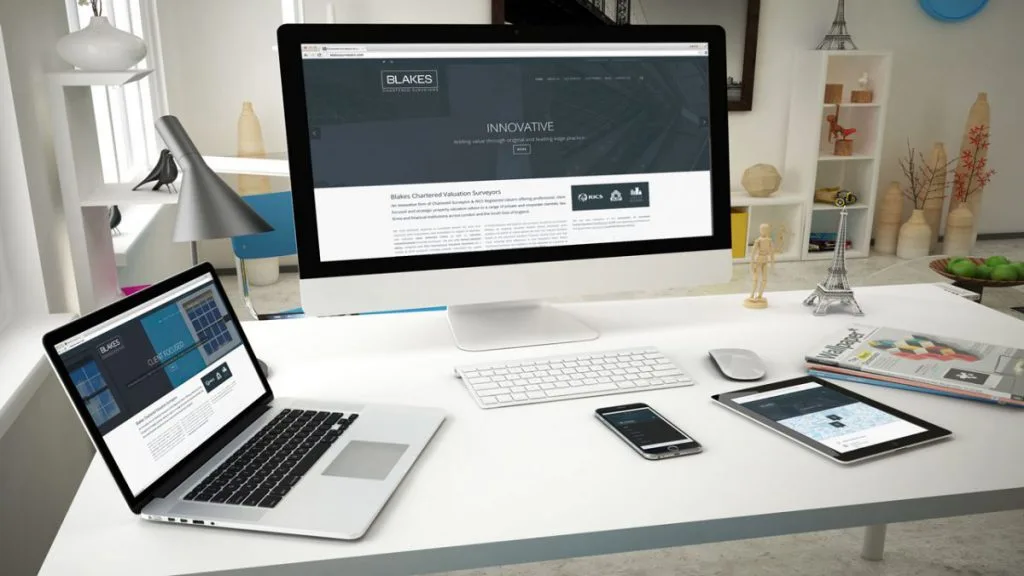
حال که مفهوم سایت واکنش گرا یا ریسپانسیو را دریافتیم، این سوال مطرح می شود که اصلاً ضرورت طراحی سایت ریسپانسیو چیست؟ در نظر داشته باشید وقتی شما صفحه ای از وب سایت را در نمایشگر لپ تاپ یا کامپیوتر، مورد بازدید قرار می دهید، ممکن است سه یا چهار ستون در کنار هم به صورت عمودی قرار گرفته باشند. در هر یک از این ستون ها مطالبی مانند عکس، متن و… به صورت جداگانه گنجانده می شود. تا این جای کار هیچ مشکلی وجود ندارد.
اما تصور کنید بخواهید همین صفحه وب سایت را در صفحه نمایش های موبایل خود، مورد بررسی قرار دهید. وجود سه یا چهار ستون از مطالب مختلف در کنار هم در صفحه نمایش کوچک گوشی، چندان خوشایند نیست. زیرا شما برای واضح دیده شدن مطالب نیاز به زوم کردن روی صفحه دارید. همچنین برای این که سایر ستون ها را ملاحظه کنید، لازم است در جهت افقی و عمودی مدام اسکرول داشته باشید. در این شرایط مشاهده منوها و انتخاب بخش های مختلف نیز مشکل خواهد بود. بنابراین لازم است که برای داشتن تجربه بهتر کاربری برای هر صفحه نمایش، نحوه چیدمان المان ها متفاوت باشد.

برخی از افراد در گذشته سایت خود را سفارش داده اند، بدون این که از طراحان سایت بخواهند که اصول ریسپانسیو سایت را پیاده سازی نمایند. یکی از سوالات متداول در مورد طراحی سایت ریسپانسیو این است که آیا وب سایتی که قبلاً فاقد ویژگی های ریسپانسیو بوده است، قابلیت تبدیل شدن به یک وب سایت واکنش گرا را دارد یا خیر؟
در پاسخ باید گفت بله این موضوع برای تمامی سایت های از پیش طراحی شده نیز قابل پیاده سازی می باشد. یعنی تمامی اجزای مربوط به سایت های غیر ریسپانسیو این قابلیت را دارند که به ریسپانسیو تبدیل شوند. بنابراین تنها کافی است برای انجام این کار به یکی از برنامه نویسان تحت وب مراجعه نموده و درخواست خود را مطرح کنید.
اهمیت طراحی سایت های واکنش گرا
یکی از دلایلی که امروزه باعث می شود که توجه بیشتری به طراحی سایت واکنش گرا صورت گیرد، بحث سئو سایت است. طبق آماری که توسط گوگل ارائه گردیده است، اغلب کاربران اینترنت با استفاده از گوشی موبایل به گشت و گذار در اینترنت می پردازند. بنابراین به منظور پوشش حداکثری کاربرانی که از دستگاه های متفاوت استفاده می کنند، لازم است اصول ریسپانسیو، در طراحی سایت لحاظ شود.
در صورتی که طراحی سایت ریسپانسیو به درستی صورت گرفته باشد، کاربران بیشتری امکان استفاده بهینه از وب سایت را خواهند داشت. در نتیجه ترافیک سایت نیز افزایش پیدا می کند. فراموش نکنید که رقابت در دنیای اینترنت بر سر جذب مخاطب و راضی نگه داشتن آن ها است. بنابراین اگر ریسپانسیو سایت را دست کم بگیرید، به سرعت در رقابت جا مانده و رقبا از شما پیشی خواهند گرفت. زیرا کاربران اینترنت در صورت نارضایتی به راحتی به سایت دیگر کوچ می کنند.

