پس از نصب ورژن جدید وردپرس، یکی دیگر از مواردی که بایستی در نظر داشته باشید بررسی قالب 2022 وردپرس است. ورژن وردپرس جدید که با عنوان ورژن 5.9 در اختیار شما قرار خواهد گرفت، دارای ویژگی های منحصر به فردی می باشد. در مقاله پیشرو کارشناسان ما در سئورب به بررسی نصب و بررسی ویژگی های ورژن جدید وردپرس با عنوان وردپرس 2022 می پردازند. بدبن ترتیب نتایج کاربرد استفاده از وردپرس 2022 و قالب های وردپرسی در اختیار شما قرار خواهد گرفت.

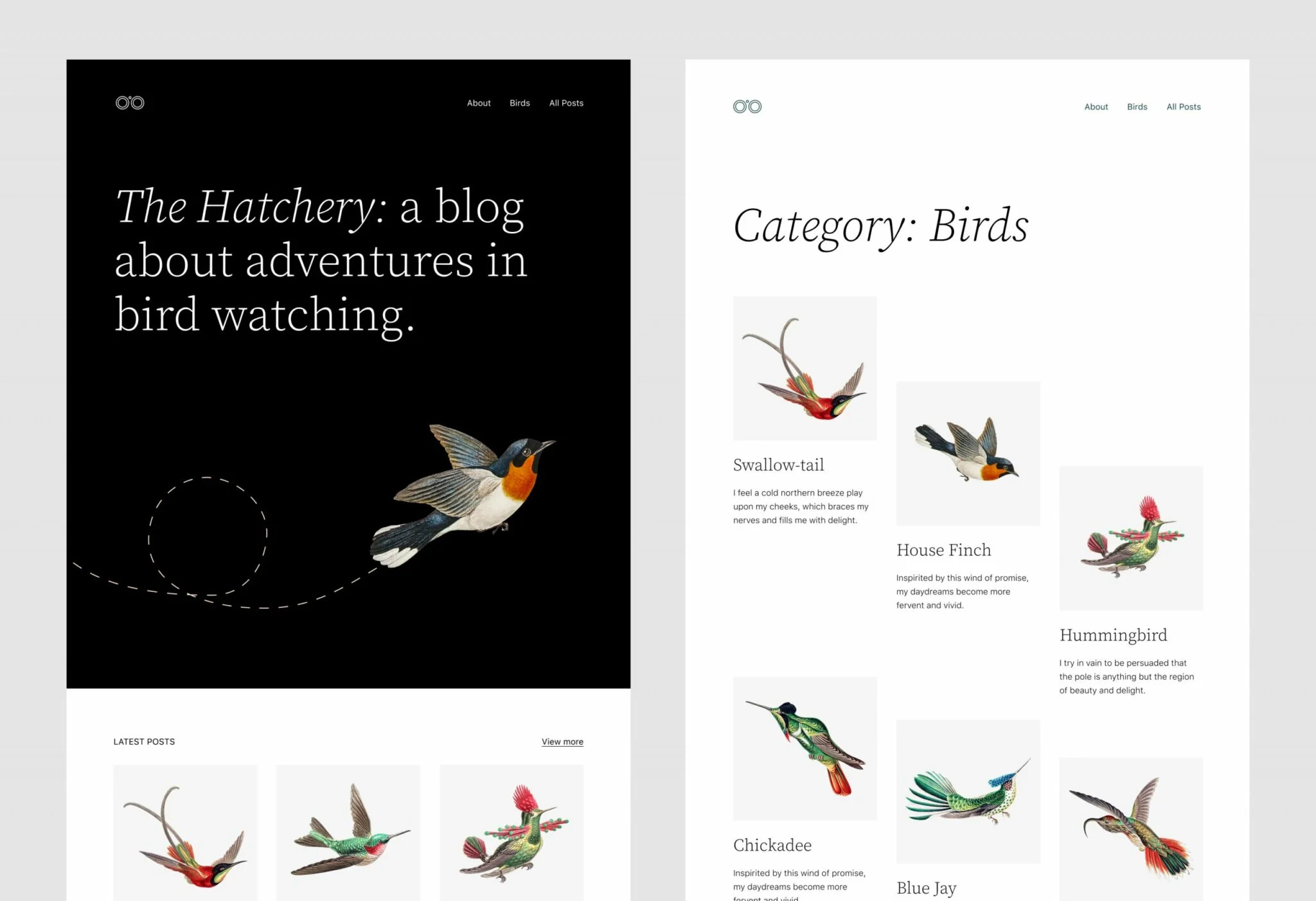
قالب وردپرس در سال 2022 به عنوان یکی از بهترین، انعطاف پذیرترین و کاربردی ترین قالب تا کنون شناخته شده است. این قالب پس زمینه یا background پیشرفته ای برای بررسی بلاک ها، الگوها و سایر قالب ها را در اختیار شما قرار داده است. در ابتدا نکته ای که در این خصوص بایستی در اختیار شما قرار دهیم این است که قالب وردپرس 2022 دارای اولین بخش block می باشد. اگر بخواهیم از دید بخش تکنیکال به این موضوع نگاه کنیم، متوجه خواهیم شد، زبان برنامه نویسی در خصوص قالب 2022 بسیار پیشرفته تر و تخصصی تر نسبت به سایر است. اکنون به معرفی قالب 2022 در ورژن جدید وردپرس می پردازیم. در ابتدا به بررسی بخش ویرایشگر وردپرس خواهیم پرداخت. پس از آن مباحثی مانند global styles، block patterns، templates و template parts را مورد تجزیه و تحلیل قرار خواهیم داد.

بررسی بخش ویرایشگر در قالب وردپرس 2022
در ورژن جدید وردپرس چند بخش به تازگی به بخش ویرایشگر اضافه شده است. این ویژگی ها در هسته ورژن 5.9 وردپرس افزوده شده است. صاحبان وب سایتی که در آینده از آخرین ورژن وردپرس استفاده می کنند، می توانند از ویژگی های زیر برخوردار باشند:
- ایجاد و ویرایش پست ها و صفحات مختلف در خصوص کاربرد الگوها و بلاک های (patterns & blocks) وردپرس
- بررسی ساختار و استایل وب سایت ها از طریق تغییرات ساختاری و اصولی
- ساخت و ویرایش قالب های وردپرسی در بخش صفحات و پست های مربوط به وب سایت
- ساخت و ویرایش بخش هایی از قالب های وردپرسی در خصوص بخش header، footer و سایر قسمت های قالب وردپرس
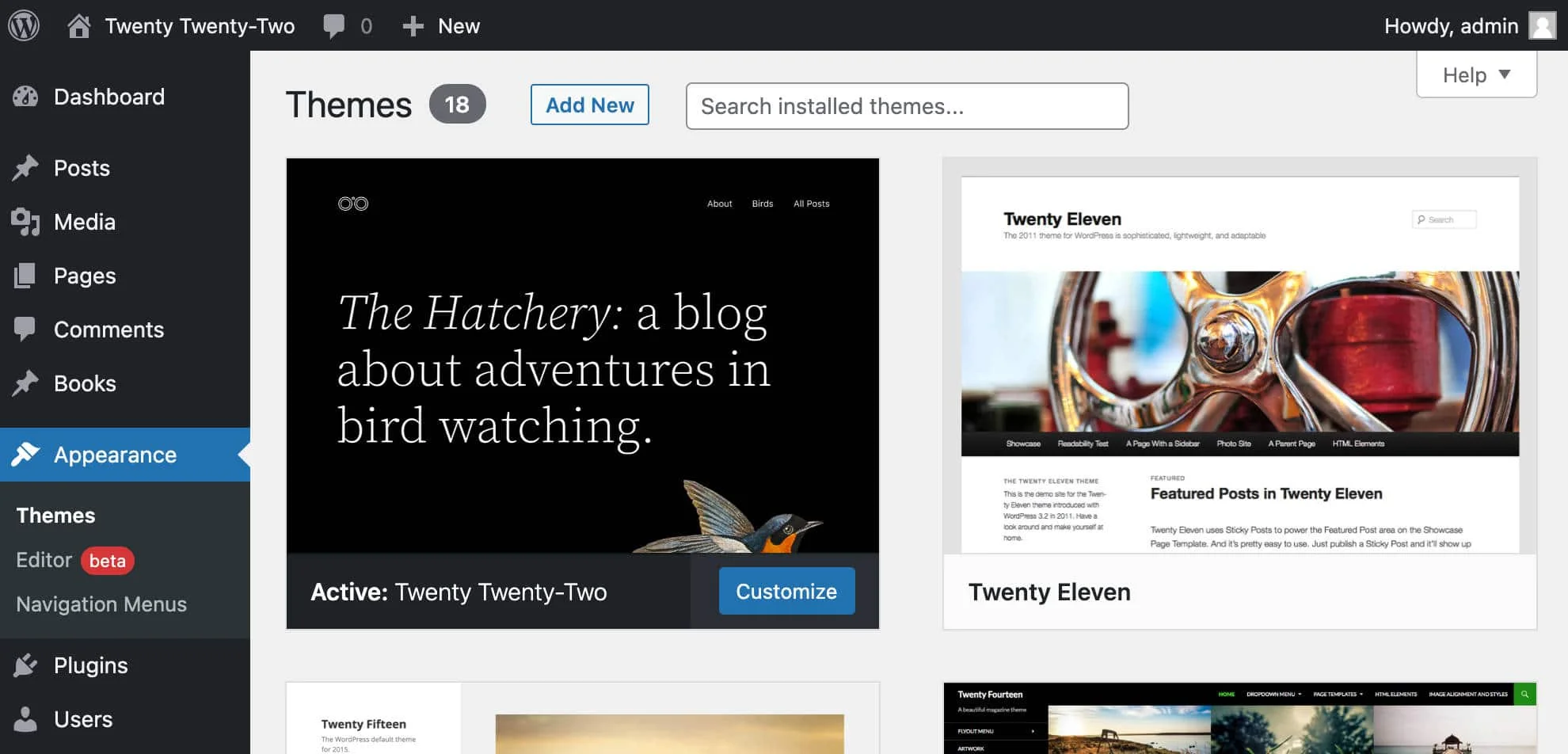
تمامی این موارد در بخش هسته وردپرس اتفاق می افتد و بدین ترتیب تمام ویژگی های مربوط به ویرایش و طراحی سایت مربوط به این قسمت خواهد بود. اولین نکته ای که بایستی به آن توجه داشته باشید توجه به فعال سازی قالب وردپرسی 2022 بر روی وب سایت خود می باشد. جهت بررسی فعال سازی این بخش به قسمت dashboard وردپرس خود توجه کنید. همچنین می توانید وارد بخش appearance نیز شوید.
جهت کسب اطلاعات بیشتر مقاله آموزش رفع خطای Your connection is not private را مطالعه بفرمائید.

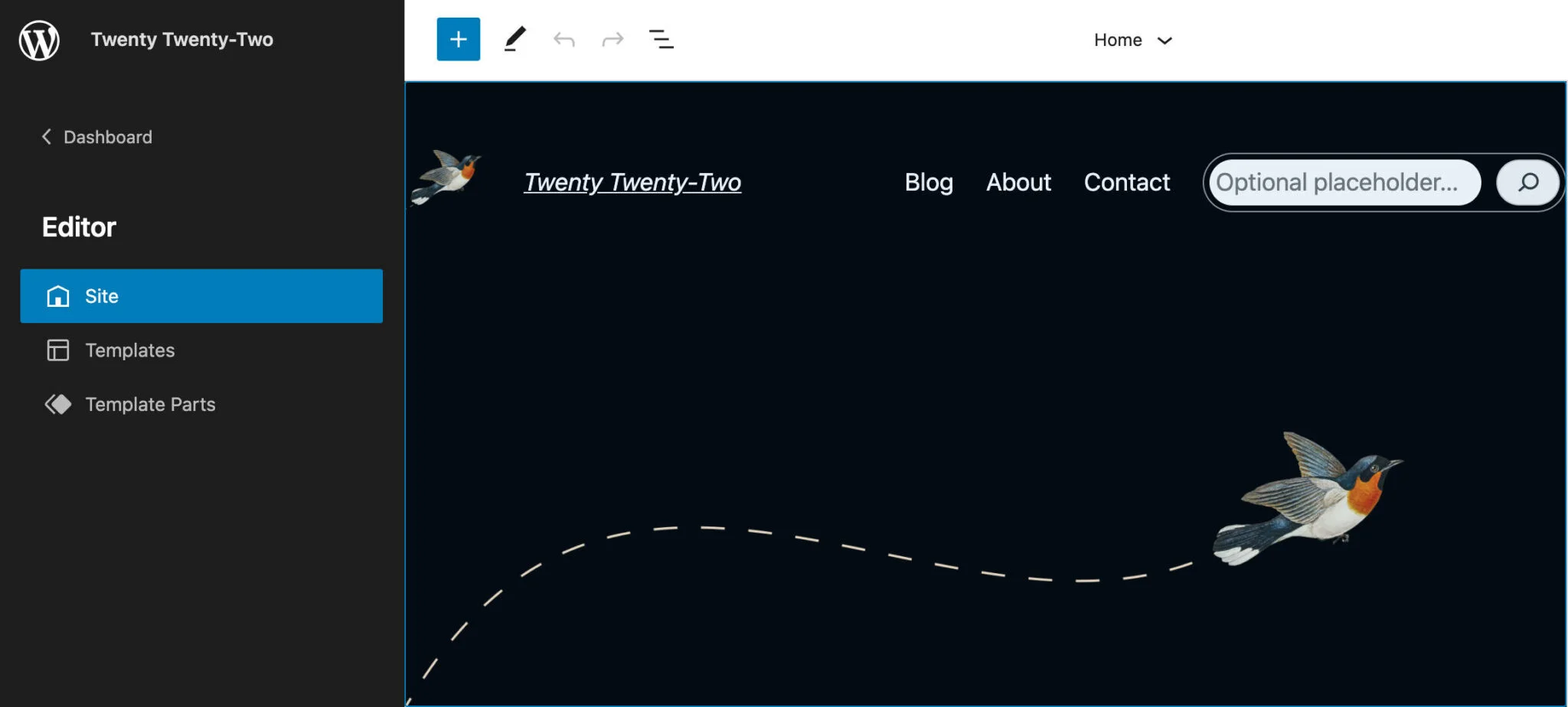
با کلیک بر روی بخش appearance می توانید 2 بخش theme و editor را مشاهده نمایید. از اینرو دسترسی این موضوع در بخش دستیابی به ظاهر محتوا و صفحه های وبسایت شما بسیار کارآمد خواهد بود. همچنین می توانید با کلیک بر روی بخش editor صفحه مربوط به قالب وبسایت خود را باز کنید، که این بخش شما را به صفحه اصلی هدایت می کند. با توجه به تنظیمات بخش صفحه وبسایت شما این بخش به طور کلی به آخرین پست صفحه وبسایت شما یا صفحه ثابتی هدایت خواهد شد. سپس بر روی آیکون وردپرس که در گوشه بالای سمت چپ است کلیک کنید. این بخش خود به 3 بخش site template، site editor و template parts تقسم می شود.

