چگونه میتوانیم یک متن جایگزین عکس بنویسیم و چرا این متن در سئو اهمیت دارد؟
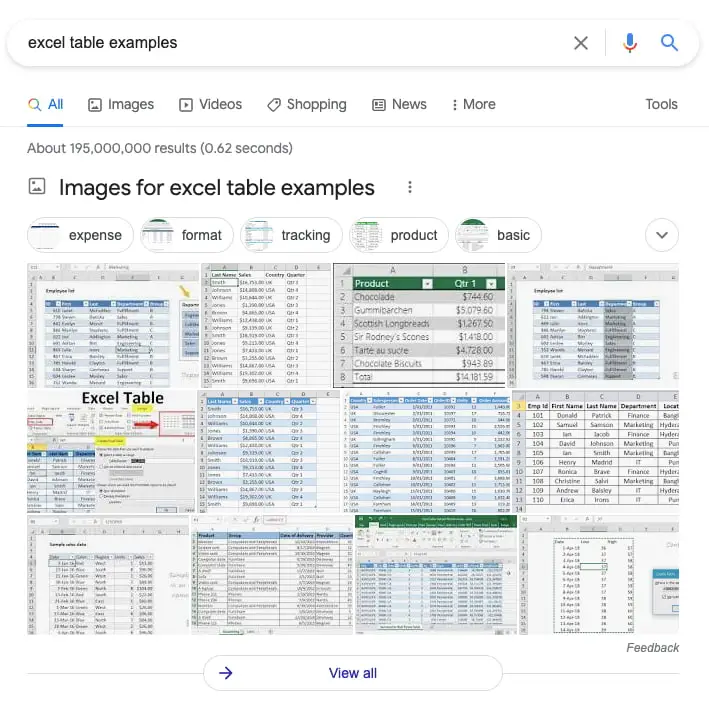
اگر شما وقت زیادی را صرف بهینه سازی محتوای وبلاگ یا وبسایت، عناوین اصلی، عناوین فرعی و توضیحات متا برای موتورهای جستجو کرده اید، با مشاهده تصویر زیر ممکن است نگران شوید:

تصویر بالا اولین صفحه نتایج موتور جستجوی (SERP) گوگل است که برای عبارت جستجو شده، «نمونه جدولهای اکسل» نمایش داده شده است. وقتی به دقت به این صفحه نگاه کنید متوجه خواهید شد که گوگل، علاوه بر تب “images” در بالای صفحه خود، مجموعه زیادی از تصاویر قابل کلیک را به ابتدای صفحه اصلی نتایج خود هدایت میکند. حتی این تصاویر، قبل از نتایج متنی ارگانیک قابل مشاهده هستند.

امروزه، تقریباً در 38 درصد از SERP های گوگل، تصاویر نمایش داده میشود و در آینده احتمالاً این مقدار افزایش خواهد یافت. این آمارها نشان میدهند که ممکن است شما با وجود تلاشهای زیاد برای بهبود سئوی سایت خود، منبع مهم دیگری را برای جذب ترافیک ارگانیک از دست بدهید: یعنی تصاویر وبسایت شما. اما شما چگونه میتوانید به این منبع افزایش ترافیک دسترسی داشته باشید؟ شما فقط با متن جایگزین تصویر میتوانید از این منبع ترافیک ارگانیک استفاده کنید.
متن جایگزین تصویر چیست؟
متن جایگزین تصویر که به آن تگهای alt و یا توضیحات alt هم گفته میشود، متنی است که کاربر میتواند آن را به جای تصویری که در صفحه او بارگذاری نشده است، مشاهده کند. همچنین این متن به ابزارهای صفحه خوان کمک میکند تا محتوای تصاویر را برای افراد کم بینا توضیح دهند. با وجود این متنها، موتورهای جستجو هم بهتر میتوانند در وبسایت شما بخزند و صفحات آن را رتبهبندی کنند. مهم نیست که بر روی سئوی سایت خود کار میکنید یا نه. در هر صورت، بهینه سازی متن جایگزین تصاویر سایت شما عامل اصلی برای بهبود تجربه کاربری بازدیدکنندگان است.
چگونه میتوان متن جایگزین را به تصاویر اضافه کرد؟
در اکثر سیستمهای مدیریت محتوا (CMS)، با کلیک بر روی یک تصویر در متن پست وبلاگ، یک ماژول متنی قوی یا بهینهسازی شده تصویر ساخته میشود که به شما کمک میکند متن جایگزین تصویر صفحه خود را ایجاد کنید و تغییر دهید. پس در ادامه این مقاله به مراحل اضافه کردن متن جایگزین تصویر در CMS Hub و WordPress میپردازیم.
