آیا تا به حال از خواندن یک مقاله، صرفا به خاطر طولانی و یا کسل کننده بودنش، منصرف شده اید؟ آیا تا به حال مقاله ای را صرفا به این دلیل که بخش مورد نظر و یا اطلاعات مورد نیازتان را نتوانسته اید در آن پیدا کنید، کنار گذاشته اید؟ احتمال بروز چنین شرایطی برای نویسندگانی که فهرست محتویات را به مقاله های خود اضافه می کنند، بسیار کم است.

فهرست محتویات لیستی از لینک های پرتابی است که شما را به بخش های مختلف یک مقاله یا صفحه ارجاع می دهند. این فهرست ها برای پست های بلند بسیار کارآمد هستند چرا که می توانند بخش های مهم یک مقاله را برجسته کنند و تجربه لذت بخشی را برای خواننده به وجود آورند. بدین ترتیب خواننده می تواند در اندک زمانی، مستقیما به سراغ بخشی از مقاله برود که با سوالش ارتباط بیشتری دارد. همچنین با کمک این روش، خوانندگان می توانند مقاله را به ترتیب دلخواه خود، و نه صرفا ترتیبی که نویسنده برایشان در نظر گرفته است، مطالعه کنند.
یک فهرست محتویات می تواند ابزاری کارآمد برای ربات های جستجو و همچنین کاربران باشد. با برچسب گذاری دقیق مهمترین بخش های مقاله و زیر عنوان ها، ربات های جستجوی می توانند محتوا و مطالب موجود در مقاله را بهتر درک کنند و در نتیجه، محتوای غنی تری را در نتایج جستجو نمایش دهند. تا به اینجا در خصوص مزایای استفاده از فهرست محتویات نکاتی را به صورت خلاصه مرور کردیم. در ادامه در خصوص شیوه ساخت table of content مطالبی را ارائه خواهیم داد.
نحوه ی ساخت فهرست محتویات در وردپرس به صورت دستی
شما می توانید جدول محتوا را در پست های وردپرس یا پیج های خود، با کمک چند خط کد به صورت دستی اضافه کنید. به یاد داشته باشید که در این مقاله، ما از ویراستار گوتنبرگ، که ویراستار رایج و اصلی وردپرس است، استفاده می کنیم. اگر مایل هستید که از صفحه سازهای دیگر وردپرس استفاده کنید، بهتر است از افزونه هایی که با ویراستاری خاص صفحه شما مطابقت دارند، استفاده کنید. در ادامه روند ایجاد table of content به صورت دستی را مرور خواهیم کرد:
- به پست یا صفحه ای که می خواهید فهرست مطالب را به آن اضافه کنید، بروید.
- اگر چنین صفحه ای هنوز در سایت شما وجود ندارد، عنوان هایی را در متن اصلی ایجاد کنید. این عناوین در واقع همان مواردی هستند که به صورت فهرست وار در table of content به نمایش در می آیند.
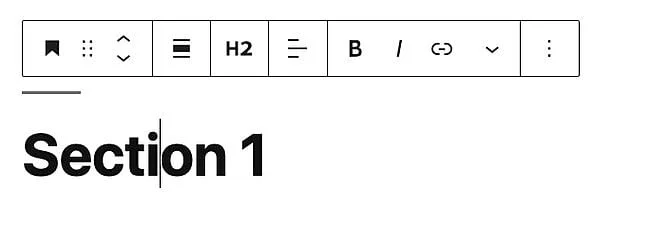
- روی اولین بلوک عنوان کلیک کنید. یک نوار ابزار شبیه به تصویر زیر ظاهر می شود.

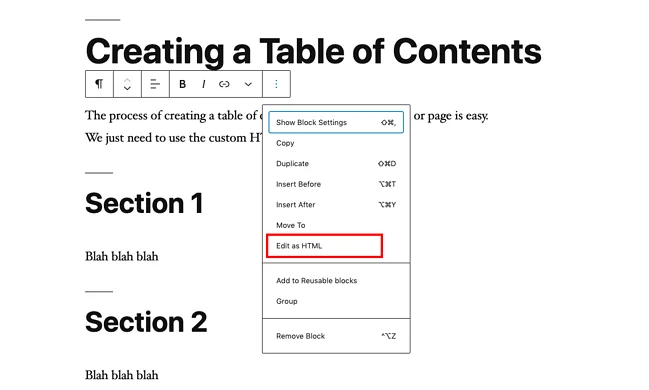
- روی دکمه More Options (نماد سه نقطه عمودی) کلیک کنید و Edit as HTML را انتخاب کنید.