بررسی سایر بخش های ویرایشگر در وردپرس 2022
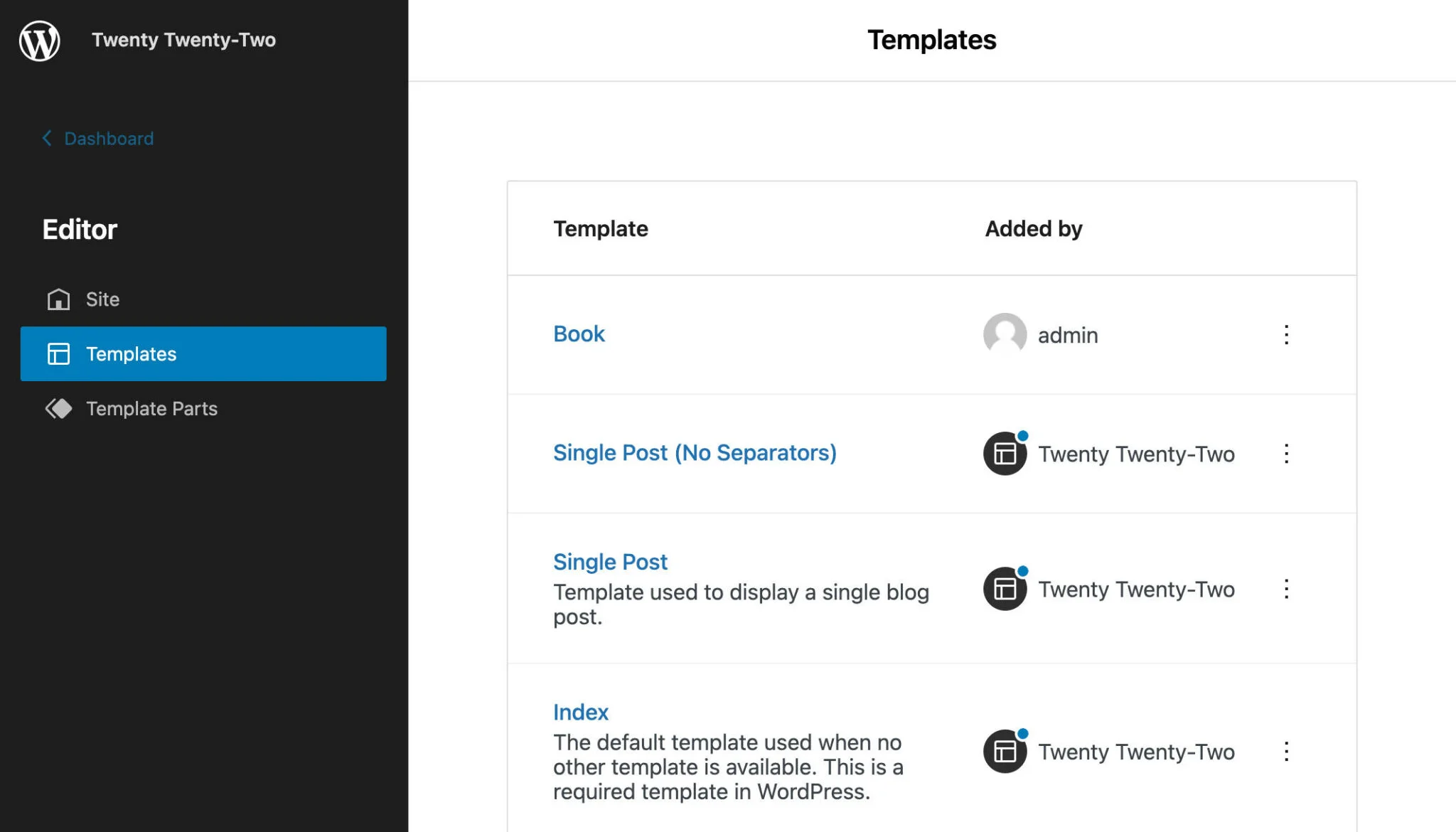
اگر بر روی بخش site کلیک کنید، در این صورت صفحه ای بر روی صفحه اصلی شما باز خواهد شد. بدین ترتیب از بخش منو templates شما امکان دسترسی به لیستی از قالب های موجود خواهید داشت. بدین ترتیب می توانید بر روی هر یک از قالب های مورد نظر کلیک کنید و به ویرایش صفحه مورد نظر بپردازید. در ورژن جدید وردپرس و در قالب 2022، حدود 11 قالب وردپرسی جدید در اختیار شما قرار خواهد گرفت.

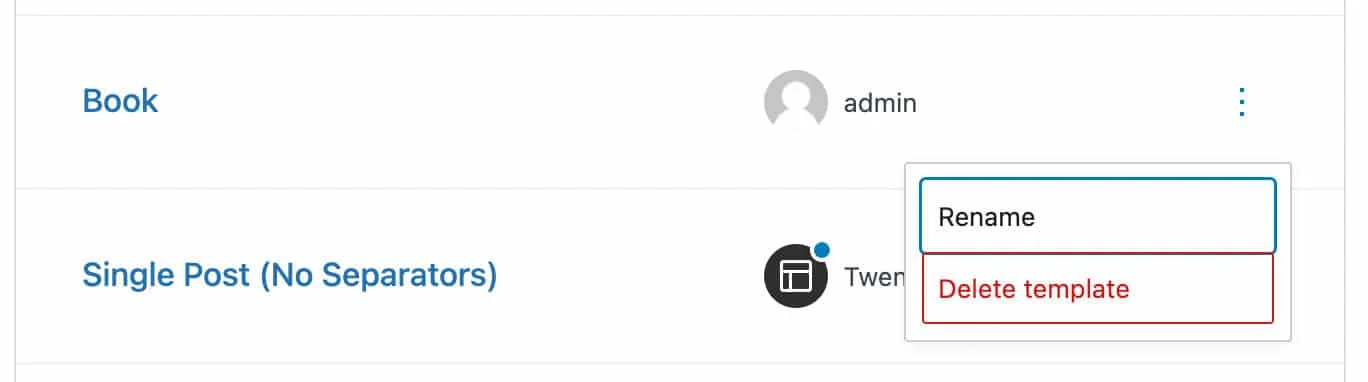
از این رو با کلیک بر روی بخش 3 نقطه که در قسمت راست صفحه مشاهده می کنید می توانید به سازماندهی بخش های مربوط بپردازید.

اگر قالب محتوایی را دوست ندارید، می توانید قالب های وردپرسی مخصوص خود را انتخاب نمایید. همچنین این امکان را خواهید داشت که پست مربوط به بخش مورد نظر را ادیت کنید.

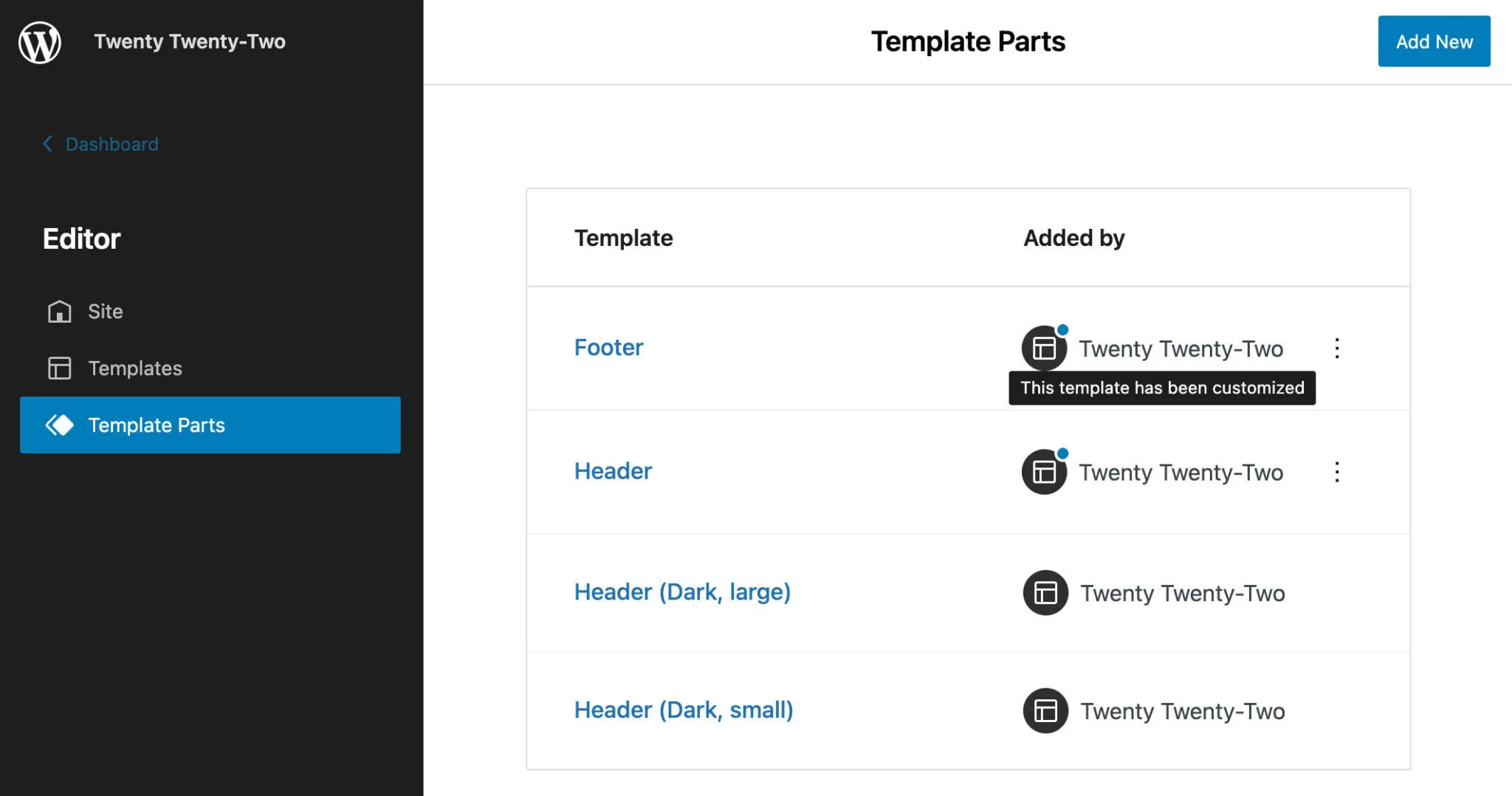
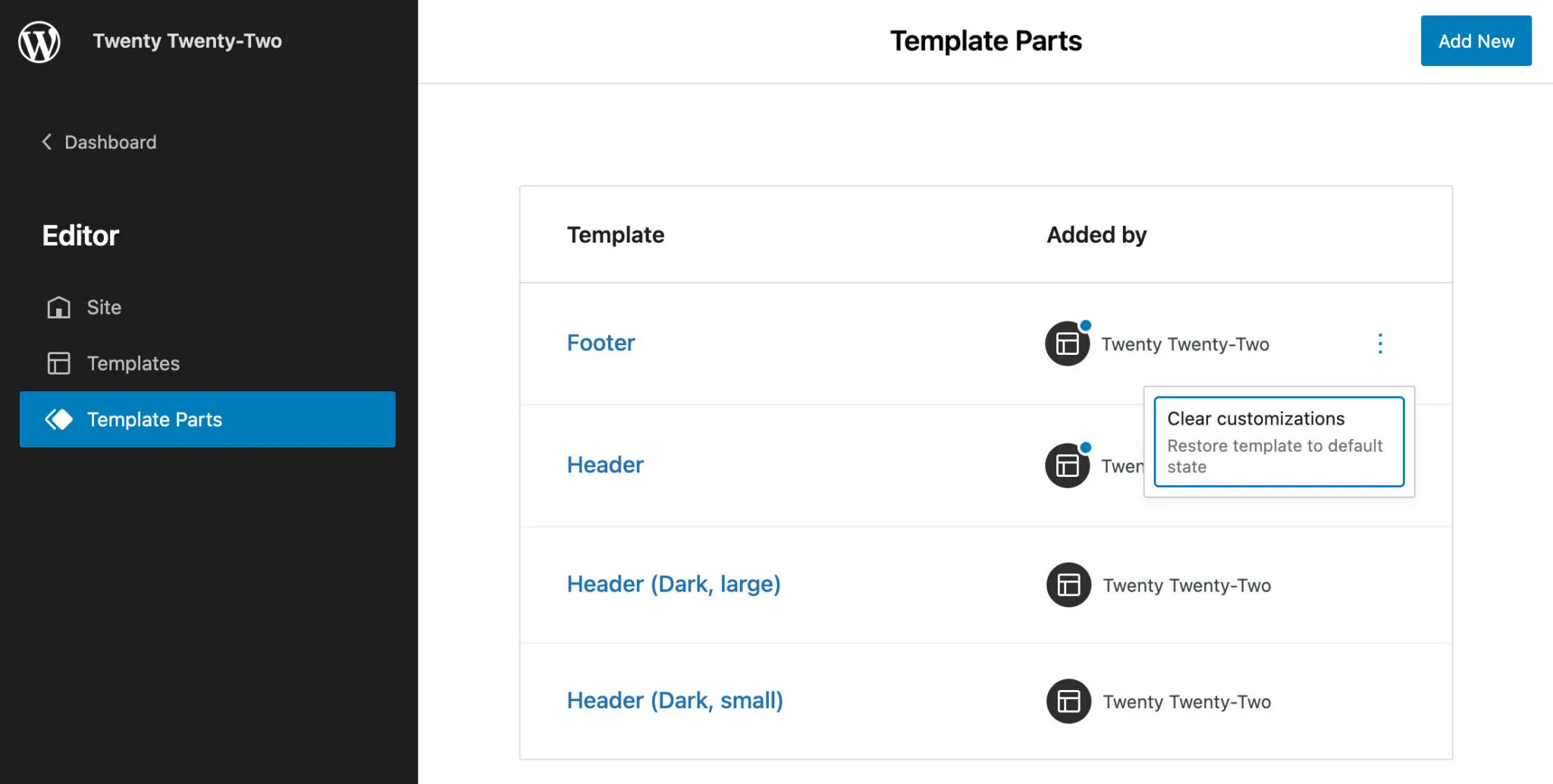
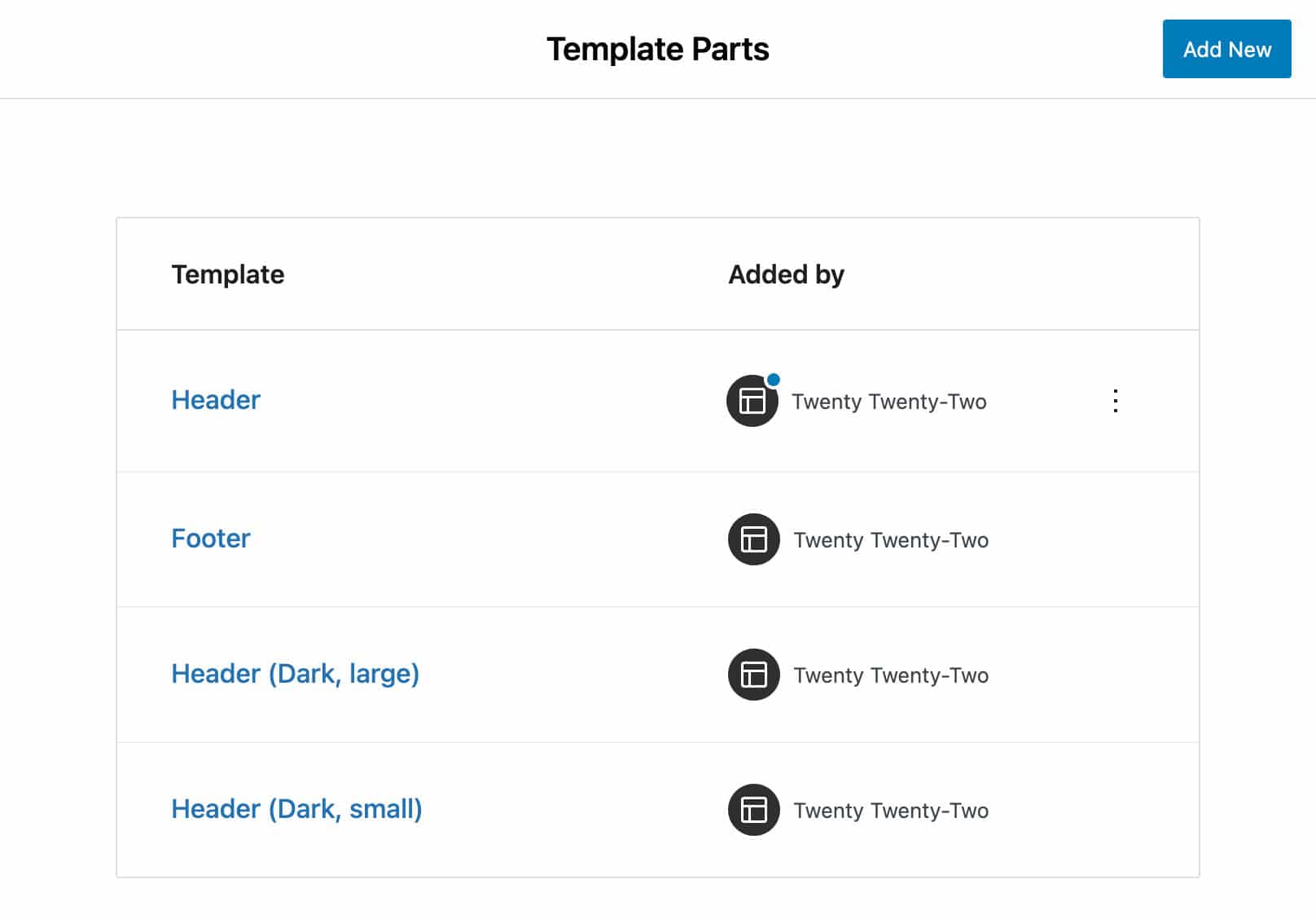
بخش template parts دارای منو و لیست های بسیاری است که در اختیار شما قرار می گیرد. شما در این بخش با افزودن 4 قالب وردپرسی 2022 می توانید ظاهر وبسایت خود را تغییر دهید. بدین ترتیب با حرکت موس (mouse) بر روی این صفحات تغییرات را متوجه خواهید شد.