نحوه اضافه کردن متن جایگزین تصویر در سیستم مدیریت محتوای HubSpot
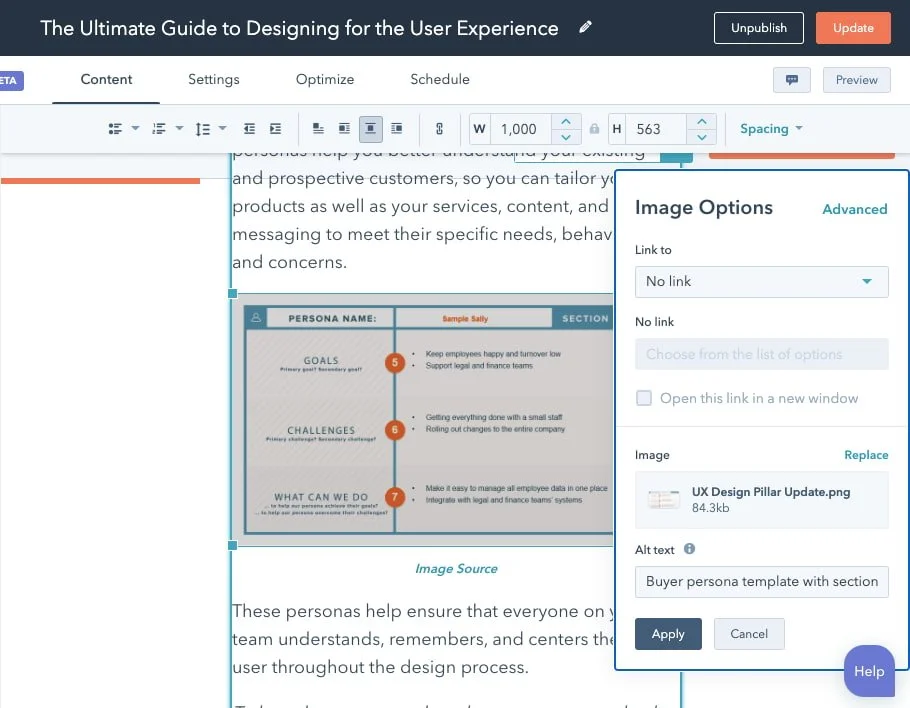
وقتی در پورتال HubSpot، روی یک تصویر و سپس روی آیکون ویرایش (که شبیه یک مداد است) کلیک میکنید، یک کادر پاپ آپ برای بهینه سازی تصویر شما نمایش داده میشود. در تصویر زیر میتوانید پنجره بهینه سازی تصویر را در سیستم مدیریت محتوای پورتال HubSpot مشاهده کنید:

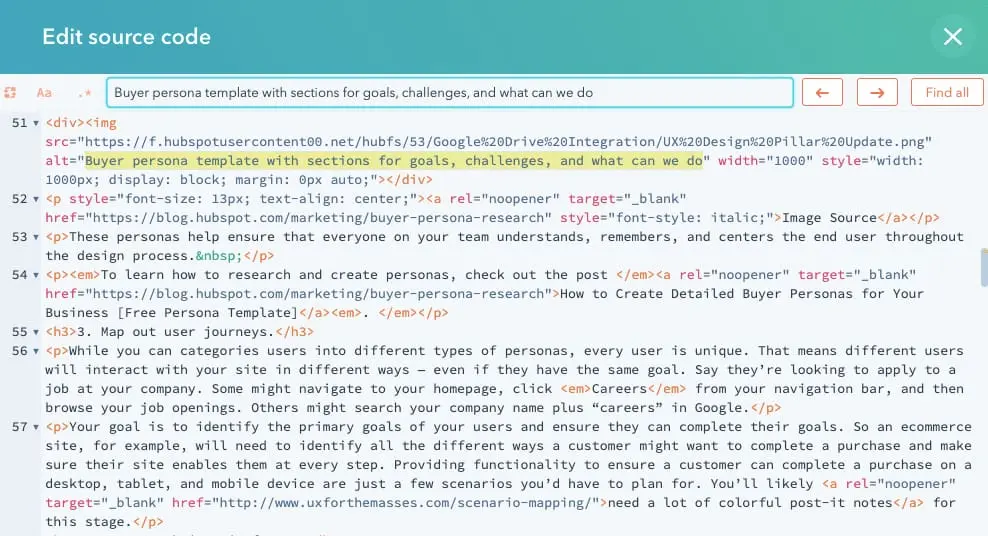
در مرحله بعد متن جایگزین تصویر شما به طور خودکار در کد منبع HTML صفحه سایت شما نوشته میشود. اگر متن جایگزین در سیستم مدیریت محتوای شما به راحتی ویرایش نمیشود؛ شما در این کادر میتوانید متن جایگزین تصویر محتوای خود را بیشتر ویرایش کنید. در تصویر زیر تگ alt ممکن است مشابه کد منبع در یک مقاله باشد:

نحوه اضافه کردن متن جایگزین تصویر در سیستم مدیریت محتوای وردپرس
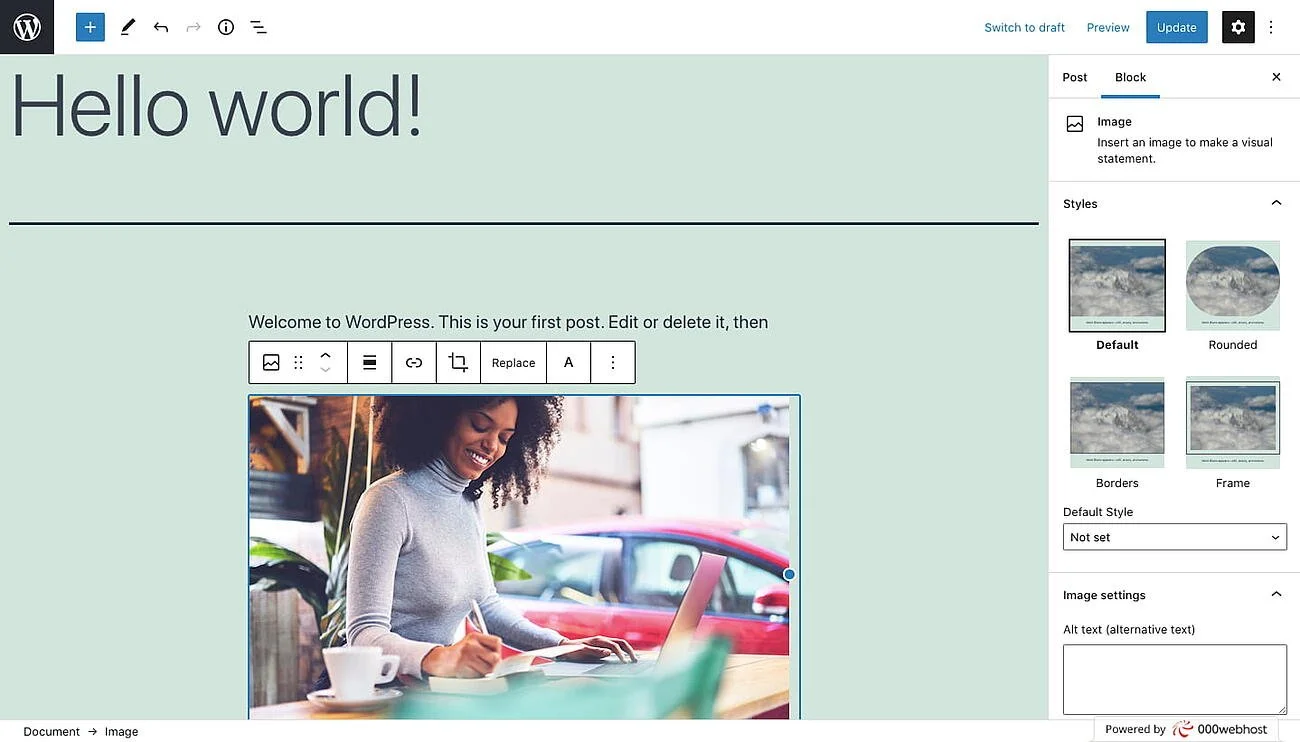
در وردپرس، با کلیک بر روی یک تصویر، به طور خودکار تب Block در نوار کناری باز میشود. شما میتوانید در یک قسمت با عنوان “image settings”، متن جایگزین تصویر را در یک کادر خالی اضافه کنید. وقتی متن را اضافه کردید، در نوار ابزار بالای صفحه، روی update کلیک کنید.

به هر شیوه ای که میخواهید متن جایگزین تصویر را اضافه کنید، باید دو قانون مهم آن را در نظر بگیرید. این دو قانون عبارتند از توصیفی و واضح بودن متن جایگزین. علاوه بر این، باید به این نکته توجه داشته باشید که اگر متن جایگزین شما مطابق با محتوای تصویر نباشد، اجرای این دو قانون ارزشی ندارد. با انجام سه اشتباه در متن جایگزین، تصویر شما ارزش خود را در نتایج SERPها از دست میدهد. به سه اشتباه زیر همراه با مثال توجه کنید.
3 اشتباه هنگام نوشتن متن جایگزین تصویر
استفاده بیش از حد از کلمه کلیدی به جای توجه به جزئیات

مثال متن جایگزین بد