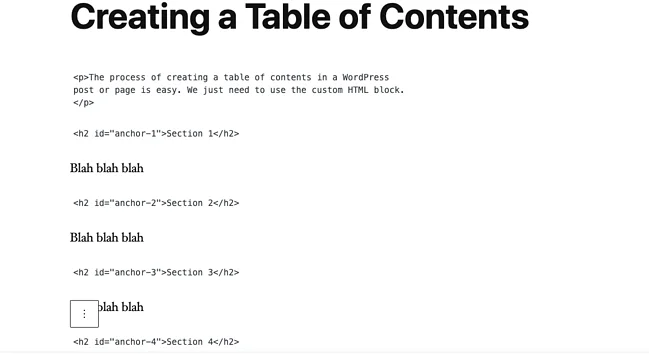
- یک نام شناسه منحصر به فرد به تگ آغازین عنوان اضافه کنید. این نام یک شناسه منحصر به فرد است که به تگ آغازین یک عنصر HTML اضافه می شود. کد مربوط به این فرایند مشابه زیر خواهد بود:
<h2 id=”unique-id”> Section Name </h2>
- مرحله فوق را برای بقیه سرفصل های صفحه (یا فقط آنهایی که می خواهید در فهرست مطالب قرار دهید) تکرار کنید. برای این نسخه نمایشی، از نامهای شناسه “anchor-1″، “anchor-2″، “anchor-3” و “anchor-4” استفاده کرده ایم.

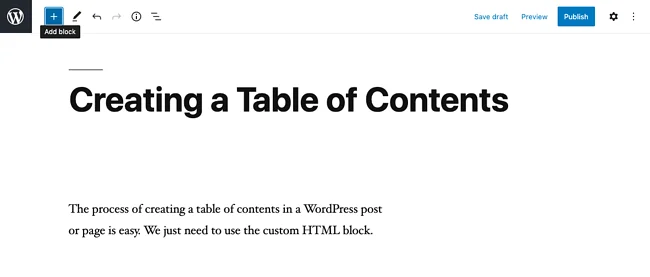
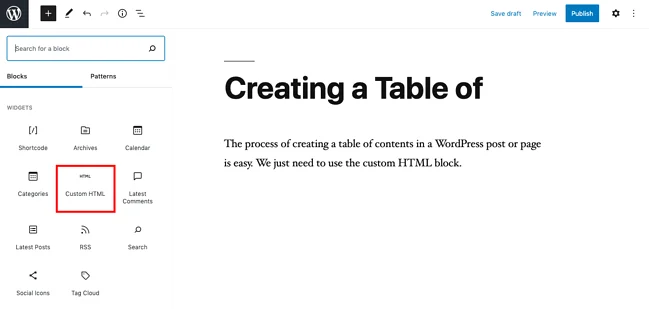
- به بالای صفحه برگردید. روی دکمه Add Block در نوار ابزار فوقانی کلیک کنید.

- روی بلوک HTML Custom کلیک کنید. این بلوک HTML به شما امکان ایجاد فهرست محتویات را می دهد.