همچنین می توانید بخش های مختلف این قسمت را از طریق قسمت 3 نقطه که در سمت راست صفحه شما قرار دارد سازماندهی کنید.

ویرایش قالب و بخش های مختلف قالب وردپرس 2022
در بخش ویرایشگر شرایطی برای شما فراهم خواهد شد که بتوانید ساختار قالب و بخش های مرتبط به قالب وردپرسی را تغییر دهید. در این بخش شما به راحتی می توانید بخش های مربوط به بلاک را اضافه یا حذف نمایید. همچنین این امکان برای شما فراهم شده است که تغییراتی را به صورت اتوماتیک در بخش ویرایشگر صفحه یا قالب پیش بگیرید. جهت کسب اطلاعات بیشتر مقاله گوگل تگ منیجر؛ بهشت تگ ها را بررسی بفرمائید.

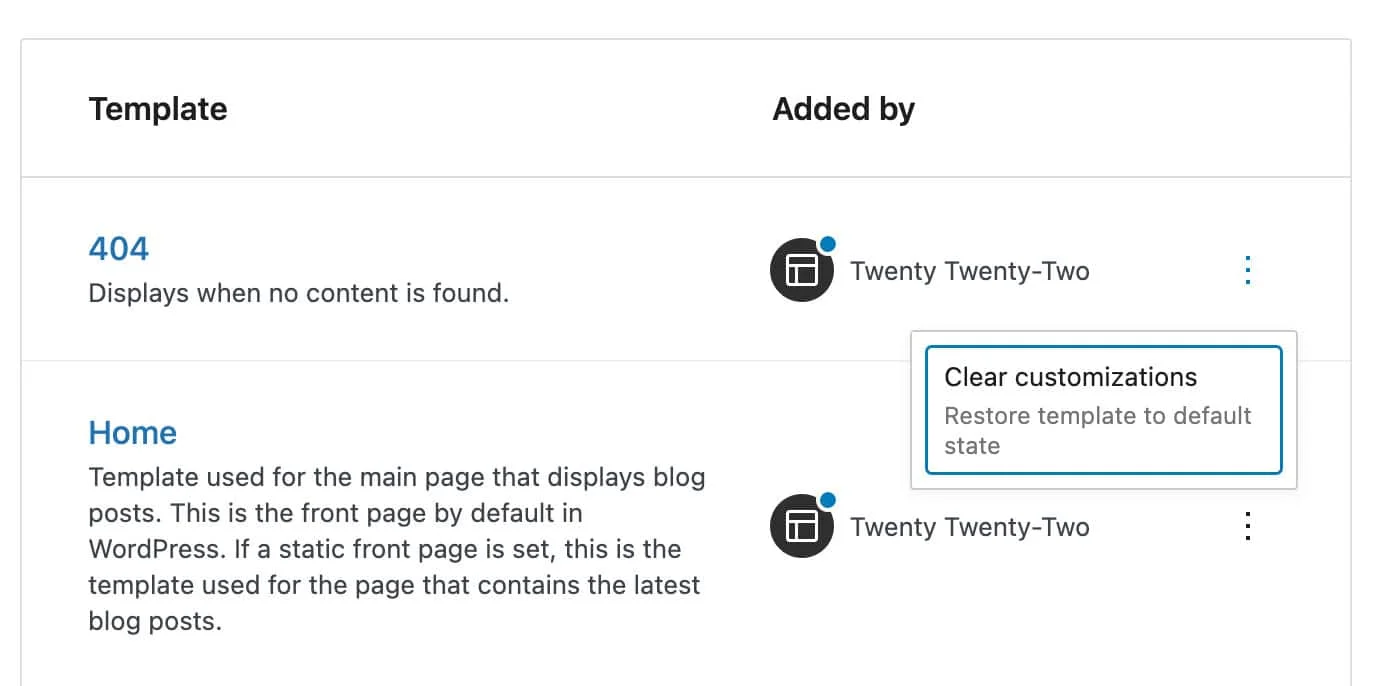
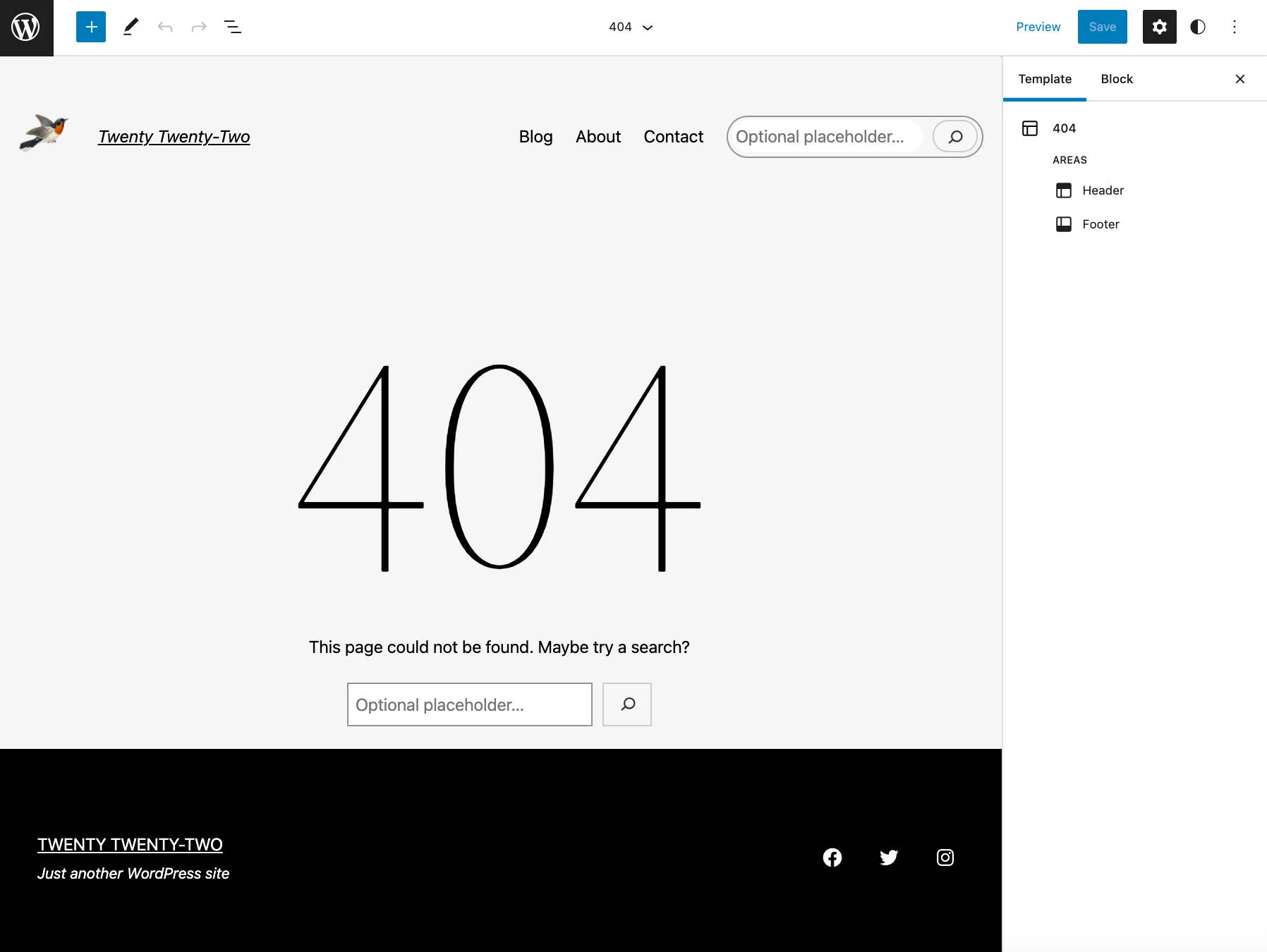
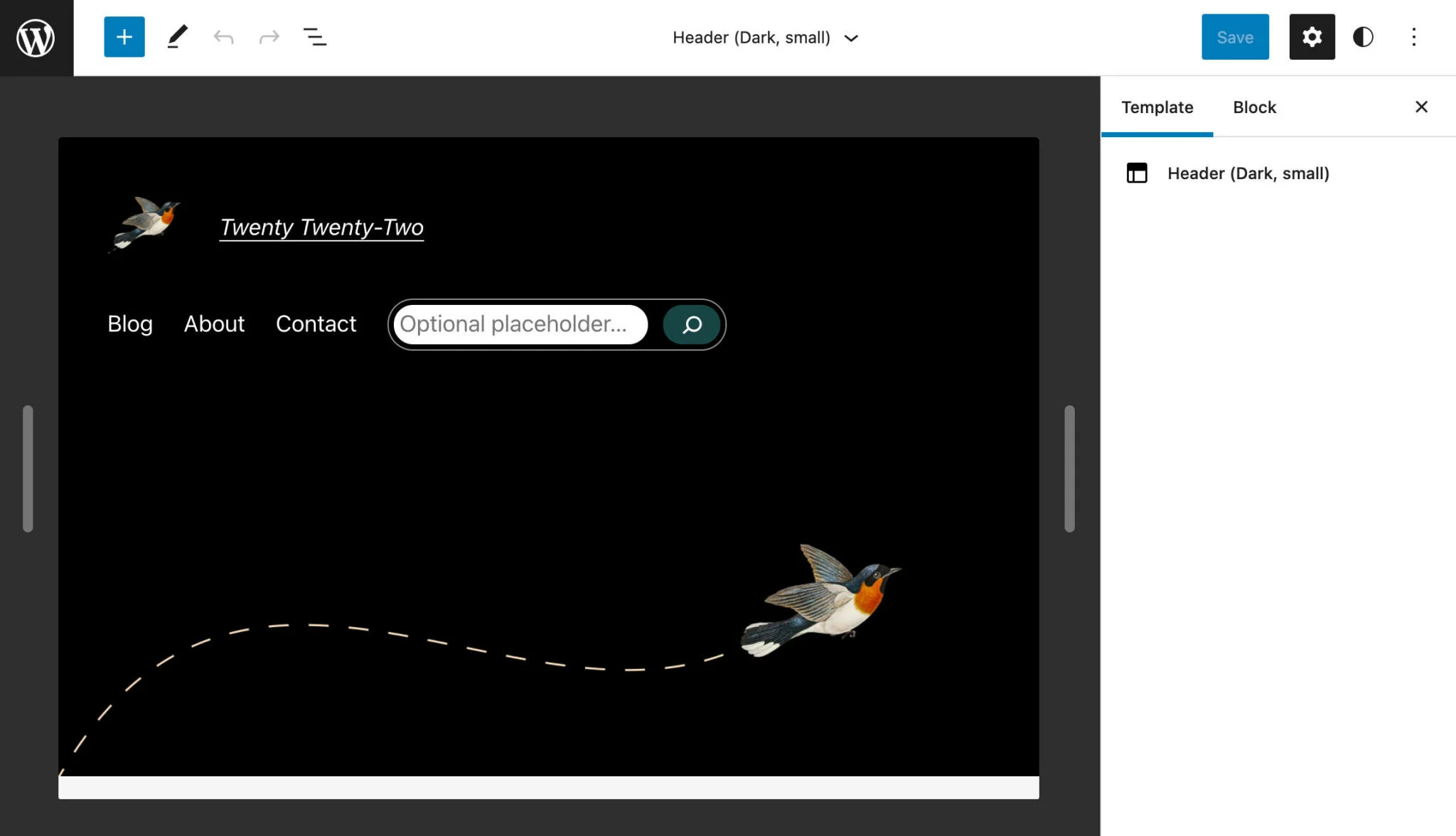
تصویر زیر خطای 404 را بر روی صفحه قالب شما نشان خواهد داد. در صورتی که این صفحه دارای قالبی ساده می باشد که تنها از بخش heading، paragraph و Search box تشکیل داده شده است. بدین ترتیب این بخش، مفهومی درست از موضوع چگونگی عملکرد UI را در اختیار شما قرار خواهد داد.