” دیوار دفتر HubSpot سنگاپور برای واحد بازاریابی ورودی، نقاشیهای دیواری نارنجی، ارسال کنید”
به نظر شما مشکل متن جایگزین تصویر بالا در چیست؟ قطعاً اشتباه اصلی اشاره بیش از حد به کلمات کلیدی است. اگر در متن جایگزین تصویر از جملات کوتاه برای گنجاندن کلمات کلیدی استفاده کنید، تصویر بیش از حد بی اهمیت جلوه میدهد. در نتیجه شرایط کافی را برای بهینه سازی تصویر شما ندارد. ممکن است این کلمات کلیدی از نظر ناشر محتوا مهم باشند، اما برای رباتهای خزنده وب اهمیت ندارند.
در واقع، یک متن جایگزین تصویر مشابه مثال بالا، درک ارتباط بین تصویر را با سایر بخشهای صفحه یا مقالهای که در آن منتشر شده است، برای گوگل سخت میکند. همچنین این نوع متن جایگزین، از رتبهبندی تصویر برای کلمات کلیدی طولانی که کاربران علاقه بیشتری به آنها دارند، جلوگیری میکند. اگر شما در متن جایگزین تصاویر سایت خود، بیش از حد از کلمات کلیدی استفاده کنید، ممکن است گوگل شما را جریمه کند.
مثال متن جایگزین خوب
با توجه به متن جایگزین تصویر بد بالا، متن جایگزین بهتر برای تصویر فوق میتواند به این صورت نوشته شود: “نقاشی دیواری نارنجی در دفتر بازاریابی HubSpot در سنگاپور حاوی این پیام است “ارسال کنید ”
توجه بیش از حد به جزئیات به جای در نظر گرفتن محتوای عکس

مثال متن جایگزین بد
“بازیکن بیسبال در حال ضربه زدن به توپ در زمین بیسبال ”
متن جایگزین تصویر بالا از نظر فنی اولین قانون متن جایگزین را رعایت کرده است. یعنی توصیفی است. اما نحوه توصیف آن درست نیست. شما در تصویر بالا زمین بیسبال و ضربه زدن بازیکن به توپ بیسبال را مشاهده میکنید. اما این تصویری از ورزشگاه پارک فن وی است و دیوید اورتیز بازیکن شماره 34 تیم بوستون ردساکس در میدان سمت راست در حالت لحظه شماری برای ضربه زدن به توپ است. این موارد مشخصات مهمی هستند که گوگل برای ایندکیسنگ مناسب تصویر ( مثلاً در یک پست وبلاگ در مورد ورزش بوستون) به آنها نیاز دارد.