- فهرست محتویات را در کنار پیوندهای پرشی خود اضافه کنید. پیوندهای پرشی نوع خاصی از لینک هستند که خوانندگان می توانند با کلیک کردن روی آن ها، به بخش های مختلف صفحه “پرش” کنند. برای ایجاد لینک های پرشی در این دمو، ما فقط ویژگی href را در کنار یک هشتگ و نام id سرفصل هایی که در مرحله قبل ذکر شده اند، استفاده کرده ایم.
برای ایجاد فهرست محتویات مد نظر خود، HTML زیر را کپی و در بلوک قرار دهید:
<div class=”toc”>
<p>Table of contents</p>
<ol>
<li><a rel=”noopener” target=”_blank” href=”#anchor-1″>Section 1</a></li>
<li><a rel=”noopener” target=”_blank” href=”#anchor-2″>Section 2 </a></li>
<li><a rel=”noopener” target=”_blank” href=”#anchor-3″>Section 3 </a></li>
<li><a rel=”noopener” target=”_blank” href=”#anchor-4″>Section 4 </a></li>
</ol>
</div>
- نام بخش ها و پیوندهای پرشی را مطابق نیاز خود تغییر دهید تا به بخش های صحیح پیوند داده شوند. هنگام ویرایش پیوندهای پرشی، هشتگ جلوی نام شناسه را فراموش نکنید.
و تمام! شما با موفقیت توانستید به صورت دستی، فهرست محتویات را برای صفحه وردپرس خود ایجاد کنید.
اگرچه این فرآیند تنها چند مرحله دارد، اما داشتن کمی دانش برنامه نویسی HTML و CSS برای اجرای آن لازم است. اگر شما با کد زدن راحت نیستید و یا سررشته ای در این امر ندارید، می توانید از افزونه های جدول محتوا برای پست و صفحات وردپرس خود استفاده کنید.
نحوه ی ساخت فهرست محتویات با استفاده از افزونه های وردپرس
ایجاد table of content (یا ToC) با یک افزونه فرایند بسیار ساده ای است. در اولین مرحله، باید به سراغ تنظیمات کلی بروید. بیشتر افزونه ها به شما این اجازه را می دهند تا نوع محتوا مورد نظر خود را انتخاب کنید. با کمک افزونه ها شما این آزادی عمل را دارید که به صورت خودکار برای تمام پست ها، صفحه ها و محتواهای بارگذاری شده در سایت، فهرست محتویات ایجاد کنید و یا اینکه به صورت انتخابی، ایجاد این فهرست را مدیریت کنید.
شما گزینه های مختلفی را برای طراحی فهرست ها در اختیار دارید. پهنای فهرست محتویات باید چقدر باشد؟ از چه فونتی و چه سایزی باید استفاده شود؟ این ها جزئیاتی هستند که می توانید در بخش تنظیمات افزونه های صفحه آن ها را قید کنید. در ادامه چند مورد از بهترین افزونه های فهرست های محتوا که در بازار موجود هستند را بررسی خواهیم کرد. شما می توانید دستورالعمل مربوط به هر افزونه را به شکل دقیق تری مطالعه کنید تا در خصوص انتخاب بهترین افزونه و شیوه اجرای آن، اطلاعات بهتری کسب کنید.
بهترین افزونه های جدول محتوا وردپرس
در این بخش مجموعه ای از افزونههای رایگان و عالی وجود دارند که میتوانید از آنها برای اضافه کردن فهرست محتویات به سایت وردپرس خود، صرف نظر از بودجه و دانش برنامه نویسی، استفاده کنید.

Fixed TOC
Fixed TOC یک افزونه بسیار قدرتمند در وردپرس است که به صورت یک کد بسیار مرتب و قابل درک، نوشته شده است. کار کردن با این افزونه در هر وب سایت و وبلاگی بسیار اسان است. این افزونه پرمیوم می تواند به صورت خودکار سرفصل های موجود در یک متن را اسکن کرده و یک فهرست محتویات از روی آن بسازد. این فهرست محتویات در هنگام بررسی صفحه، ثابت خواهد بود. Fixed TOC بیش از 5- افکت انیمیشنی، امکان تغییر ابعاد جدول در هر صفحه، تنظیمات سفارشی و ویژگی های منحصر به فرد زیادی دارد. علاوه بر سازگار بودن با آخرین نسخه مرورگر ها و وردپرس، این افزونه این امکان را به شما می دهد تا فهرست محتویات صفحه خود را به زبان های مختلفی ترجمه کنید. با استفاده از این افزونه، شما می توانید مطمئن باشید که خوانندگان خیلی سریع و راحت مطالب مورد نظر خود را پیدا خواهند کرد.
Fixed TOC
مزایای Fixed TOC
- شما می توانید موارد مختلف در فهرست محتویات را با یکدیگر گروه بندی کنید و به زیر عنوان های بخش های مختلف محتوا، لینک پرشی داشته باشید.
- فهرستی از مطالب را به طور خودکار و بر اساس سرفصل های موجود در صفحه ایجاد می کند.
- کلید میانبر آن، می تواند حتی با رفتن به بخشی های مختلف محتوا، TOC را درست در دید کاربر نگه دارد.
معایب Fixed TOC
- ممکن است استفاده از آن در کنار گوتنبرگ، ویرایشگر بلوک بومی وردپرس، دشوار باشد. Fixed TOC برای این ویرایشگر بهینه نشده است.
- وقتی روی کلید میانبر کلیک می کنید، ToC محتوای سمت راست صفحه را می پوشاند (کاربران باید ToC را ببندند تا بتوانند دوباره محتوا این بخش را ببینند). این کار ممکن است بر روی تجربه کاربر تاثیر منفی داشته باشد.
قیمت Fixed TOC بیست دلار است و در ازای یک بار خرید، این قیمت باید پرداخت شود.