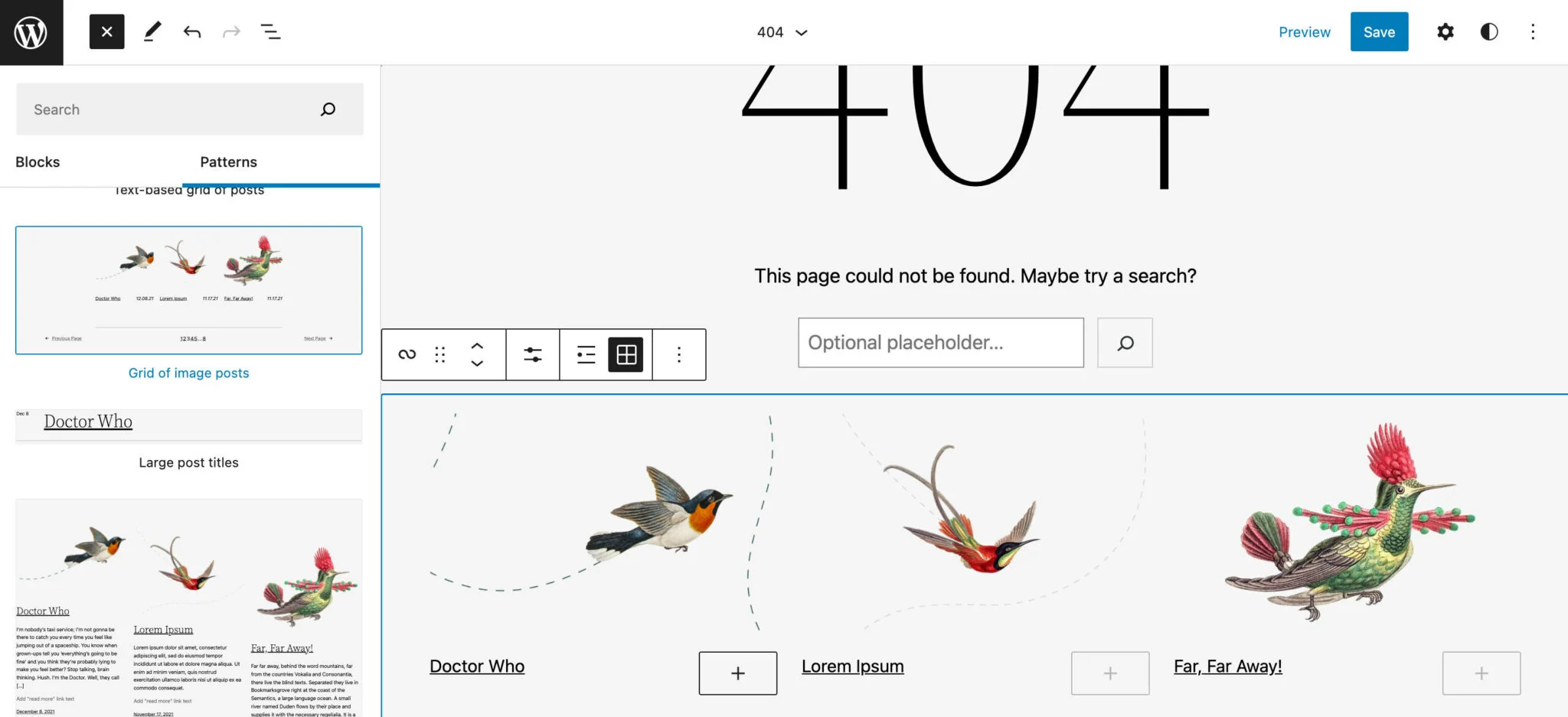
در این بخش شما می توانید قالب های مربوط به این بخش را به صورت دقیق ویرایش یا سازمان دهی کنید. به عنوان مثال ممکن است شما بخواهید بخشی به نام grid of image post را به الگوی محتوای متنی خود بیافزایید. بدین ترتیب موجب افزایش تشویق و ترغیب کاربران به محتوا و وبسایت خود خواهید شد.

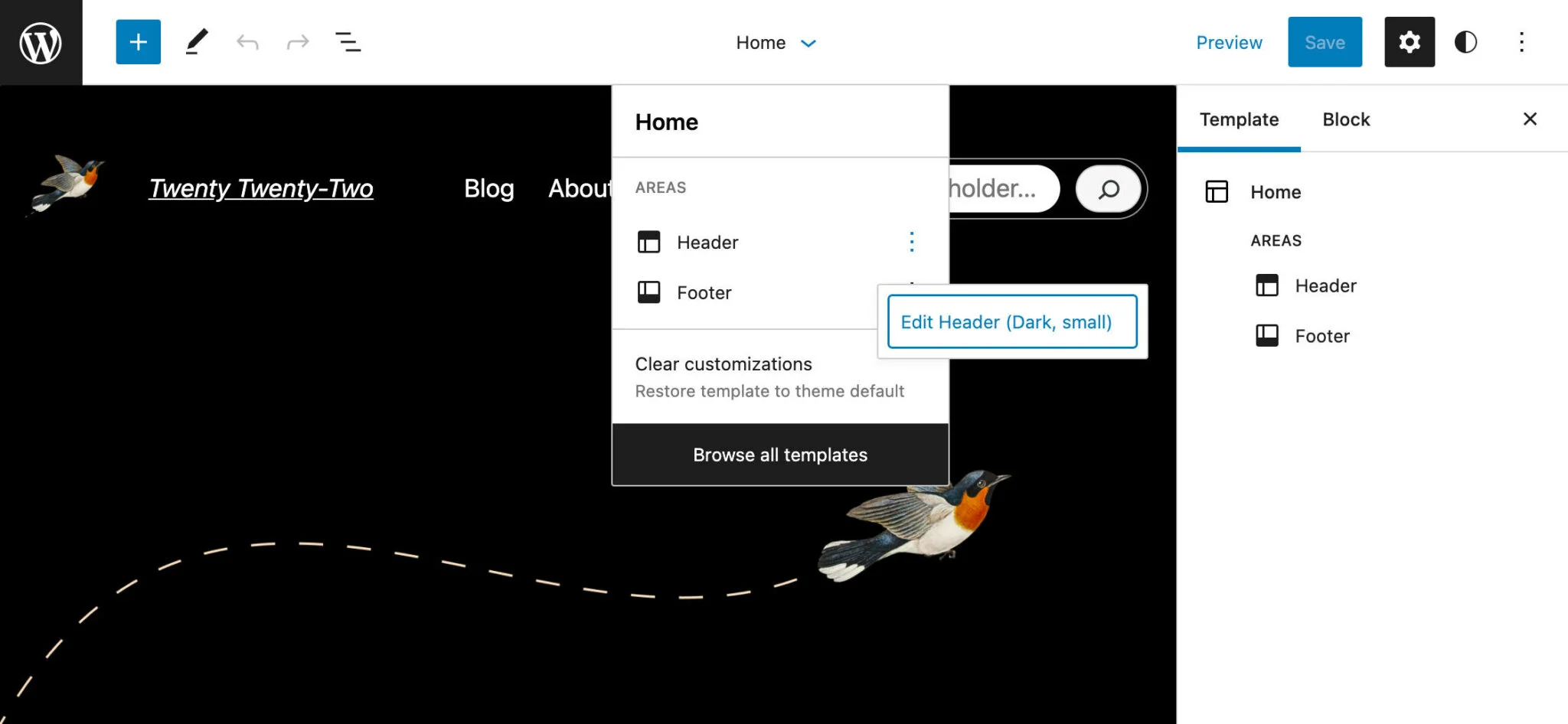
همچنین در بخش header که در بالای وبسایت شما قرار دارد، این امکان وجود دارد که قالب وردپرسی را نشان دهد. بدین ترتیب فرم قالبی در بخش sidebar وبسایت شما نمایش داده خواهد شد.

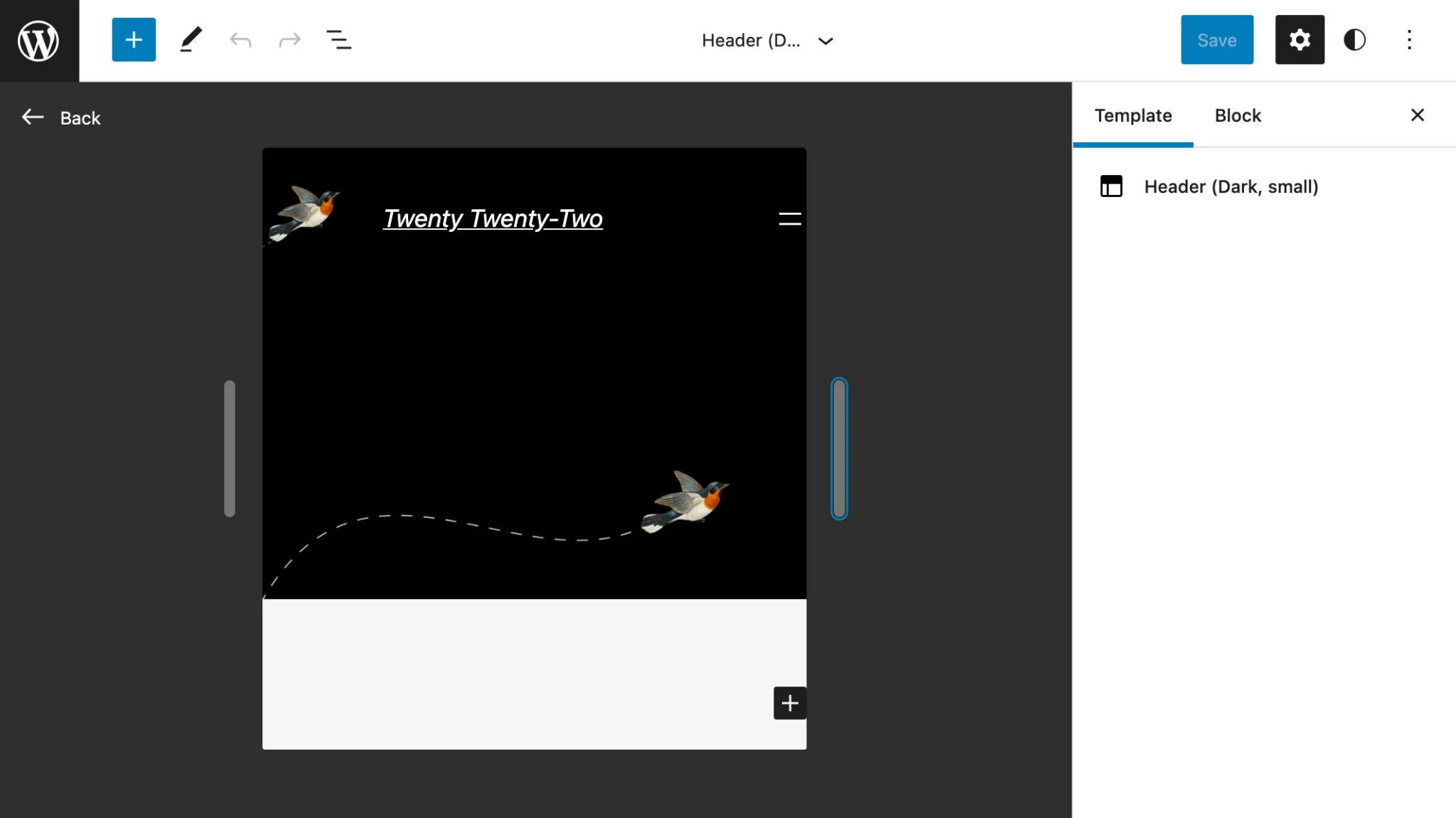
بدین ترتیب با کلیک بر روی هر بخش یا قالب مورد نظر مانند header می توانید بخشی از قالب خود را که می خواهید تغییر دهید. همچنین اگر بر روی بخش سمت راست و بر روی ellipse کلیک کنید، به isolated template part editor دسترسی خواهید یافت.

از این رو قالب های وردپرسی به گونه ای طراحی شده اند که بدین ترتیب شما می توانید ظاهری متفاوت در وب سایت خود ایجاد نمایید.