مثال متن جایگزین خوب

با در نظر گرفتن متن جایگزین تصویر بد بالا، متن جایگزین بهتر برای این تصویر میتواند به این صورت نوشته شود: “دیوید اورتیز از تیم بوستون ردساکس در ورزشگاه فن وی پارک، در حال ضربه زدن از زمین خود است”
توجه بیش از حد به محتوای عکس به جای متن صفحه
دو تصویر بالا مربوط به موقعیتهای مشخصی هستند. این نوع تصاویر میتوانند به شما کمک کنند تا یک متن جایگزین خوب بنویسید. یکی از این تصاویر مربوط به یکی از دفاتر HubSpot و دیگری مربوط به ورزشگاه فن وی پارک است. اما اگر شما برای توصیف تصویر خود یک متن رسمی و معتبر مثل نام مکان نداشته باشد، چه کاری باید انجام دهید؟ در این حالت باید از موضوع مقاله یا صفحه سایتی که تصویر در آن منتشر شده است، استفاده کنید. در بخش زیر چند نمونه بد و خوب از متن جایگزین تصویر با توجه به دلیل انتشار آن ارائه شده است:
مقاله ای درباره حضور در مدرسه بازرگانی
مثال متن جایگزین بد
” خانمی که به صفحه کامپیوتر اشاره میکند ”
متن جایگزین تصویر بالا معمولاً به عنوان یک متن alt، مناسب است. اما با توجه به اینکه این تصویر قرار است برای مقاله ای در مورد رفتن به مدرسه بازرگانی منتشر شود، برخی از عبارات کلیدی که میتوانند به گوگل کمک کنند ارتباط تصویر را با بخشهای خاصی از مقاله تشخیص دهد، در آن گنجانده نشده است.
مثال متن جایگزین خوب
با در نظر گرفتن متن جایگزین بد بالا، متن جایگزین بهتر برای این تصویر میتواند به این صورت نوشته شود: ” اشاره استاد دانشکده بازرگانی به صفحه کامپیوتر دانشجو ”
مقاله ای درباره نرم افزارهای آموزشی برای معلمان مدرسه بازرگانی
مثال متن جایگزین بد
“اشاره معلم به صفحه کامپیوتر دانشجو ”
متن جایگزین بالا تقریباً مانند متن جایگزین تصویر خوب مثال قبلی توصیفی و واضح است. اما چرا برای یک صفحه سایت که در مورد نرم افزار آموزشی است، مناسب نیست؟ این مثال به موضوع مدرسه کسب و کار نگاه عمیقتری دارد و مخاطب اصلی این صفحه معلمان هستند. بنابراین، متن جایگزین تصویر باید این موضوع صفحه را به خوبی توصیف کند.
مثال متن جایگزین خوب
با در نظر گرفتن متن جایگزین بد بالا، متن جایگزین بهتر برای این تصویر میتواند به این صورت نوشته شود: “استفاده استاد از نرم افزار آموزشی برای آموزش دانشجوی مدرسه بازرگانی ”
بهترین روشها برای نوشتن متن جایگزین تصویر
به طور کلی متن جایگزین تصویر علاوه بر خاص بودن، باید نشان دهنده موضوع صفحه سایتی باشد که در آن منتشر شده است. بنابراین ما در این بخش چند نکته مهم را برای نوشتن یک متن جایگزین تأثیرگذار ارائه کرده ایم:
- متن جایگزین باید تصویر را توصیف کند و خاص باشد. از موضوع تصویر و متن سایت برای نوشتن آن کمک بگیرید.
- متن مرتبط با موضوع صفحه را به متن alt اضافه کنید. اگر تصویر مربوط به یک مکان یا شخص خاصی نیست، متن تصویر را با توجه محتوای صفحه بهینه سازی کنید. به عنوان مثال، اگر تصویر شخصی را دارید که در حال تایپ در کامپیوتر است، با توجه به موضوع صفحه سایت، متن جایگزین عکس میتواند به صورت عباراتی مثل «بهینهسازی وبسایت وردپرس برای سئو توسط یک خانم» یا «خانمی در حال تحقیق بر روی پلتفرمهای وبلاگ نویسی رایگان» باشد.
- متن جایگزین تصویر شما باید کمتر از 125 کاراکتر باشد. زیرا معمولاً ابزارهای صفحه خوان پس از پایان 125 کاراکتر، خواندن متن جایگزین را متوقف میکنند و این موضوع میتواند برای افراد کم بینا ناخوشایند باشد.
- هیچ وقت متن جایگزین تصویر را با کلمات «تصویر…» یا «عکس…» شروع نکنید و فقط خود تصویر را توصیف کنید. ابزارهای صفحه خوان و گوگل بر اساس موضوع صفحه، متن جایگزین را به عنوان تصویری که از کد منبع HTML مقاله است، تشخیص میدهند.