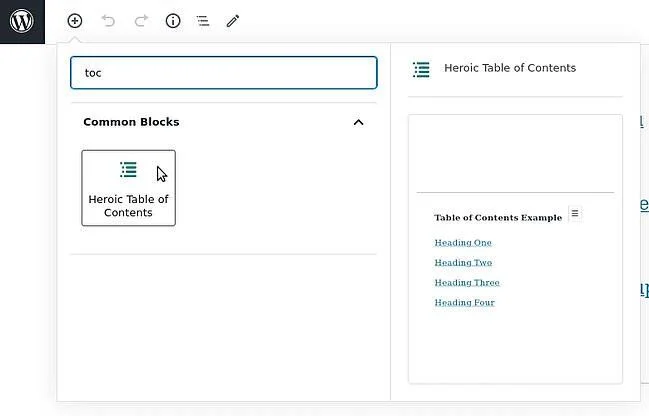
Heroic Table of Contents
Heroic Table of Contents یک راه آسان و رایگان برای اضافه کردن خودکار فهرست محتویات به وب سایت وردپرس شما است.
این افزونه می تواند مقاله شما اسکن کند و بر اساس زیر عنوان های آن (h1، h2 و h3) یک فهرست محتویات تولید کند. شما می توانید به آسانی زیر عنوان هایی را که نیاز ندارید، در فهرست پنهان کنید. این بدان معنی است که هیچ فرآیند دستی در ساخت table of content یا به روزرسانی آن وجود ندارد. علاوه بر آن، این افزونه به عنوان یک بلوک وردپرس طراحی شده است، و شما می توانید تنها با drag & drop، یک فهرست محتویات Heroic را به محتوای خود اضافه کنید.
مزایای فهرست محتویات Heroic
- به طور خودکار فهرستی از مطالب را بر اساس عنوان ها و زیر عنوان های موجود در صفحه ایجاد می کند.
- شما میتوانید برچسب عنوان ها را تغییر دهید تا کوتاه تر باشند و اسکن کردن آن ها نیز آسان تر باشد.
- به شما این امکان را می دهد تا بین یک لیست شماره دار، گلوله دار یا ساده، گزینه مورد نظر خود را انتخاب کنید.
- این لیست محتوا برای استفاده در کنار ویرایشگر گوتنبرگ بهینه شده است و در نتیجه استفاده از آن در وردپرس بسیار آسان است.
معایب فهرست محتویات Heroic
- تنها چهار سبک از فهرست محتویات را ارائه می کند.
- ابزار کافی برای شخصی سازی فهرست محتویات (از جمله رنگ و فونت) را ندارد.
استفاده از فهرست محتویات Heroic مجانی است.
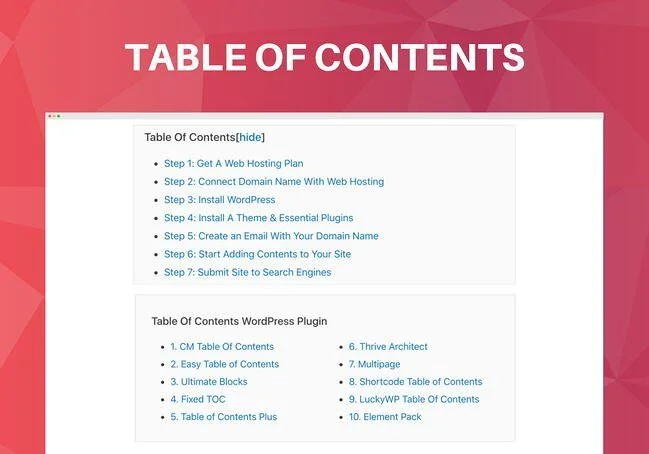
معرفی روش های ساخت فهرست محتویات در وردپرس