به محض اینکه با تغییرات خود در وبسایت در خصوص قالب سازگار می باشید بهتر است تمامی تغییرات را ذخیره کنید. جهت کسب آگاهی بیشتر مقاله ویژگی های جدید در وردپرس 5.9 را مطالعه بفرمائید.
بررسی ساختار هسته و قالب وردپرس 2022
در خصوص بررسی اطلاعات بیشتر و جمع بندی موضوعات مرتبط با ساختار هسته و قالب وردپرس 2022 پیشنهاد ما به شما گذری به فایل های مفید theme.json خواهد بود. شروع این موضوع از ورژن وردپرس 5.8 بوده است. این ساختار به شما نشان خواهد داد که بررسی ساختار و ویرایش بخش مرکزی یا همان هسته وبسایت خود بپردازید. در قالب وردپرس و در ورژن 2022 فایل theme.json به شکل ساختار زیر می باشد:
{
“version”: 2,
“settings”: {},
“styles”: {},
“customTemplates”: {},
“templateParts”: {}
در بخش های بعدی به بررسی هر بخش به صورت جداگانه می پردازیم:
شرح بخش version در فایل theme.json و قالب وردپرسی
در بخش version فایل های موجود به بررسی پرداخته می شوند. به طور کلی و در حالت default این بخش عدد 2 را به خود اختصاص داده است.
بخش setting در فایل theme.json و قالب وردپرسی
بخش setting به طور کلی قسمت های مختلف از جمله block ها را در سطح های مختلفی نشان می دهد. بدین ترتیب تمامی block های موجود در این بخش می توانند به صورت کلی شرایط تغییراتی را ایجاد کنند. در قالب وردپرسی 2022 بخش setting بدین صورت خواهد بود:
{
“settings”: {
“appearanceTools”: true,
“color”: {
“duotone”: […],
“gradients”: […],
“palette”: […]
},
“custom”: {…},
“spacing”: {…},
“typography”: {
“dropCap”: false,
“fontFamilies”: […],
“fontSizes”: […]
},
“layout”: {…}
}
بخش setting شما به صورت default به عنوان presets شناخته می شود. همچنین از بخش های دیگری به نام Css نیز استفاده می کنند و بدین ترتیب دچار تغییراتی خواهند بود.
بخش های مربوط به این قسمت عبارتند از:
- CSS custom property: –wp–preset–{preset-category}–{preset-slug}
- Css class name: .has-{preset-slug}-{preset-category}
بدین ترتیب به محض اینکه قالب وردپرس شما در دسترس قرار گرفت، بدین ترتیب می توانید از بخش Css به منظور استفاده از بخش style کمک بگیرید.
بخش style در فایل theme.json و قالب وردپرسی
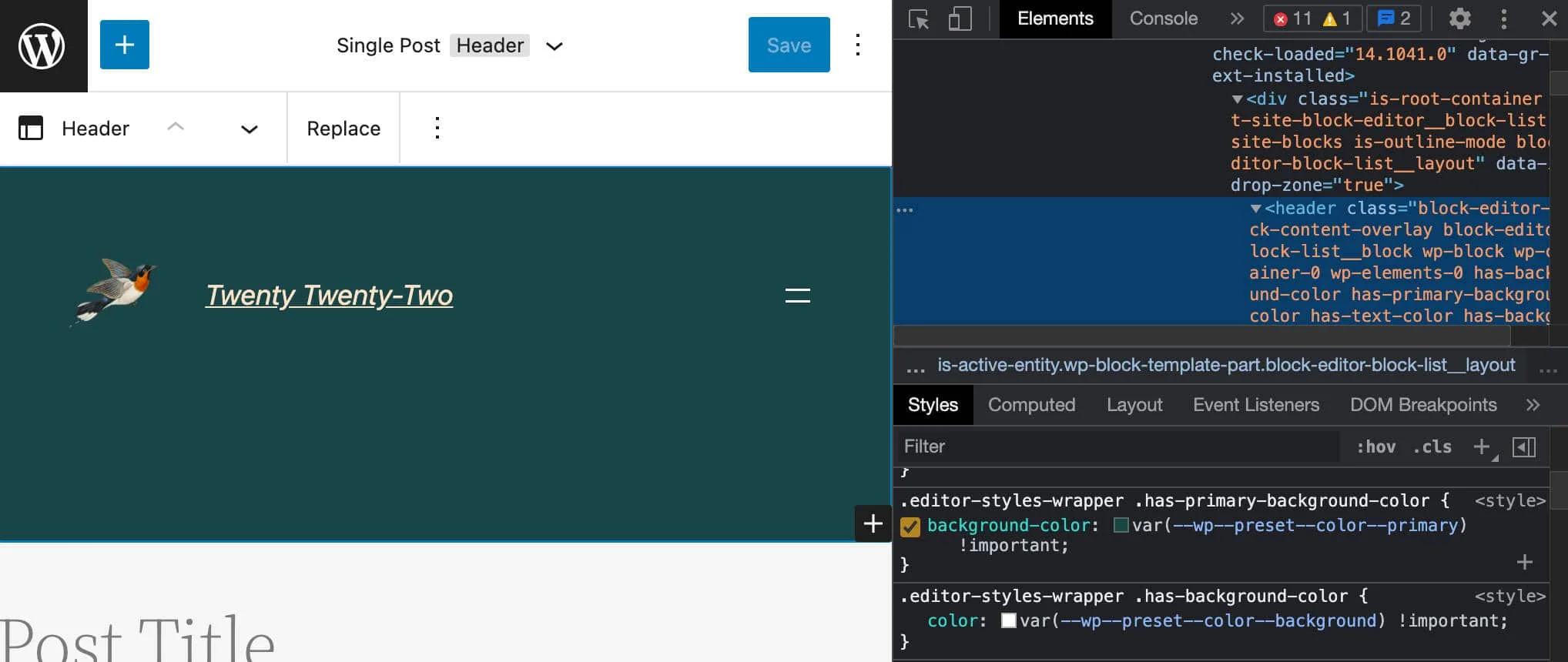
بخش دیگری در برنامه نویسی و سایت با آن آشنا خواهید شد مربوط به style می باشد. به طور کلی این بخش، قسمت هایی که به صورت default نیاز به بخش style دارند را ارائه خواهد داد. جهت کسب اطلاعات بیشتر به تصویر زیر مراجعه کنید که درباره بخش های مختلف هسته وبسایت و style در وردپرس 2022 می باشد.
نمونه ای از بخش style به صورت ساختار زیر خواهد بود:
{
“version”: 2,
“styles”: {
“blocks”: {
“core/button”: {
“border”: {
“radius”: “0”
},
“color”: {
“background”: “var(–wp–preset–color–primary)”,
“text”: “var(–wp–preset–color–background)”
},
“typography”: {
“fontSize”: “var(–wp–preset–typography–font-size–normal)”
}
بررسی بخش custom templates در قالب وردپرس 2022
بخش دیگری که به تعریف ویژگی های آن خواهیم پرداخت، مربوط به بخش Custom templates می باشد. این بخش به 2 مورد نیاز اساسی دارد. بخش name و title در این قسمت بایستی تکمیل شود. از این رو قالب هایی که در این بخش استفاده خواهد شد را بایستی بر روی بخش post type به درستی قرار دهید.
4 بخشی که در costum templates مربوط به قالب 2022 است و بایستی فراهم گردد بدین شرح می باشد:
{ “version”: 2, “customTemplates”: [ { “name”: “blank”, “title”: “Blank”, “postTypes”: [ “page”, “post” ] }, { “name”: “page-large-header”, “title”: “Page (Large Header)”, “postTypes”: [ “page” ] }, { “name”: “single-no-separators”, “title”: “Single Post (No Separators)”, “postTypes”: [ “post” ] }, { “name”: “page-no-separators”, “title”: “Page (No Separators)”, “postTypes”: [ “page” ] } ] }
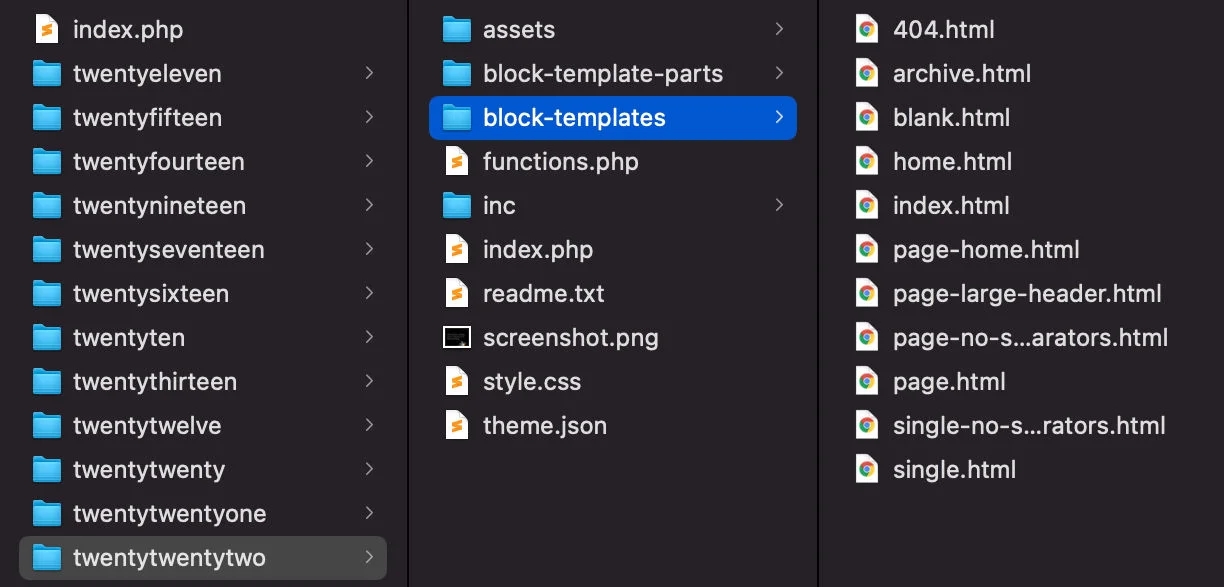
همچنین فایل های مربوط به HTML در پوشه مربوط block templates بدین صورت سازماندهی شده اند.

شرح بخش template part در قالب وردپرس 2022
این بخش شامل موارد دیگری خواهد بود که در ساختار زیر بدین صورت می باشد:
{ “version”: 2, “customTemplates”: [ { “name”: “blank”, “title”: “Blank”, “postTypes”: [ “page”, “post” ] }, { “name”: “page-large-header”, “title”: “Page (Large Header)”, “postTypes”: [ “page” ] }, { “name”: “single-no-separators”, “title”: “Single Post (No Separators)”, “postTypes”: [ “post” ] }, { “name”: “page-no-separators”, “title”: “Page (No Separators)”, “postTypes”: [ “page” ] } ] }
بخش title و name در این قسمت نیز بایستی تکمیل شود. از این رو قالب ها در این بخش بایستی با در نظر گرفتن area یا موقعیت مکانی مرتبط سازماندهی شوند.

این بخش نیز همانند بخش های قبلی به صورت پوشه Html در template parts قرار دارد.
استایل جهانی در قالب وردپرس 2022
اگر به توضیحاتی که در بخش css مربوط به قالب وردپرسی در سال 2022 توجه فرمائید، متوجه خواهید شد که تغییرات چشمگیری در این بخش صورت گرفته است. این تغییرات در وردپرس 5.9 بیشتر در نظر کاربران وبسایت کاربردی تر خواهد بود. به گونه ای که این تغییرات بیشتر مربوط به بخش ظاهر و قالب وردپرس می باشد.
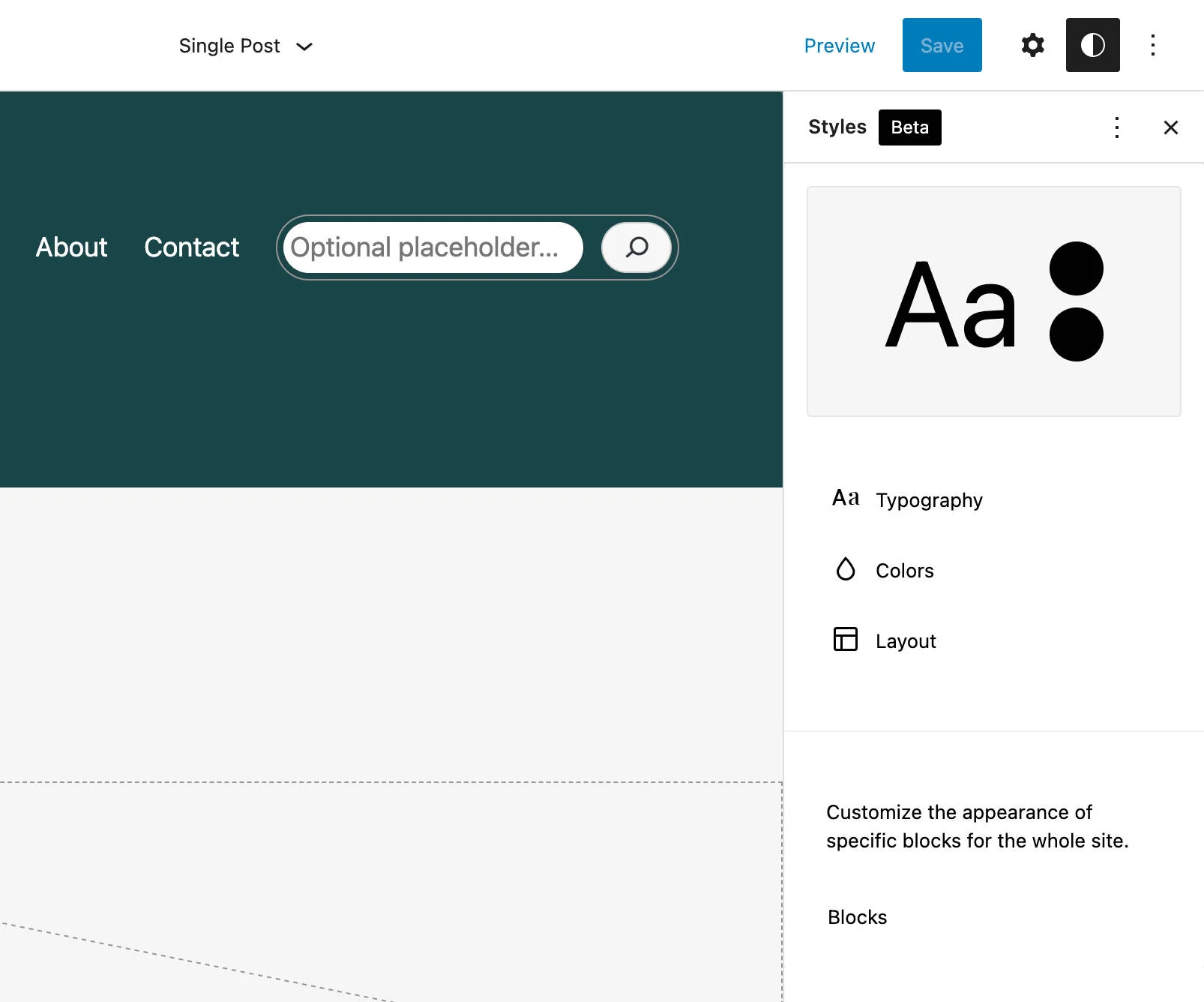
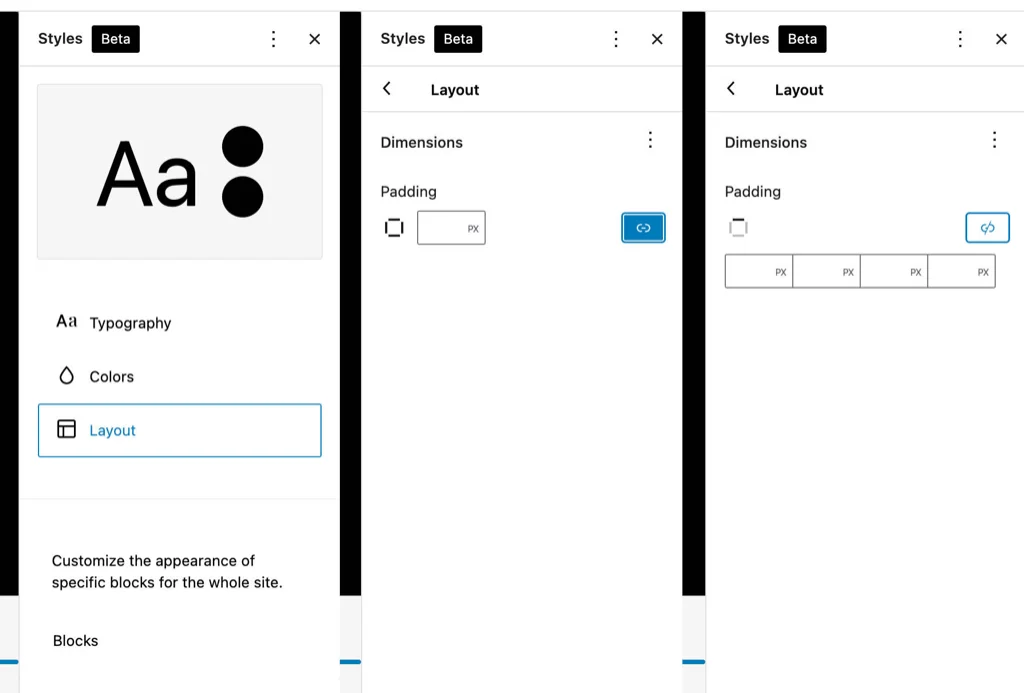
از این رو اگر بر روی هر یک از موارد ذکر شده در بخش sidebar که در قسمت بالای بخش ویرایشگر قرار گرفته است کلیک کنید، موارد زیر را مشاهده خواهید نمود:
- بخش preview panel که سایر بخش های سازماندهی شده را در وبسایت شما نشان می دهد.
- بخش global styles که شرایط دسترسی به بخش های گروهی مانند typography، colours و layout را فراهم خواهد ساخت.
- بخش blocks که شرایط دسترسی به سایر بخش های مربوط به block list را ممکن خواهد ساخت.