- از کلمات کلیدی محتوای صفحه خود با دقت در متن جایگزین تصویر استفاده کنید. اگر میتوانید به راحتی از کلمه کلیدی اصلی مقاله خود در متن جایگزین استفاده کنید، این کار را انجام دهید. در غیر این صورت فقط از کلمات کلیدی مرتبط یا مهمترین اصطلاحات موجود در یک کلمه کلیدی طولانی استفاده کنید. برای مثال، اگر کلمه کلیدی عنوان مقاله شما «نحوه ایجاد لید» است، ممکن است فقط از «تولید لید» در متن جایگزین عکس خود استفاده کنید. زیرا امکان دارد گنجاندن کلمه «نحوه» در متن جایگزین سخت باشد.
- از کلمه کلیدی خود در متن جایگزین تمام تصاویر صفحه خود استفاده نکنید. اگر پست وبلاگ شما حاوی تصاویر زیادی از اجزای مختلف بدن است، باید حداقل در متن جایگزین یکی از تصاویر، کلمه کلیدی خود را بگنجانید. بنابراین تصویری را که بیشتر نشان دهنده موضوع شماست، انتخاب کنید و کلمه کلیدی خود را در متن جایگزین آن قرار دهید. علاوه بر این میتوانید از متنهای زیبای موجود در رسانه های اجتماعی سایت خود هم استفاده کنید.
- غلطهای املایی متن جایگزین تصویر را بررسی کنید. زیرا این غلطهای املایی میتوانند به تجربه کاربر آسیب بزنند یا موتورهای جستجو را در هنگام خزیدن در سایت شما، سردرگم کنند. بنابراین شما باید متن جایگزین تصاویر را مانند سایر بخشهای محتوا بررسی کنید.
- یک متن جایگزین را به تمام تصاویر صفحه خود اضافه نکنید. متن جایگزین با هدف بهبود سئو، تجربه کاربر و دسترسی، به اکثر تصاویر یک صفحه سایت اضافه میشود. با این حال، موارد استثنایی هم وجود دارد. برای مثال، تصاویری که فقط تزئینی هستند یا در متن نزدیک به آنها، توضیحاتی در مورد آنها نوشته شده است، شما دیگر نیازی به استفاده از ویژگی alt ندارید.

چگونه متن جایگزین تصویر بر روی سئو تأثیر میگذارد؟
طبق اظهارات گوگل، متن جایگزین تصویر با الگوریتمهای تصویری کامپیوتر و محتواهای صفحه ترکیب میشود تا درک موضوع تصاویر آسانتر شود. بنابراین متن جایگزین به گوگل کمک میکند تا علاوه بر در ک تصاویر، موضوع صفحهی سایت را هم بهتر درک کند. این ویژگی میتواند شانس نمایش تصاویر سایت شما را در نتایج جستجوی تصاویر گوگل افزایش دهد. هنگامیکه شما میخواهید محتوایی را در مورد یک موضوع خاص ایجاد کنید، حتماً به این سوال پاسخ دهید ” مخاطبان شما ترجیح میدهند چگونه پاسخ سؤالات خود را در مورد موضوع شما پیدا کنند؟”
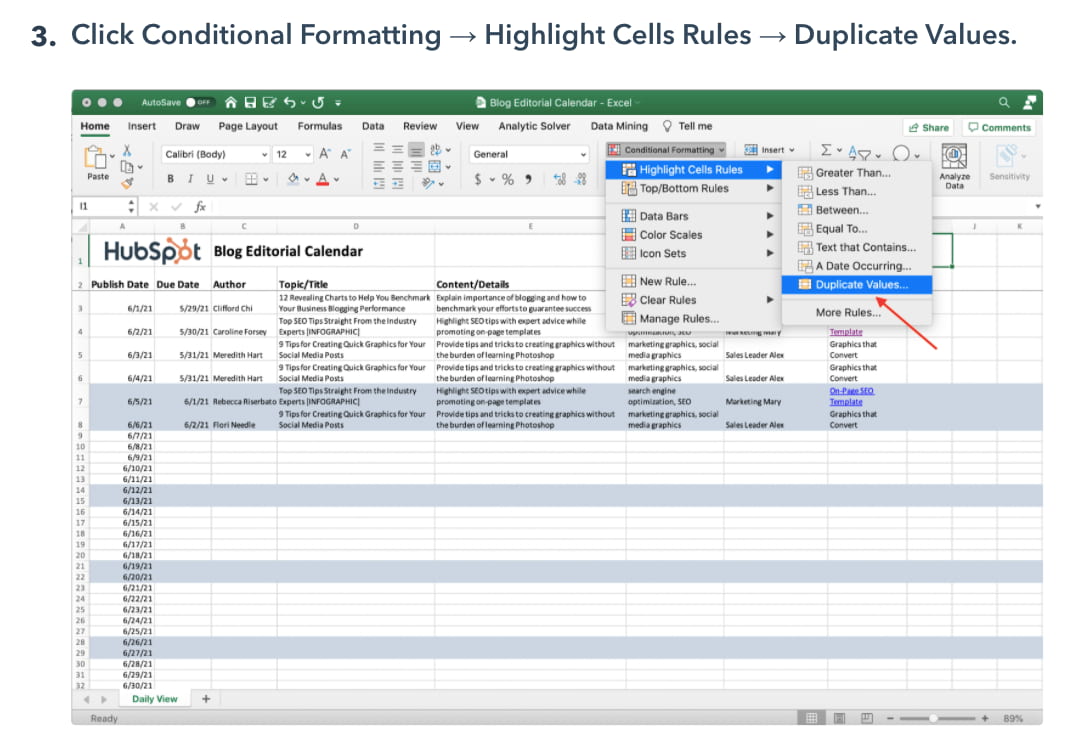
در اکثر مواقع، جستجوگران در گوگل فقط به دنبال لینکهای آبی رنگ نیستند. معمولاً آنها میخواهند در نتایج جستجوی خود، تصویر داخل صفحه سایت شما را هم مشاهده کنند. به عنوان مثال، اگر بازدیدکنندهای به دنبال شیوه حذف موارد تکراری در برنامه اکسل است، ممکن است برای درک سریعتر نحوه انجام این کار، تصاویر را به متن محتوا ترجیح دهد. زیرا فقط با یک لحظه نگاه کردن به تصویر متوجه میشود چگونه میتواند این کار را انجام دهد.