Easy Table of Contents
فهرست محتویات Easy برای وبلاگ نویسان تازه کار و صاحبان وب سایت هایی با بودجه های محدود، مناسب است. این افزونه رایگان به صورت خودکار جدول محتوا را از روی پست ها و صفحه ها ایجاد می کند. این افزونه همچنین می تواند محتوا را بر اساس اطلاعات موجود در عنوان ها و زیر عنوان ها، شخصی سازی کند. شما می توانید بهترین زمان و بخش برای ایجاد جدول محتوا در مقاله را مشخص کنید. شما همچنین می توانید با استفاده از امکانات بی شمار این افزونه، جدول محتوای خود را تنظیم و شیوه نمایش آن (از جمله کنترل گرها و یا یک یا چند وجهی بودن جدول) را تعیین کنید. با کمک این افزونه امکان حذف یا پنهان کردن جدول محتوای برخی از پست ها و صفحه ها نیز وجود دارد.
مزایای فهرست های محتوایی Easy
- به طور خودکار فهرستی از مطالب را بر اساس عناوین موجود در صفحه ایجاد می کند.
- می توانید ToC را برای صفحات و پست های خاص فعال و غیرفعال کنید.
- این امکان را به شما میدهد تا سرفصلها را گروه بندی کنید تا فهرست آسانتر غربال شود.
- با گوتنبرگ، ویرایشگر بلوک بومی وردپرس، سازگار است.
- امکان شخصی سازی فهرست ها با کمک گستره متنوعی از رنگ ها، سایز فونت ها و همچنین امکان تعیین سایز های مختلفی برای جدول، وجود دارد.
معایب فهرست های محتوایی Easy
- برخی از کاربران گزارش داده اند که در ساختار اصلی این افزونه از کد های زیادی استفاده شده است که می تواند سرعت سایت شما را کاهش دهد.
- در کنار این افزونه، شما نمیتوانید ToC را به صورت دستی در بخشهای مختلف صفحه وارد کنید.
فهرست های محتوایی Easy مجانی هستند.