تنظیمات رنگ مربوط به قالب 2022 وردپرس
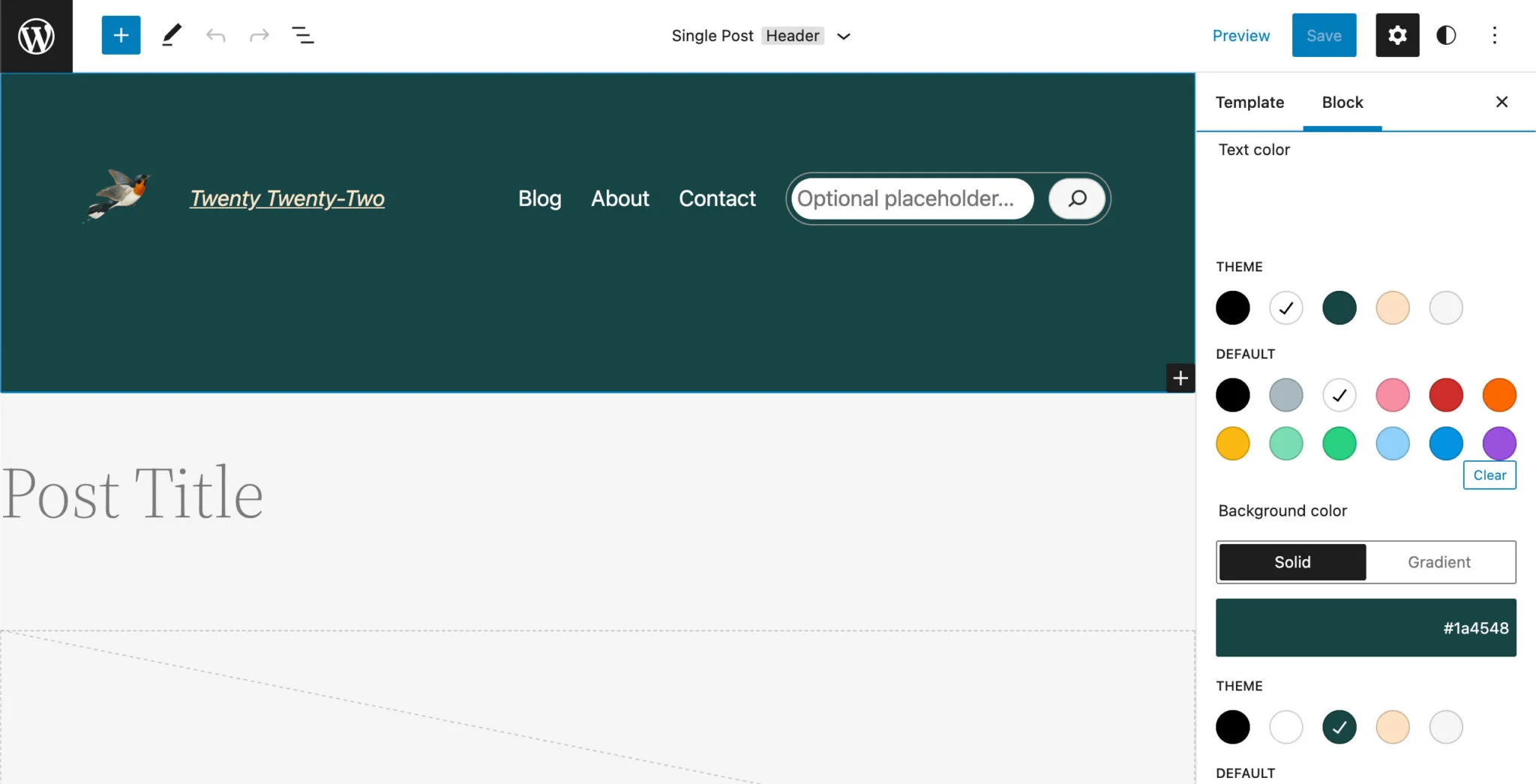
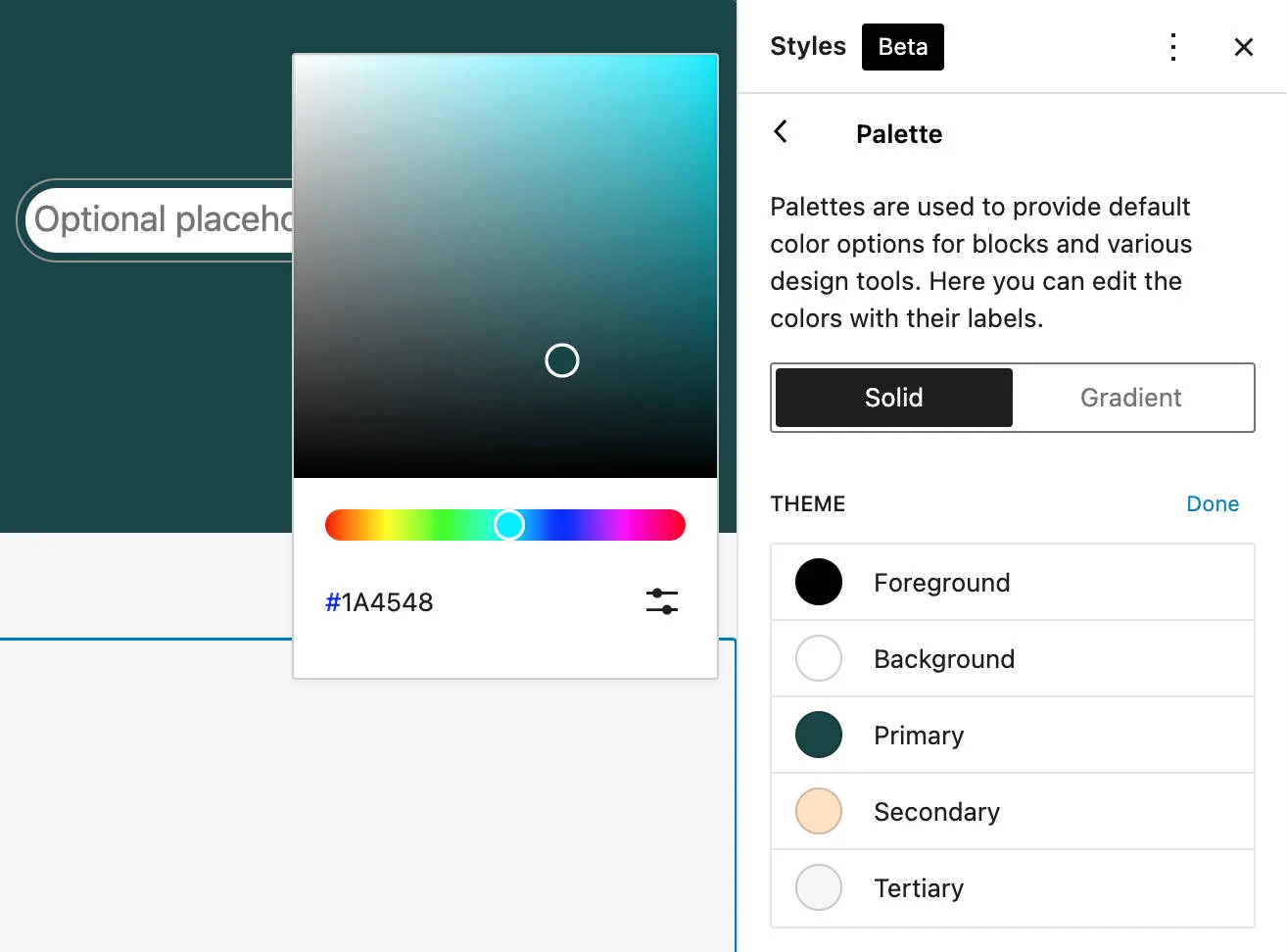
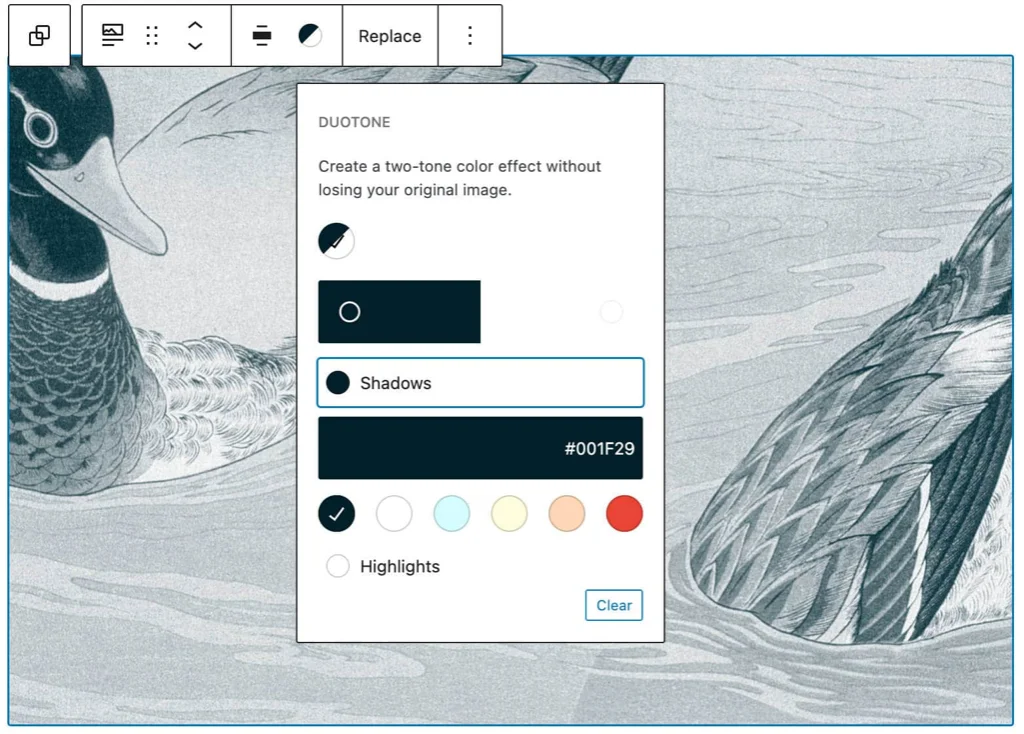
دسترسی به بخش colours این امکان را در اختیار شما قرار خواهد داد تا طراحی، رنگ و سایر موارد را در بخش های background، text یا لینک ها تغییر دهید. در این بخش در قسمتی به نام palette می توانید سایر قسمت های مربوط به theme یا default را سازماندهی کنید و یا حتی palette مخصوص به خود را بسازید.

آیا تاکنون کدهای رنگی در این بخش را مورد بررسی قرار داده اید؟ اگر تاکنون این بخش را بررسی نکرده اید بایستی فایل مربوط به theme.json را باز کنید و کد دلخواه مربوط به ویرایش رنگ وبسایت خود را انتخاب نمایید. جهت کسب اطلاعات زیر به ساختار زیر توجه کنید:
{ “version”: 2, “settings”: { “color”: { “palette”: [ { “slug”: “foreground”, “color”: “#000000”, “name”: “Foreground” }, { “slug”: “background”, “color”: “#ffffff”, “name”: “Background” }, { “slug”: “primary”, “color”: “#1a4548”, “name”: “Primary” }, { “slug”: “secondary”, “color”: “#ffe2c7”, “name”: “Secondary” }, { “slug”: “tertiary”, “color”: “#F6F6F6”, “name”: “Tertiary” } ] } } }
همچنین در تصویر زیر کدهای فوق به بخش color palette در سال 2022 مربوط می باشد:

اکنون فرض مثال را بر این موضوع بگذاریم که شما می خواهید background یا رنگ های مربوط به زمینه را در بخش خاصی از قالب وردپرسی خود تغییر دهید. در این مرحله ابتدا رنگ مورد نظر را انتخاب کنید که متفاوت با رنگ background یا زمینه اصلی باشد. با بررسی تصویر زیر می توانید این موضوع را به درستی درک کنید:

از این رو نیازی نیست که شما یک خط کد css وارد کنید و یا قالب خود را حتما از طریق کدهای مربوطه شکل دهید. اما مثال های ذکر شده در مطالب فوق را بهتر است در نظر داشته باشید.
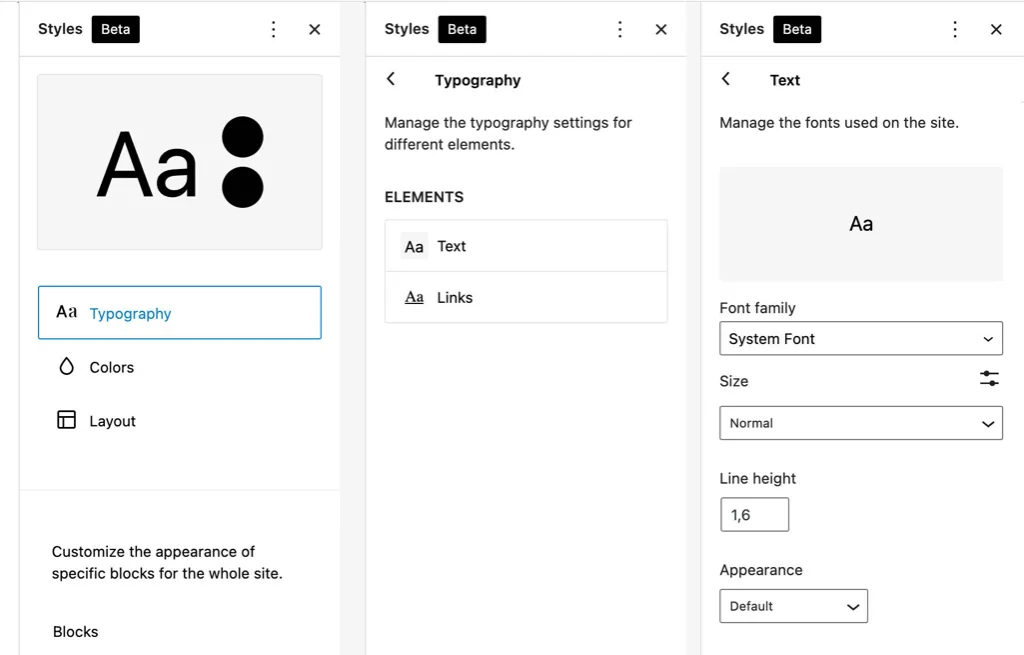
تنظیمات تایپوگرافی در قالب وردپرس 2022
پنل تایپوگرافی گرافی جایی است که می توانید به راحتی سبک های مختلفی را برای استایل متن یا لینک های وبسایت خود برگزینید. بدین ترتیب می توانید به صورت جهانی مواردی را در بخش سفارشات خود داشته باشید. هر مورد از مواردی که به شما شرح داده شد در خصوص بررسی کنترل شما بر روی فونت، اندازه سایز و حتی ارتفاع خطوط اطلاعاتی را در اختیار شما قرار خواهد داد.