از آنجاییکه این تصویر با متن جایگزین عکس بهینه شده است، در نتایج جستجوی تصویر مرتبط با کلمه کلیدی بلند “چگونه موارد تکراری را در اکسل حذف کنیم ” نمایش داده میشود. با توجه به اینکه این مقاله با همان کلمه کلیدی متن جایگزین در نتایج موتورهای جستجوی نمایش داده میشود، جستجوگران میتوانند از طریق این دو کانال مختلف (تصویر و متن) به سمت پست وبلاگ شما هدایت شوند.
چرا متن جایگزین تصویر اهمیت دارد؟
همانطور که قبلاً اشاره کردیم دلایل مختلفی وجود دارد که نشان میدهند متن جایگزین تصویر اهمیت زیادی دارد: مثل بهبود دسترسی، تجربه کاربر و افزایش ترافیک تصویر. شما با درک این دلایل میتوانید بهترین متن جایگزین را برای تصاویر صفحات سایت خود بنویسید. در ادامه این بخش به طور دقیقتر به مهمترین دلایل استفاده از متن جایگزین تصویر خواهیم پرداخت.
بهبود دسترسی
در سال 1999، انجمن W3C دستورالعملهای دسترسی به محتوای وب خود را منتشر کرد و توضیح داد که صاحبان وبسایتها چگونه میتوانند دسترسی به محتوای خود را برای کاربران دارای مشکلات جسمی افزایش دهند. یکی از این دستورالعملها «ارائه متنهای جایگزین معادل برای محتواهای صوتی و تصویر» بود. طبق این دستورالعمل هر صفحه سایتی که دارای تصاویر، فیلم، محتوای صوتی، اپلت ها و غیره است باید معادل محتوای تصویری یا صوتی خود، اطلاعاتی را برای آنها ارائه دهد. فرض کنید یک صفحه سایت، تصویری از یک فِلِش رو به بالا دارد که مربوط به فهرست مطالب است. متن جایگزین برای این تصویر میتواند به صورت “رفتن به فهرست مطالب ” باشد. این متن به کاربر دارای صفحه خوان یا سایر ابزارهای مرتبط کمک میکند تا بدون دیدن تصویر، موضوع آن را درک کند. در واقع متن جایگزین تضمین میکند که محتوای تصویری شما برای تمام کاربران، از جمله افرادی که دارای مشکلات بینایی هستند، در دسترس است.
بهبود تجربه کاربر
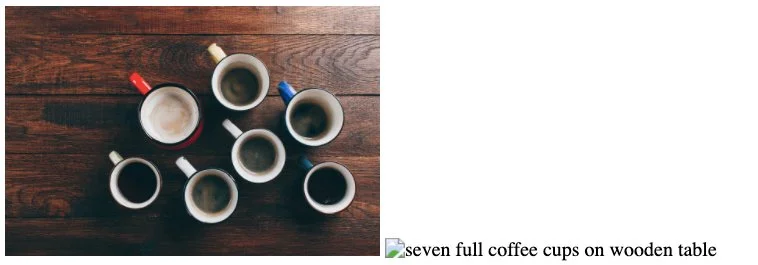
متن جایگزین تصویر نه تنها باعث بهبود تجربه کاربری برای افراد دارای مشکلات جسمی میشود، بلکه تجربه کاربری بهتری را برای تمام کاربران ارائه میدهد. به عنوان مثال اگر پهنای باند اینترنت یک بازدیدکننده کم باشد، تصاویر صفحه سایت شما برای او لود نمیشود. در این حالت او فقط به جای مشاهده یک آیکون لینک شکسته، میتواند متن جایگزین تصویر صفحه شما را هم ببیند. بنابراین این متن به او کمک میکند تا به اطلاعاتی که تصویر میخواهد به او منتقل کند، برسد. همانطور که در مثال زیر مشاهده میکنید، ممکن است یک کاربر تصویر سمت چپ را ببیند. اما اگر به دلیل مشکل بینایی یا کم بودن پهنای باند و سایر دلایل نتواند این تصویر را ببینید، میتواند متن جایگزین سمت راست را گوش دهد یا مشاهده کند. این ویژگی متن جایگزین تجربه کاربری بهتری را نسبت به زمان عدم وجود متن جایگزین، ارائه میدهد.

افزایش ترافیک تصویر
یکی از مهمترین مزایای متن جایگزین تصویر این است که تصاویر شما را تبدیل به هایپرلینکهایی میکند که کاربران میتوانند در نتایج جستجوی خود به آنها دسترسی داشته باشند و آنها را در Google Images یا به صورت پکهای تصویری مشاهده کنند. پکهای تصویر نتایج خاصی هستند که به صورت یک ردیف از لینکهای تصویری، نمایش داده میشوند و در تمام موقعیتهای ارگانیک موتورهای جستجو قابل مشاهده هستند (مثل اولین ردیف در SERP). تصاویری که در نتایج Google Images یا به صورت پکهای تصویری نمایش داده میشوند، یک مسیر مؤثر را برای جذب بازدیدکنندگان ارگانیک فراهم میکنند.