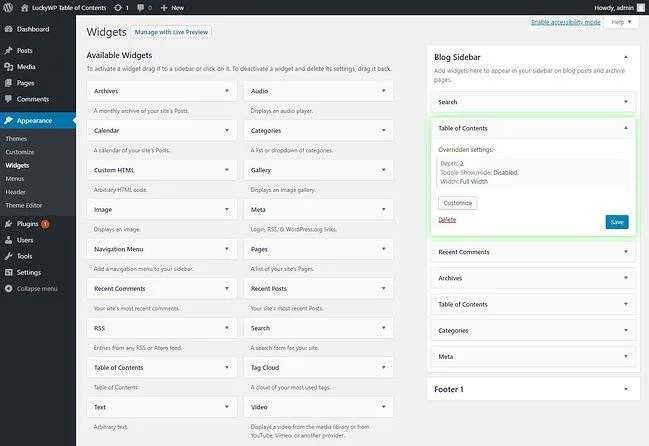
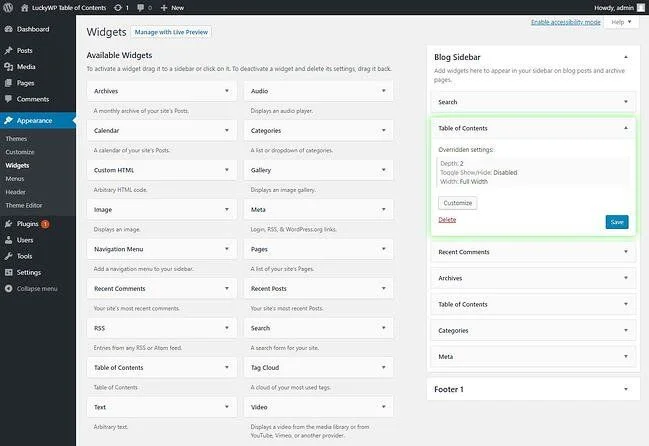
فهرست محتویات Lucky WP
فهرست محتویات Lucky WP یکی دیگر از افزونه های رایگان وردپرس است که به کمک آن و با استفاده از بلوک های گوتنبرگ، ویجت های نواری و یا کدهایی که به صورت دستی وارد می کنید، می توانید فهرست محتویات را طراحی کنید. این افزونه بسیار کامل و پر امکانات به شما این اجازه را می دهد که برای هر صفحه از وب سایت خود، به صورت خودکار، یک فهرست محتویات طراحی کنید، فونت های آن را شخصی سازی کنید و تم یا استایل آن را تغییر دهید. همچنین با کمک آیکون “Hide/show” کاربران می توانند در خصوص استفاده یا عدم استفاده از فهرست محتویات، تصمیم گیری کنند.
شما همچنین می توانید با استفاده از یک کد کوتاه، این ToC را در هر جایی از یک پست یا صفحه قرار دهید.
مزایای فهرست محتویات Lucky WP
- به راحتی قابل تنظیم است. می توانید رنگ، عرض، شناور بودن و فونت آیتم های جدول را تغییر دهید.
- ToC شامل یک دکمه “نمایش/پنهان کردن” برای تجربه کاربری بهتر است.
- با گوتنبرگ، ویرایشگر بلوک بومی وردپرس، سازگار است.
- شما می توانید برای نمایش ToC، یک تعداد حداقل عنوان مشخص کنید. اگر زیر عنوان های یک محتوا با این عدد مطابقت نداشته باشد، فهرست محتویات نمایش داده نمی شود.
- می توانید برچسب های هر بخش را برای اسکن آسان تر شخصی سازی کنید.