فایل مربوط به theme.json در خصوص قالب وردپرس 2022 را باز کنید و بخش typography را پیدا کنید. بدین ترتیب با موارد زیر رو به رو خواهید شد:
{
“version”: 1,
“settings”: {
“appearanceTools”: true,
“typography”: {
“dropCap”: false,
“fontFamilies”: [
{
“fontFamily”: “-apple-system,BlinkMacSystemFont,”Segoe UI”,Roboto,Oxygen-Sans,Ubuntu,Cantarell,”Helvetica Neue”,sans-serif”,
“name”: “System Font”,
“slug”: “system-font”
},
{
“fontFamily”: “”Source Serif Pro”, serif”,
“name”: “Source Serif Pro”,
“slug”: “source-serif-pro”
}
],
“fontSizes”: [
{
“name”: “Small”,
“size”: “1rem”,
“slug”: “small”
},
{
“name”: “Normal”,
“size”: “1.125rem”,
“slug”: “normal”
},
{
“name”: “Medium”,
“size”: “1.75rem”,
“slug”: “medium”
},
{
“name”: “Large”,
“size”: “clamp(1.75rem, 3vw, 2.25rem)”,
“slug”: “large”
},
{
“name”: “Huge”,
“size”: “clamp(2.5rem, 4vw, 3rem)”,
“slug”: “huge”
}
ممکن است انتظار داشته باشید که 2 فونت و یا حتی به اندازه 5 فونت از کدهای بالا را مشاهده کنید. در چنین مواردی حدس شما درست خواهد بود و در اینجا نحوه ترجمه کد بالا به تنظیمات جهانی سبک تایپوگرافی خواهد بود. همچنین ممکن است حدس بزنید که چه تنظیمی در بخش کنترل ارتفاع خط ایجاد می شود. در قالب وردپرس 2022 تنظیمات خاصی برای آن پیدا نخواهید کرد. این موضوع به این دليل است که این بخش توسط ویژگی ظاهر ابزار فعال شده است که می تواند میانبری برای چندین اعلان تنظیمات باشد.
بررسی ظاهر چیدمان قالب وردپرس 2022
آخرین بخش مربوط به سایدبار global styles در قسمت layout قرار دارد. این بخش که مربوط به مقاله نویسی می شود، تنها شامل کنترل بخش padding می باشد.

در تنظیمات قالب ظاهری layout ابزار appearancetools فعال می شود. این بخش در قسمت تنظیمات در چندین مرحله صورت می گیرد:
{
“settings”: {
“appearanceTools”: true
}
بخش appearance tools به سادگی شامل موارد و ساختار زیر خواهد بود:
{
‘settings’: {
‘border’: {
‘color’: true,
‘radius’: true,
‘style’: true,
‘width’: true
},
‘color’: {
‘link’: true
},
‘spacing’: {
‘blockGap’: true,
‘margin’: true,
‘padding’: true
},
‘typography’: {
‘lineHeight’: true
}
الگوهای بلاک قالب وردپرس 2022
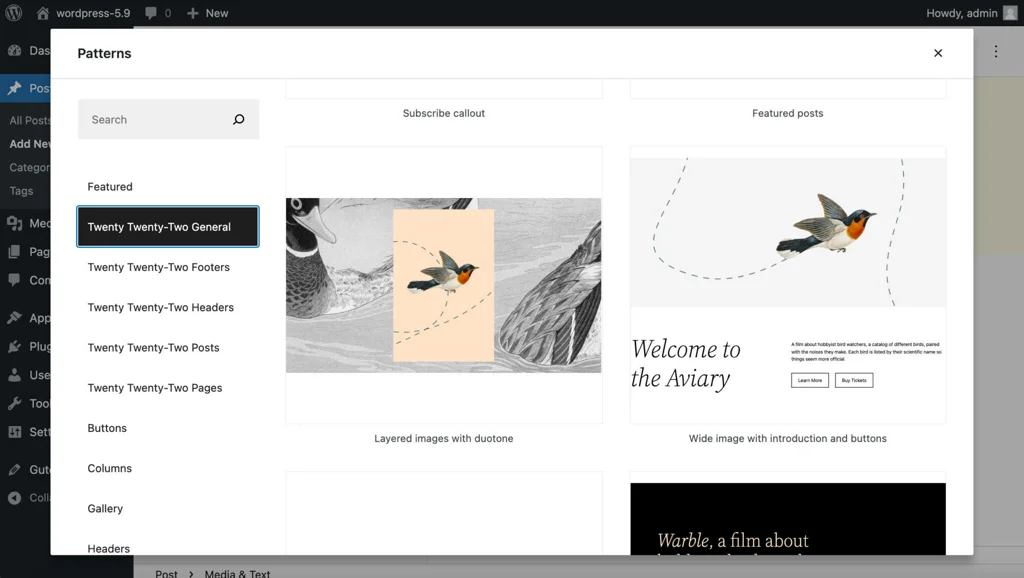
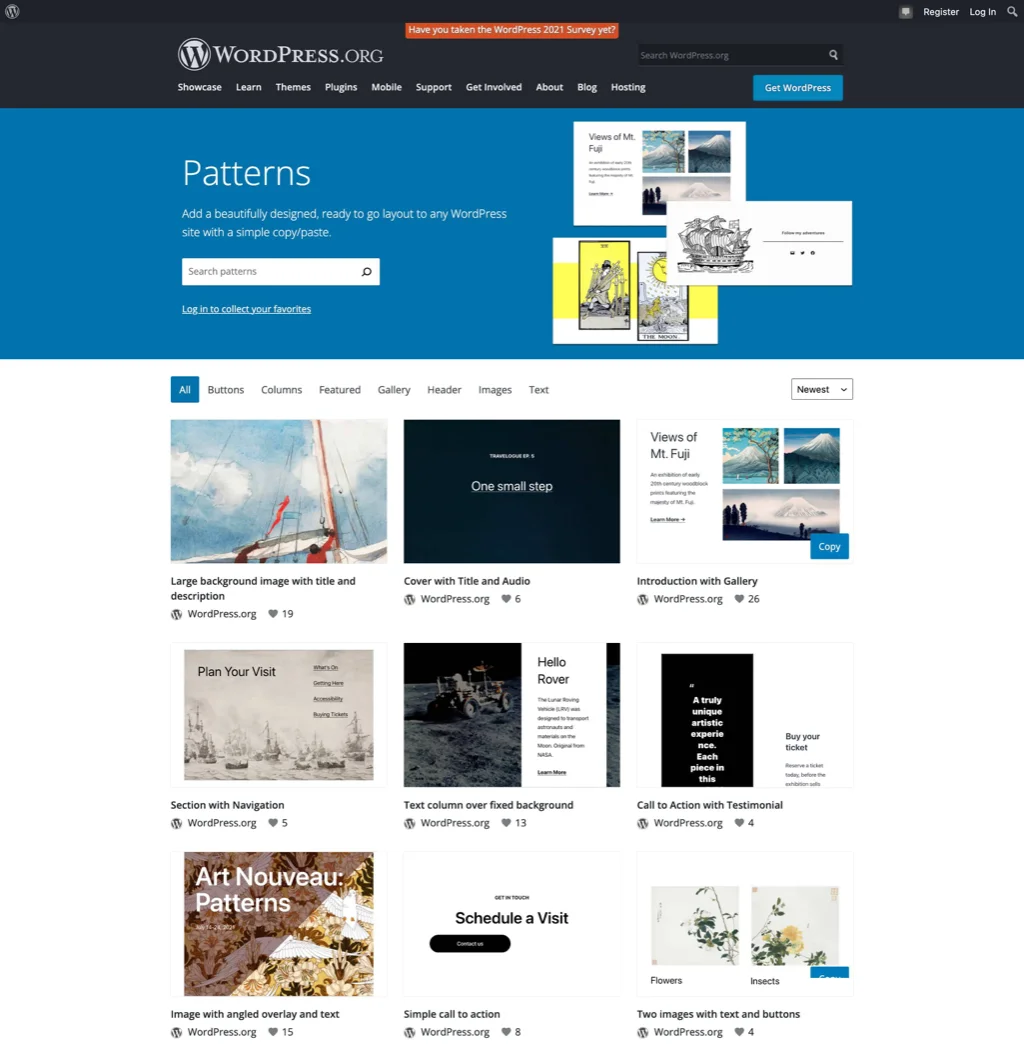
می توان گفت که قالب 2022 عمدتا مجموعه ای از الگوها است. در قالب وردپرس 2022، هزاران الگوی بلوک آماده برای استفاده راحت در اختیار شما قرار خواهد گرفت. همچنین می توانید از بین آنها برای ساختن ساختارهای شگفت انگیز بلوک های تودرتو برای صفحات وب خود انتخاب کنید. استفاده از کلیدواژه های کلیدی در این بخش می تواند توانمندسازی کاربر را نشان دهد. همچنین با استفاده از الگوهای بلاک، می توانید انواع جزئیات مربوط به قالب را بسازید. همچنین بدین ترتيب می توانيد یک نمونه کار جذاب داشته باشید تا یک وب سایت تبلیغاتی تک صفحه ای برای تبلیغات در نظر بگیرید.
بدبن ترتیب حتی اگر هیچ دانشی از HTML یا CSS نداشته باشید، تنها با دانش وردپرس ورژن 5.9 و با استفاده از ابزار Pattern Explorer می توانید الگوها را در حالت تمام صفحه مرور کنید. همچنین امکان پیشرفت های قابل توجهی را در سیستم الگو به ارمغان خواهید آورد.

این ابزار جدید همچنین شما را قادر می سازد تا به سرعت و به راحتی الگوهای بلوک را مستقیما از فهرست الگوها وارد کنید. این فرصت جدیدی است که هم برای کاربران و هم برای صاحبان وب سایت وردپرسی امکان پذیر خواهد بود. بنابراین استفاده از این ابزار احتمالا در آینده افزایش قابل توجهی خواهد داشت.

قالب 2022 وردپرس شامل بیش از 65 الگو در 5 دسته بندی مختلف خواهد بود.

بدین ترتیب مجموعه ای از الگوها و قالب های وردپرسی به صورت پیشفرض در اختیار شما قرار خواهند گرفت.


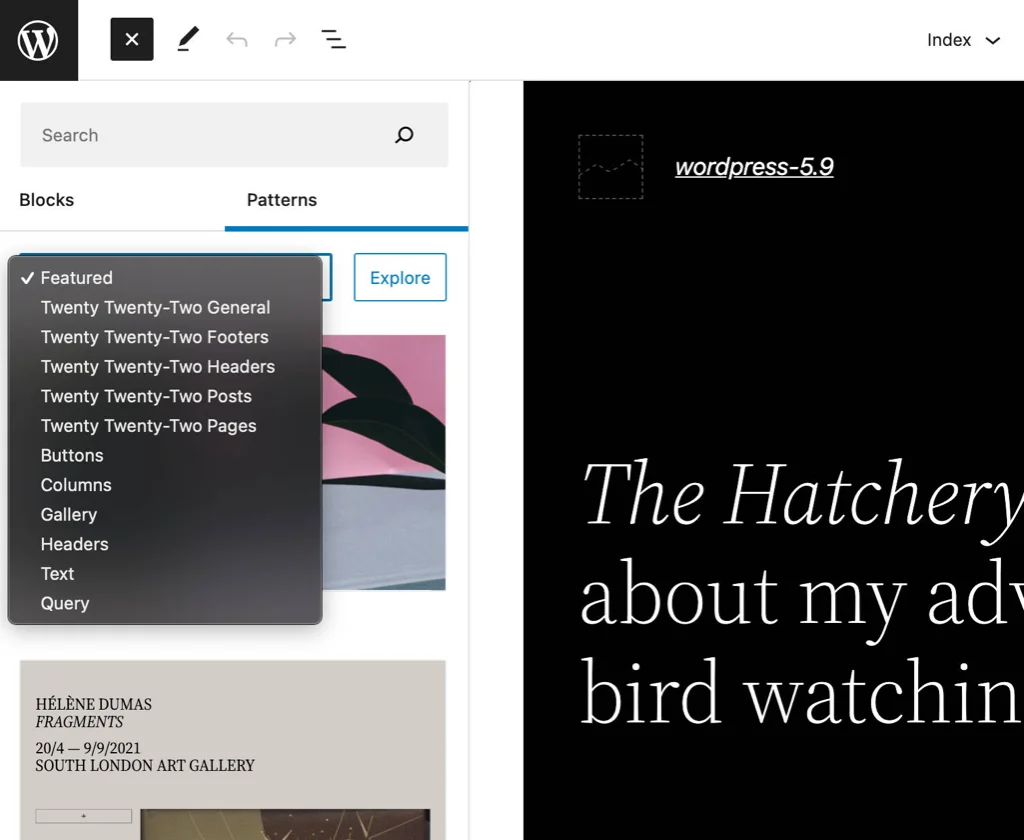
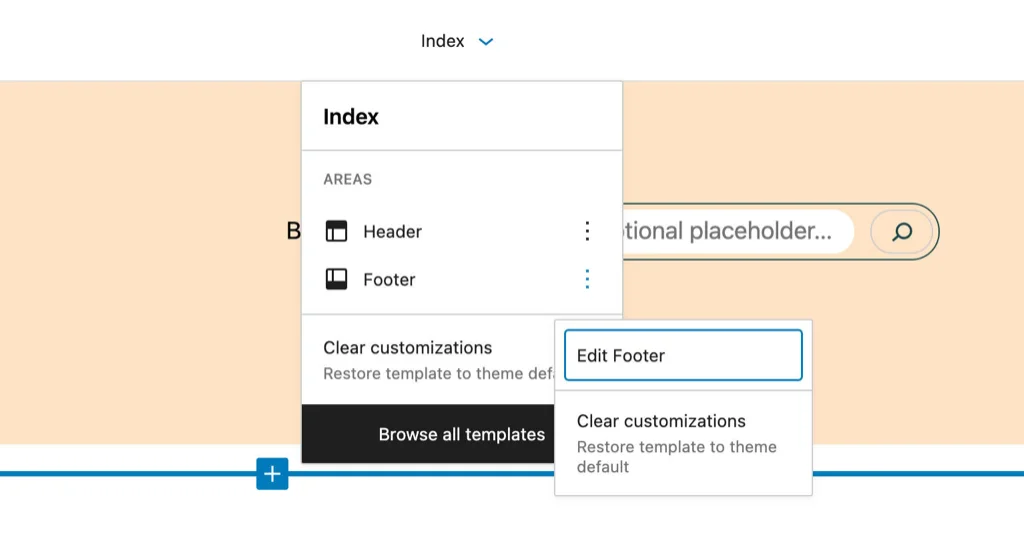
چنانچه هنوز فرصتی برای آزمایش قالب ها نداشته اید، با یک مثال ساده به بررسی این موضوع خواهیم پرداخت. فرض کنید که می خواهید از بخش فوتر قالب فهرست و پست صفحات را حذف کنید و الگوهای قالب 2022 را جایگزین نمایید. بدین ترتیب ویرایشگر سایت را از منوی appearance یا بخش toolbar وردپرس انتخاب کنید و به سفارش سازی قالب فهرست ها بپردازید. بر روی دکمه index برای نشان دادن لیست قالب ها استفاده کنید. سپس بر روی دکمه edit footer که در کنار دکمه footer قرار دارد کلیک کنید.