نحوه نوشتن متن جایگزین تصویر مناسب
فرض کنید که با صدای بلند و از گوشی تلفن همراه خود در حال خواندن صفحه یک سایت برای شخصی هستید که نیاز به درک محتوای آن صفحه دارد. متن جایگزین (در صورت وجود) به شما کمک میکند تا تشخیص دهید که تصاویر اطلاعاتی هستند یا کاربردی. اگر تصاویر ارزش اطلاعاتی ندارند و دارای لینک یا گزینه ای نیستند، احتمالاً جزء عکسهای تزئینی هستند که در محتوای سایت گنجانده شده اند. شما برای نوشتن یک متن جایگزین خوب باید نکات زیر را رعایت کنید تا خواننده بهتر هدف شما را از تصویر موجود در محتوا درک کند.
اولویت بندی اطلاعات در متن جایگزین
سعی کنید اطلاعات مهم را در ابتدای متن جایگزین تصویر بنویسید.
طول متن جایگزین تصویر
متن جایگزین تصویر باید تا حد ممکن مختصر باشد و هدف تصویر را بیان کند. اگر به یک عبارت یا جمله بلند نیاز دارید، بهتر است از یکی از روشهای توصیف طولانی برای تصاویر پیچیده که در بخشهای بعدی این مقاله به آنها خواهیم پرداخت، استفاده کنید.
طراحی تعاملی
آیکونهایی که دارای تگ متنی هستند وقتی در صفحه های کوچکتر قرار داده میشوند، تگهای متنی آنها دیگر قابل مشاهده نیستند. بنابراین شما باید اطمینان حاصل کنید که برای تصاویر داخل متن توضیحاتی وجود دارد و کاربران میتوانند آیکونهای تصویری را در همان اندازه ای که هستند و بدون متن جایگزین، درک کنند.
استفاده از علائم نگارشی در متن جایگزین تصویر
استفاده از علائم نگارشی در متن جایگزین تصویر مانند سایر متنها موجب درک آسانتر اطلاعات میشود. حتماً در هنگام نوشتن متن جایگزین به این نکته توجه کنید که وقتی هیچ فاصله ای بین تصویر و متن کنار آن وجود ندارد، ابزار صفحه خوان به راحتی نمیتواند آن را بخواند. علاوه بر این، ایجاد فاصله بین کلمات متن جایگزین برای سهولت درک متن توسط کاربران ضروری است. اگر برای نشان دادن تصاویر تزئینی، از متن جایگزین تصویر خالی استفاده کردید، مطمئن شوید که فاصله ای بین نقل قولها وجود ندارد تا درک تصویر برای صفحه خوانها آسان شود.

وجود اطلاعات اضافی در متن جایگزین
معمولاً نیازی به نوشتن کلماتی مانند «تصویر»، «آیکون» یا «عکس» در متن جایگزین تصویر نیست. افرادی که مشکل بینایی ندارند میتوانند تصویر را ببینند و صفحه خوان ها هم همیشه وجود یک تصویر در متن را اعلام میکنند. در برخی از مواقع، ممکن است استفاده از این کلمات برای نشان دادن تفاوت بین نقاشی، عکس و سایر انواع تصاویر اهمیت داشته باشد، اما به طور کلی بهتر است از این کلمات استفاده نکنید.
استفاده از تصاویر با فرمت SVG در متن جایگزین تصویر
فرمت SVG مربوط به ویژگی src بخش<img> است، مانند سایر فرمتهای تصویر (PNG، JPEG، GIF). با توجه به اینکه تصاویر با فرمت SVG دارای تگهایی مانند HTML هستند، شما میتوانید از کد آنها به طور مستقیم در HTML5 هم استفاده شود. در این حالت شما میتوانید یک متن جایگزین تصویر را در بخش <title> تصویر با فرمت SVG قرار دهید. برای بهبود دسترسی، این عنوان باید در بخش <svg> دارای یک ویژگی aria-labelledby باشد، به عنوان مثال:
<svg aria-labelledby=”svgtitle1″> <title id=”svgtitle1″>setting</title>[other svg رمز] </svg>
انتخاب متن جایگزین تصویر برای انواع مختلف عکسها
تصاویر آموزنده
تصاویر آموزنده، مفهوم یا اطلاعات ساده ای را به افراد منتقل میکنند. بنابراین متن جایگزین تصویر آموزنده را به راحتی میتوان در یک عبارت یا جمله کوتاه توصیف کرد. متن جایگزین این نوع تصاویر باید معنا یا محتوای آنها را منتقل کند و معمولاً واقعاً تصویر را توصیف نمیکند. در برخی از مواقع ممکن است لازم باشد یک توصیف دقیق برای این نوع تصاویر بنویسید. اما تنها در صورتی میتوانید این نوع متن جایگزین را بنویسید که محتوای تصویر تمام یا بخشی از اطلاعات موجود در متن را منتقل میکند. تصمیمگیری در مورد استفاده از یک تصویر به عنوان یک تصویر آموزنده یا تزئینی فقط به نظر نویسندگان و دلایل آنها برای گنجاندن تصویر در صفحه بستگی دارد.