معایب فهرست محتویات Lucky WP
- فقط با تعداد محدودی از صفحه سازها سازگار است: Gutenberg، Elementor، Beaver Builder، و WPBakery.
- اگر گزینه «درج خودکار» روشن باشد، در هر صفحه یک ToC نمایش داده می شود که ممکن است بسته به نوع صفحه (مثلاً صفحه محصول) طراحی را به طور کامل به هم بریزد.
فهرست محتویات LuckyWP را می توانید به صورت مجانی دریافت کنید.
Ultimate blocks
Ultimate blocks یکی از افزونه های بسیار قدرتمند گوتنبرگ است که خود بیش از 15 بلوک را به همراه دارد. یکی از این بلوک ها شما را قادر می سازد تا فهرست محتویات را در سریع ترین حالت ممکن در صفحه وردپرس قرار دهید. در صورت استفاده از این بلوک، شما به هیچ تنظیمات اضافه ای نیاز نخواهید داشت. کافی است بلوک “Table of contents” را وارد کنید تا فهرست محتویات به صورت اتوماتیک از زیر عنوان های موجود در متن شکل بگیرد. شما می توانید زیر عنوان های مد نظر خود که می خواهید وارد فهرست شوند را انتخاب کنید و امکان انتخاب نمایش یا عدم نمایش فهرست محتویات را به کاربر بدهید.
معرفی روش های ساخت فهرست محتویات در وردپرس
مزایای Ultimate blocks
- به طور خودکار یک ToC را بر اساس سرفصل های صفحه ایجاد می کند.
- کاربران این انتخاب را دارند که آیا ToC را ببینند یا خیر.
- می توانید خیلی راحت و با افزودن بلوک در جایی که می خواهید، یک ToC را در هر نقطه از صفحه یا پست اضافه کنید.
- برای تجربه کاربری بهتر می توانید فهرست هایی با دو یا سه ستون داشته باشید.
معایب Ultimate blocks
- فقط با گوتنبرگ سازگار است – نه با صفحه سازهای شخص ثالث.
- گزینه های محدودی را برای شخصی سازی ارائه می دهد. شما نمی توانید رنگ، فونت و عرض فهرست مطالب را تغییر دهید.
استفاده از خدمات Ultimate blocks کاملا رایگان است.
Thrive Architect
Thrive Architect یک صفحه ساز قدرتمند است که به شما اجازه می دهد کارایی سایت وردپرس خود را افزایش دهید. این صفحه ساز امکان ایجاد فهرست محتویات به صورت خودکار را نیز داراست. با کمک ویژگی Table of content element این صفحه ساز، شما می توانید عناوین و زیر عنوان هایی که می خواهید در جدول ظاهر شوند، را مشخص کنید. بدین ترتیب، به صورت خودکار با اپلود هر محتوا، فهرست مربوطه ایجاد می شود. شما همچنین می توانید استایل جدول و جزئیاتش، مانند رنگ، فونت، حاشیه، سایه ها و سایر ویژگی ها را نیز شخصی سازی کنید.
مزایای Thrive Architect
- به طور خودکار یک ToC را بر اساس سرفصل های صفحه ایجاد می کند.
- می توانید نوع عنوان یا زیر عنوانی که می خواهید در جدول نمایش دهید، را انتخاب کنید.
- می توانید آیتم های لیست را برای یک تجربه کاربری بهتر، در دو یا سه ستون نمایش دهید و یا نام موارد موجود در فهرست را تغییر دهید.
- با کمک گزینه sticky roll، فهرست محتویات همیشه (حتی زمانی که کاربر به سایر بخش های صفحه می رود) پیش چشم کاربر خواهد بود.
- اگر ToC چسبنده را انتخاب کنید، می توانید بخشی از محتوا که در صفحه نشان داده شده است را نیز برجسته سازید. به شکل مشابه شما همچنین می توانید تمام بخش هایی را که کاربر قبلاً بازدید کرده است، در فهرست علامت گذاری کنید.
- گزینه های شخصی سازی پیشرفته آن به شما این امکان را می دهد تا رنگ شناور، فاصله، سبک های پس زمینه و رنگ حاشیه جدول را تغییر دهید.

معایب Thrive Architect
- به عنوان یک افزونه مستقل در دسترس نیست و در صورت تمایل، باید اشتراک Thrive Architect که 19 دلار در ماه است را خریداری کنید.
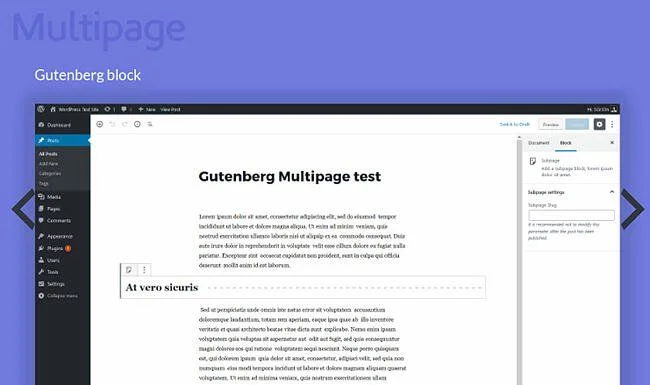
Multipage
Multipage یک افزونه ی وردپرس است که با کمک آن میتوانید پست های طولانی را با استفاده از جدول محتوا، به چند صفحه تبدیل کنید. هر صفحه فرعی می تواند عنوان خود را داشته باشد و دسترسی به آن برای کاربر بسیار آسان خواهد بود. هر صفحه فرعی با Multipage، داده هایی را در مورد بازدید از صفحه به شما می دهد. به این ترتیب می توانید ترافیک سایت را با دقت اندازه گیری کنید و ببینید کدام صفحات بهترین عملکرد را دارند. بدین ترتیب می توانید استراتژی تولید محتوای خود را بر اساس این اطلاعات به شکل دقیق تری تنظیم کنید.
مزایای Multipage
- می توانید پست های طولانی را به چندین صفحه تقسیم کنید. هر صفحه می تواند یک عنوان قابل تنظیم داشته باشد.
- می توانید صفحات فرود مختلفی را با کدهای ساده تر ایجاد کنید.
- می توانید چندین صفحه را در وب سایت خود ایجاد کنید و از شلوغی بیش از حد ظاهر وب سایت جلوگیری کنید.
معایب Multipage
- کدنویسی CSS در این افزونه محدود است. برای ویرایش ظاهر TOC باید فایل css. خود را در پوشه تم دانلود کنید.
شما میتوانید از این افزونه به صورت رایگان استفاده کنید.