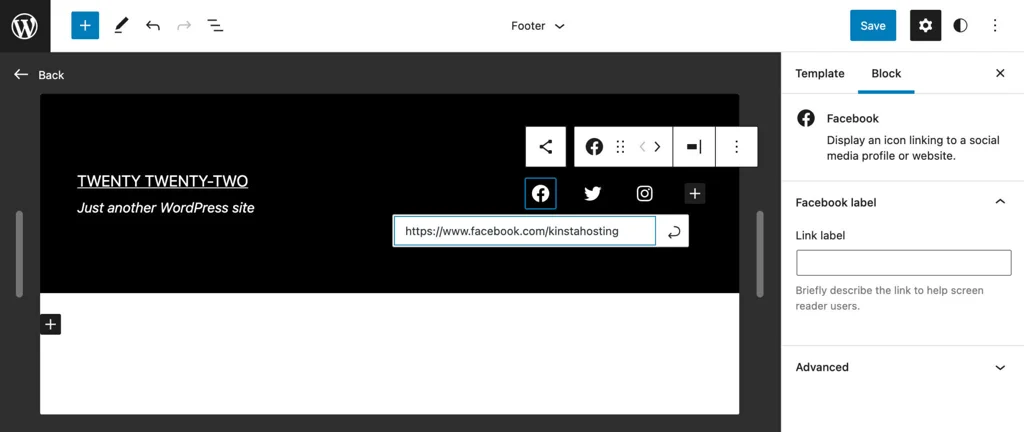
اکنون بایستی گزینه بر روی بخش افزودن add بزنید و بلوک ها را طبق دلخواه خود ویرایش کنید.

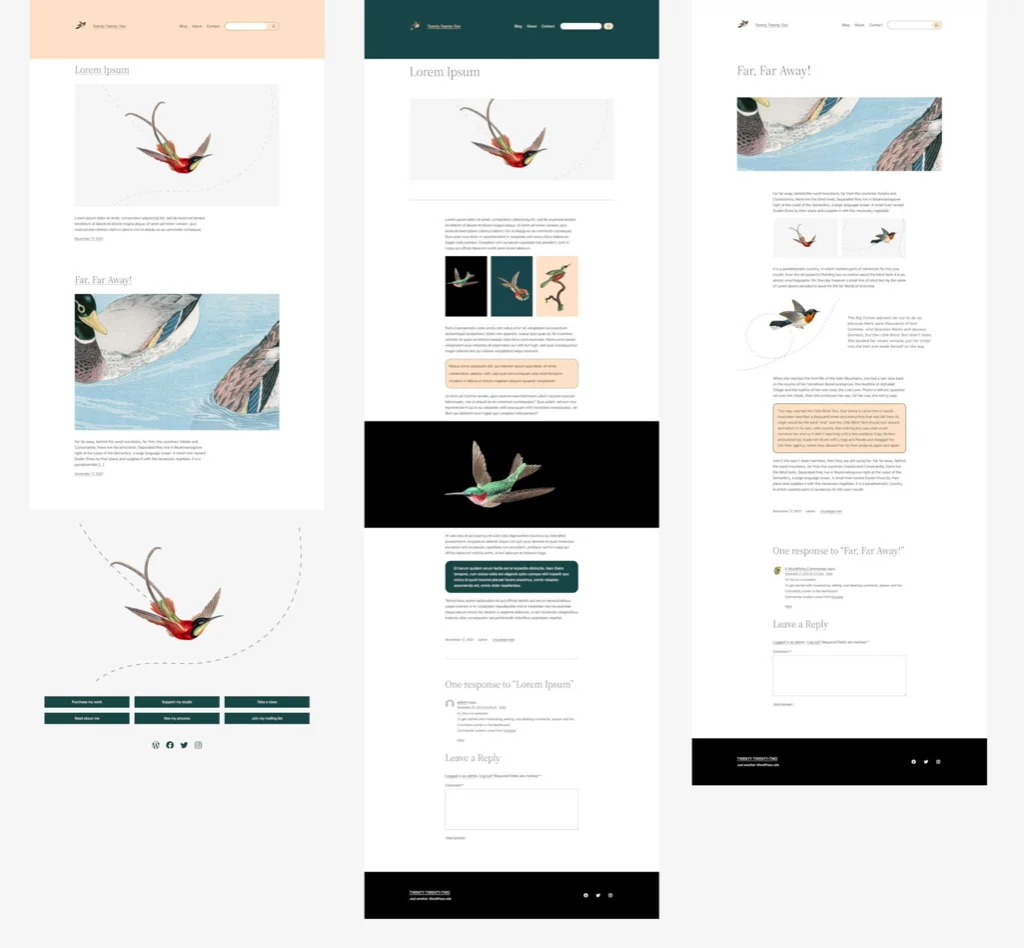
بخش header را ذخیره کنید. سپس کلیه تغییرات را مجددا بررسی کنید و از تغییراتی که انجام دادید لذت ببرید. تصویر زیر بیانگر مقایسه 3 قالب در بخش index، single post، single post with Separator در بخش هدر و فوتر می باشد.

گسترش قالب وردپرس 2022 از طریق قالب child
از طریق قالب child وردپرس یک تم بلوکی ایجاد خواهد شد که با تم کلاسیک کاملا متفاوت خواهد بود. از این رو به یاد داشته باشید ایجاد هر تمی در وردپرس کار دشواری نخواهد بود. همچنین بایستی به این نکته توجه کنید که چگونه ظاهر وبسایت خود را طبق محتوا و هدف کاربر در سال 2022 شخصی سازی کنید.
به طور کلی ظاهر وبسایت یا قالب آن در سال 2022 بدین صورت سفارش سازی خواهد شد:
- تنظیمات قالب child برای سال 2022
- شخصی سازی و تنظیمات بخش قالب به صورت جهانی
- شخصی سازی block style
در بخش های بعدی به بررسی هر بخش خواهیم پرداخت.
تنظیمات قالب child در وردپرس 2022
در بخش /wp-content/theme پوشه جدیدی ایجاد کنید و نام آن را هر چه می خواهید بگذارید. به عنوان مثال ما این پوشه را Twenty-twenty-two child می نامیم. اکنون به یک فایل style.css نیاز دارید. کد مورد علاقه خود را باز کنید و فرمت زیر را وارد نمایید:
/*
Theme Name: Twenty Twenty-Two Child
Theme URI: https://example.com/
Author: Your name
Author URI: https://example.com/
Description: A child theme for TT2.
Requires at least: 5.8
Tested up to: 5.9
Requires PHP: 5.6
Version: 0.2
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentytwo-child
Template: twentytwentytwo
Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments
Twenty Twenty-Two Child WordPress Theme, (C) 2021 WordPress.org
Twenty Twenty-Two Child is distributed under the terms of the GNU GPL.
*/
به یاد داشته باشید هر زمان که احتياج باشد می توانید تغییراتی در این فرمت ایجاد کنید. از این رو این بخش در appearance و در قسمت theme مشخص خواهد شد.
شخصی سازی بخش global settings
در تنظیمات وردپرس 5.9 قالب child از طریق فایل theme.json مورد بررسی قرار خواهد گرفت. سپس می توانید یک فایل بلوک سفارشی را تنظیم نمایید. به یاد داشته باشید این تنظیمات از طریق فایل theme.json صورت خواهد گرفت. هنگام ساخت قالب child 2022 آسان ترین راهی که برای شما در نظر گرفته شده است، پالت رنگ می باشد. از این رو بایستی در این بخش قالب child خود را مطابق با پالت رنگ جدید به صورت زیر فرمت زیر اضافه نمایید:
{
“version”: 2,
“settings”: {
“color”: {
“palette”: [
{
“slug”: “foreground”,
“color”: “#FFFFFF”,
“name”: “Foreground”
},
{
“slug”: “background”,
“color”: “#001F29”,
“name”: “Background”
},
{
“slug”: “primary”,
“color”: “#D6FDFF”,
“name”: “Primary”
},
{
“slug”: “secondary”,
“color”: “#FDFCDC”,
“name”: “Secondary”
},
{
“slug”: “tertiary”,
“color”: “#FED9B7”,
“name”: “Tertiary”
},
{
“slug”: “accent”,
“color”: “#E94435”,
“name”: “Accent”
}
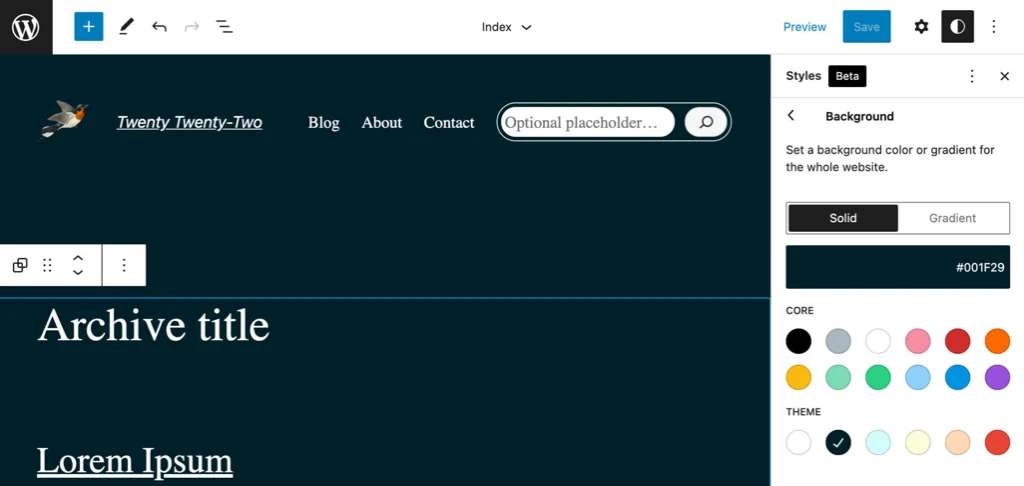
فایل خود را ذخیره کنید و به بخش editor سایت خود بروید. پالت رنگی مشخص شده را جایگزین پالت رنگی 2022 کنید.

همانطور که در تصویر فوق مشاهده می کنید پالت رنگی در اختیار شما قرار خواهد گرفت که می توانید نام best practices را بر روی آن بگذارید. جهت کسب اطلاعات بیشتر فایل مربوط به بخش رنگ در theme.json را مطالعه بفرمائید. همچنین می توانید رنگ های دیگری را به این بخش بیافزایید. این کار را انجام دهید و کدهای مربوطه را همانند تصویر زیر وارد نمایید:
{
“version”: 2,
“settings”: {
“color”: {
“palette”: […],
“duotone”: [
{
“colors”: [
“#001F29”,
“#FFFFFF”
],
“slug”: “default-filter”,
“name”: “Default filter”
}
فایل مربوطه را ذخیره کنید و بخش block editor را بررسی بفرمائید.

شخصی سازی block style در قالب وردپرس 2022
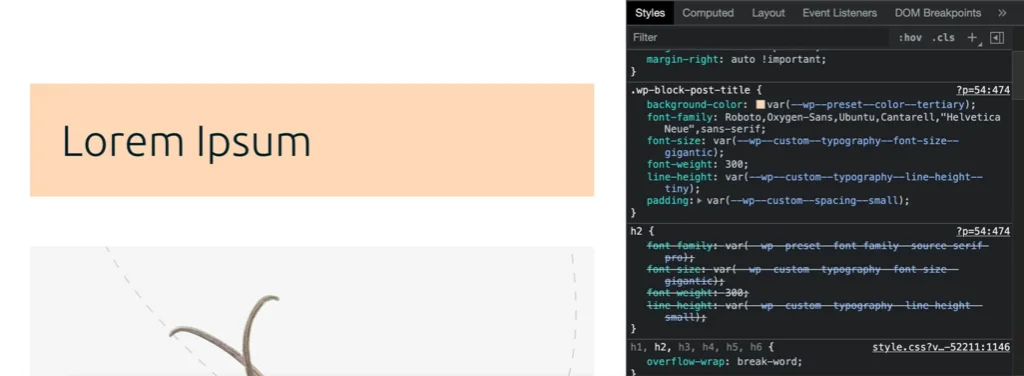
همانطور که در مطالب فوق اشاره کرده ایم، با وردپرس ورژن 5.9 می توانید فایل theme.json را در بخش تنظیمات جهانی آپدیت نمایید. این بخش تنها در فایل block.json قابلیت شخصی سازی خواهد داشت. همچنین می توانید از طریق وارد نمودن فایل های زیر به بررسی دقیق تر این بخش بپردازید:
{
“version”: 2,
“settings”: {…},
“styles”: {
“blocks”: {
“core/post-title”: {
“typography”: {
“fontFamily”: “Roboto,Oxygen-Sans,Ubuntu,Cantarell,”Helvetica Neue”,sans-serif”
},
“color”: {
“background”: “var(–wp–preset–color–tertiary)”
},
“spacing”: {
“padding”: “var(–wp–custom–spacing–small)”
}
},
“core/group”: {
“spacing”: {
“margin”: {
“top”: “0”,
“bottom”: “0”
}
در مثال فوق این امکان در اختیار شما قرار خواهد گرفت که بخش های مربوط به فونت، رنگ زمینه و سایر موارد مرتبط به core/group تغییر دهید.
همچنین تصویر زیر بیانگر این موضوع خواهد بود:

در مقاله قالب وردپرس 2022 به بررسی طراحی منحصر به فرد و کیفیت این قالب پرداخته ایم. این مقاله به نگارش کارشناسان ما در سئورب می باشد.



بدون دیدگاه