از طرفی یکی از معیارهای رتبه بندی گوگل (Google) برای نمایش وب سایت ها در نتایج جستجوی کاربران، طراحی سایت ریسپانسیو و استاندارد می باشد. بنابراین در صورتی که سایت شما به صورت ریسپانسیو یا واکنش گرا طراحی شده باشد، گوگل ترجیح می دهد که وب سایت شما را در رتبه های بالاتری از سایت های غیر واکنش گرا قرار دهد. این یعنی بازدید و ترافیک بیشتر سایت که به نفع شما می باشد.
آیا طراحی سایت ریسپانسیو برای تمامی ابعاد امکان پذیر است؟
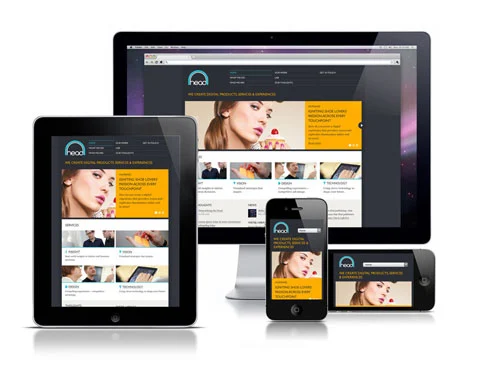
زمانی که شما سفارش طراحی سایت ریسپانسیو را مطرح می کنید، باید این نکته را در نظر بگیرید که در دنیا هزاران مدل صفحه نمایش متفاوت، اعم از مانیتور لپ تاپ، تبلت، موبایل و تلویزیون وجود دارد. آیا ریسپانسیو نمودن سایت برای تمام ابعاد صفحه های نمایش شدنی می باشد؟ مسلماً پاسخ منفی است. زیرا شما قادر نیستید که همه این ابعاد را تک به تک مورد بررسی قرار دهید.
بنابراین برای ریسپانسیو نمودن سایت باید دقیقاً چه کاری انجام دهیم؟ جواب این سوال بسیار ساده است. برای طراحی سایت ریسپانسیو لازم است، ابتدا به آمار استفاده کاربران از دستگاه های مختلف توجه کنیم. به این ترتیب راحت تر می توانیم اولویت های خود را مشخص کنیم. طبق آماری که از دستگاه های رایج مورد استفاده توسط کاربران در دست داریم، می توانیم تعداد جستجوهای انجام شده در گوگل را براساس نوع دستگاه مورد استفاده، به شرح زیر اولویت بندی کنیم.
- تلفن همراه 51 درصد
- کامپیوتر رومیزی و لپ تاپ 45 درصد
- نوت بوک و تبلت سه و نیم درصد
- نمایشگر های تلویزیونی نیم درصد
همان طور که ملاحظه می شود بیشترین فراوانی این آمار، به تلفن همراه، کامپیوتر و لپ تاپ اختصاص دارد. بنابراین برای این که بتوانیم طیف وسیعی از کاربران را پوشش دهیم، کافی است طراحی سایت ریسپانسیو را بر مبنای موبایل و لپ تاپ بگذاریم.
بنابراین از سایر دستگاه های دیجیتال با ابعاد متفرقه چشم پوشی می نماییم. با این وجود اگر دقیق تر نگاه کنیم، می بینیم که گوشی های موبایل نیز در ابعاد و اندازه های مختلفی در بازار دیده می شوند. در این شرایط نیز رایج ترین گوشی های مورد استفاده کاربران را در نظر گرفته و عملیات طراحی سایت ریسپانسیو را بر مبنای آن انجام می دهیم. اما اگر نمی خواهید زیاد در مورد این موضوع سخت گیری کنید، می توانید ابعاد 768*1366 را به عنوان رایج ترین ابعاد صفحه نمایش موبایل در نظر بگیرید.

نحوه بررسی ریسپانسیو بودن وب سایت
طبیعتاً طراحی سایت ریسپانسیو (طراحی سایت تهران) کاری تخصصی است که بایستی توسط برنامه نویسان انجام شود. اما مدیران وب سایت نیز برای این که ریسپانسیو بودن وب سایت را مورد بررسی قرار دهند و از درست کار کردن آن مطمئن شوند، چه کاری می توانند انجام دهند؟
برای بررسی عملکرد درست یک سایت واکنش گرا به چند شیوه می توانید عمل کنید. در ادامه دو مورد از راحت ترین و ساده ترین روش های بررسی ریسپانسیو بودن سایت را معرفی می کنیم. یکی از راه های تشخیص ریسپانسیو بودن سایت این است که به وب سایت am i responsive مراجعه نمایید.
در این وب سایت با وارد نمودن آدرس سایت خود می توانید از نظر کامپیوتر، لپ تاپ، تبلت و موبایل ریسپانسیو بودن یا نبودن وب سایت را بررسی کنید. راه دوم برای تشخیص عملکرد درست سایت واکنش گرا این است که اندازه مرورگر خود را تغییر دهید. می توانید صفحه مرورگر خود را مینیمایز نموده و واکنش سایت نسبت به ابعاد مختلفی که به مرورگر می دهید را بررسی کنید.
اما اگر تمایل دارید طراحی سایت ریسپانسیو را به صورت کاملاً تخصصی مورد بررسی قرار دهید، روی یک نقطه خالی از صفحه وب سایت کلیک راست نمایید. سپس گزینه inspect را پیدا نموده و روی آن کلیک کنید. در این حالت می توانید از طریق نوار بالای سایت، مدل گوشی مورد نظر خود را انتخاب کنید تا نحوه نمایش وب سایت در آن اندازه ها، به شما نشان داده شود. به این ترتیب می توانید با دقت بالاتری وب سایت خود را مورد بررسی قرار دهید.




بدون دیدگاه