در این نوع تصاویر شما میتوانید به جای استفاده از متن جایگزین تصویر، دستورالعملهای مرتبط با تصویر را در محتوای اصلی ارائه دهید. در این تکنیک تمام اطلاعات به صورت متنی در دسترس همه کاربران قرار میگیرد. علاوه بر این افرادی هم که ترجیح میدهند اطلاعات را به صورت تصویری مشاهده کنند میتوانند تصویر را مشاهده کنند. اگر میخواهید اطلاعات بیشتری را از طریق تصویر منتقل کنید، بهتر است یکی از روشهای توصیف تصاویر پیچیده را (که در بخشهای بعد در مورد آنها توضیح میدهیم) اجرا کنید.
تصاویر تزئینی
تصاویر تزئینی دارای اطلاعات اضافی در مورد محتوای صفحه نیستند. به عنوان مثال ممکن است اطلاعات چنین تصویری در متن اطراف آن باشد یا ممکن است هدف از گنجاندن تصویر افزایش جذابیت بصری صفحه باشد. در چنین مواقعی باید به فناوریهایی که برای این کار استفاده میشوند اعلام کنید که از طریق متن جایگزین خالی، تصویر را نادیده بگیرند (alt=””). افزودن متن جایگزین به این نوع تصاویر، خروجی صوتی صفحه خوان را دچار به هم ریختگی میکند و یا اگر موضوع تصویر متفاوت از متن اطراف آن باشد، کاربران به سختی میتوانند روی محتوای اصلی متمرکز شوند. نویسنده باید بر اساس دلیل گنجاندن تصویر در صفحه، در مورد تزئینی بودن یا نبودن آن تصمیمگیری کند. زمانی یک تصویر تزئینی است که:
- به عنوان مکمل متن دارای لینک و برای بهبود ظاهر آن یا افزایش بخش قابل کلیک استفاده شود.
- بدون وجود اطلاعات اضافی، با متن مجاور خود ارتباط دارد.
- با متن اطراف قابل تشخیص و توصیف است.
تصاویر کاربردی
تصاویر کاربردی به جای انتقال اطلاعات، نشاند دهنده انجام اقدامات خاص هستند. آنها در دکمه ها، لینکها و سایر اجزای تعاملی سایت استفاده میشوند. متن جایگزین چنین تصویری باید به جای توصیف تصویر، نشان دهنده شروع انجام کاری باشد.
تصاویر متنی
معمولاً نباید از تصاویر متنی در صفحات سایت استفاده شود. اگر فکر میکنید لازم است از آنها در صفحه خود استفاده کنید، باید اصول آن را یاد بگیرید.
تصاویر پیچیده
در تصاویر پیچیده اطلاعاتی وجود دارد که نمیتوان آنها در یک عبارت یا جمله کوتاه خلاصه کرد. این تصاویر معمولاً دارای ویژگی های زیر هستند:
- گرافها و نمودارها، از جمله نمودارهای روند و نمودارهای سازمانی
- نمودارها و تصاویری که در متن صفحه هستند و به مهارت کاربر برای درک تصویر نیاز دارند.
- نقشه هایی که راجع به مکانها یا نشان دهنده اطلاعات سیستمهای آب و هوایی هستند.
متن جایگزین در این نوع تصاویر باید به دو قسمت تقسیم شود:
- بخش اول باید به صورت یک توضیح کوتاه برای تشخیص تصویر باشد و در صورت لزوم باید محل توضیحات طولانی را نمایش دهد.
- بخش دوم یک توضیح طولانی است که اطلاعات ضروری منتقل شده توسط تصویر را به صورت متن نمایش میدهد.
سؤالات متداول در مورد متن جایگزین تصویر
آیا تصویر باید دارای متن جایگزین باشد؟
بله. متن جایگزین (alt) باید در نزدیک تصویر قرار گیرد. اما اگر تصویر صفحه شما تزئینی است، میتوانید از ویژگی alt خالی (بدون متن جایگزین) استفاده کنید. زیرا این تصاویر فقط برای افزایش جذابیت صفحه و بهبود جلوه های بصری آن استفاده میشوند. اگر تصویر صفحه شما در مورد انجام فعالیت خاصی باشد (تصویر کاربردی)، باید از متن جایگزین تصویر برای ایجاد ارتباط بین متن و تصویر استفاده کنید.
آیا از تصویر در یک لینک یا یکی از گزینه های صفحه استفاده میشود؟ و اگر آنها تصویر نداشته باشند، درک محتوای لینک یا عملکرد آن گزینه دشوار یا غیرممکن میشود؟
بله. شما باید از ویژگی متن جایگزین برای ایجاد ارتباط با لینک یا عملکرد یک گزینه استفاده کنید. به این نوع تصاویر، تصاویر کاربردی گفته میشود.
آیا متن جایگزین تصویر به درک موضوع صفحه یا هدف متن موجود در آن کمک میکند؟
بله. زیرا تصویر، یک طرح گرافیکی یا یک عکس ساده است. شما با کمک یک توضیح مختصر در متن جایگزین تصویر، میتوانید معنا و مفهوم آن را به خواننده منتقل کنید.
منابع
https://blog.hubspot.com/marketing/image-alt-text
https://www.hmc.edu/communications/accessibility-resources/alt-decision-tree-alternative-text-guide/
https://www.w3.org/WAI/tutorials/images/decision-tree/
https://www.american.edu/cptools/best-practices/image-alt-decision-tree.cfm




بدون دیدگاه