Table of Contents Plus
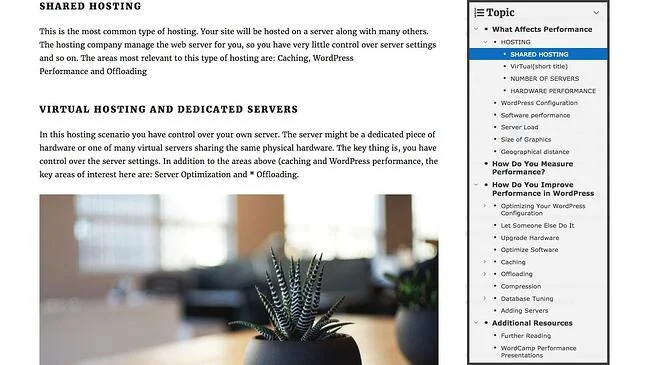
Table of Contents Plus یک افزونه ی وردپرس است که به شما اجازه می دهد یک ضمیمه یا جدول محتوا را برای صفحات یا پست های طولانی تر طراحی کنید. شما می توانید این ضمیمه ها را در نوار کناری قرار دهید تا ظاهری مشابه با وب سایت ویکی پدیا داشته باشید. این افزونه برای سایت های پر محتوا عالی است و با سیستم مدیریت محتوا که معمولا وب سایت هایی با حجم داده های بالا را مدیریت می کند، سازگار است.
معرفی روش های ساخت فهرست محتویات در وردپرس
مزایای Plus
- می توانید محل قرارگیری فهرست مطالب و همچنین حداقل تعداد زیر عنوان های نمایش داده شده را خود تعیین کنید.
- می توانید از shortcodes برای حذف بخش های خاص استفاده کنید یا فهرست مطالب را به طور کلی پنهان کنید تا وب سایت ظاهری تمیزتر داشته باشید.
معایب Plus
- ساخت فهرست محتویات به صورت خودکار بر روی پست های شخصی سازی شده و غیر استاندارد تنها زمانی امکان پذیر است که shortcode قبلا بر روی نوع محتوای مد نظر، اعمال شده باشد.
استفاده از این افزونه کاملا رایگان است.

CM Table of Contents
با استفاده از این افزونه ی قابل تنظیم، شما می توانید فهرست محتویات خود را با کلاس، تگ و شناسه تعریف کنید. با کمک این افزونه شما می توانید بخش ها، عناوین و موقعیت جدول را بهتر تنظیم کنید. شما همچنین می توانید به راحتی جدولی را متناسب با برند و وب سایت خود طراحی کنید.
مزایای فهرست محتویات CM
- این افزونه گزینه های شخصی سازی استاندارد را برای فهرست مطالب شما ارائه می دهد.
- این افزونه می تواند از نمایش TOC در چندین صفحه و در سراسر سایت پشتیبانی کند.
- می توانید با کمک یک کد کوتاه، TOC را در هر مکان خاص در یک پست یا صفحه وارد کنید.
معایب فهرست محتویات CM
- رابط کاربری این افزونه ممکن است جذابیت بصری چندانی نداشته باشد.

با استفاده از فهرست محتویات، تجربه کاربران وب سایت خود را ارتقا بدهید
شما می توانید با انجام راهنمایی های گام به گام و یا استفاده از افزونه هایی که در این مقاله معرفی کردیم، فهرست محتویات وب سایت خود را طراحی کنید. استفاده از این فهرست می تواند سئوی وب سایت شما را بهبود بخشد و خواندن مطالب را برای کاربران آسان تر کند.

منابع
https://blog.hubspot.com/website/best-table-of-content-wordpress-plugins




بدون دیدگاه