در مبحث سئو عکس در خصوص اضافه کردن برخی برچسب های مربوطه اطلاعاتی در اختیار شما قرار خواهد گرفت. اما حقیقت این است که مبحث سئوی عکس خیلی بیشتر از بر چسب های alt و نامگذاری فایل های موجود خواهد بود. در واقع، پیشرفت های بسیاری در گوگل در خصوص یادگیری مباحث ماشینی صورت گرفته است. بدین ترتیب ما می توانيم تا حدودی با اثربخشی محصول API و از طریق بینایی ابری آن ها را بسنجیم. در واقع از طریق قابلیت این موضوع می توانید محتوای عکس ها را بدون در نظر گرفتن تگ های مربوطه در نظر بگیرید. بنابراین وقتی صبحت از سئو عکس یا مبحث عکس در وبسایت می شود، دقیقا این موضوع به چه مواردی اشاره دارد؟ آیا می توانید به بهینه سازی تصاویر در مبحث سئو بپردازید؟ سئو عکس که یکی از موارد مربوط به سئو داخلی است در مقاله پیشرو توسط متخصصین ما در سئورب مورد بررسی قرار خواهد گرفت و در آخر یک چک لیست سئو تصویر برای شما فراهم کرده ایم.
علت اهمیت سئو عکس
هیچ کس تمایلی ندارد که مقاله ای طولانی بدون تصویر را مطالعه کند. بدون وجود عکس مقاله شما بسیار خسته کننده و بی ثمر خواهد بود. بدین ترتیب استفاده از نمودارها، گرافیک ها و سایر ابزارهای بصری محتوا در خصوص رشد محتوای شما در وبسایت بسیار کمک خواهد کرد. وجود تصاویر در مقالات و محتوای شما نقش بزرگی در اشتراک گذاری و پیوند دادن محتوای شما خواهد داشت. بنابراین، سادهترین راه برای بیان اهمیت وجود سئو عکس این است که این امر موجب می گردد زمان و و منبع بارگذاری تصویر در محتوای نیز درج گردد.
بدین ترتیب بایستی تصاویر را به تمام محتوای خود اضافه کنید تا به ارتقای محتوای وبسایت خود بتوانید کمک کند. از این رو بایستی به این موضوع فکر کنید که وقتی در مقاله ای در مورد موضوعی شروع به تولید محتوا می کنید انتظار دارید چه عکس یا محتوایی را بر روی وبسایت خود مشاهده کنید. از این رو اگر محتوای خود را با تصاویری مناسب و طبق الگوریتم سئویی بارگذاری نمایید می توانید نتیجه مطلوبی را به دست آورید.

تعریف کامل سئو عکس
بدین ترتیب سئوی عکس به طور کلی به فرآیند بهینه سازی محتوای بصری در وب سایت ها گفته می شود. این موضوع در بخش جستجو در صفحات گوگل بسیار تاثیرگذار خواهدبود. همچنین اضافه نمودن تصاویر به وبسایت به عنوان بخش جذابی خواهد بود که برای موتورهای جستجوگر بسیار مهم نیز خواهد بود.
در فوریه 2018، گوگل در طول مدتی بخش مشاهده تصویر را از جستجوگرر گوگل حذف کرد. این موضوع نتیجه یک شرکت معروف به نام Getty Images بود که به علت یک اتهام ضد تراست که علیه گوگل در اتحادیه اروپا ارائه شده بود. این اتهام به این بهانه مطرح شده بود که گوگل به عمد تصاویر آنها را بدون اعطاء اعتبار به صاحبان اصلی خود برای موتور جستجوی خود به نمایش می گذارد. از این رو در نظر گرفته شده که برای این موضوع میلیون ها دلار جهت هزینه مجوز پرداخت شده بود. بدین ترتیب در 9 فوریه، Google و Getty Images برای حل این اختلاف پیش آمده با یکدیگر همکاری کردند تا به گوگل اجازه دادند از تصاویر همراه با حذف دکمه مشاهده تصویر استفاده کنند.
در فوریه 2018، گوگل در طول مدتی بخش مشاهده تصویر را از جستجوگرر گوگل حذف کرد. این موضوع نتیجه یک شرکت معروف به نام Getty Images بود که به علت یک اتهام ضد تراست که علیه گوگل در اتحادیه اروپا ارائه شده بود. این اتهام به این بهانه مطرح شده بود که گوگل به عمد تصاویر آنها را بدون اعطاء اعتبار به صاحبان اصلی خود برای موتور جستجوی خود به نمایش می گذارد. از این رو در نظر گرفته شده که برای این موضوع میلیون ها دلار جهت هزینه مجوز پرداخت شده بود. بدین ترتیب در 9 فوریه، Google و Getty Images برای حل این اختلاف پیش آمده با یکدیگر همکاری کردند تا به گوگل اجازه دادند از تصاویر همراه با حذف دکمه مشاهده تصویر استفاده کنند.
خوشبختانه، نتیجه این امر این است که وب سایت ها از طریق جستجوی عکس موجب افزایش ترافیک وبسایت خواهند شد. بدین ترتیب برخی از گزارش ها نشان می دهد که وجود تصاویر در محتوای شما موجب می گردد حدود 37% نتیجه بهتری دریافت نمایید. بنابراین بدون هیچ مقدمه ای بیایید در این مقاله مستقیما به موضوع سئو عکس بپردازیم که چگونه می توانیم تصاویر خود را برای جذب ترافیک بیشتر در مرورگر گوگل بهینه کنید. جهت کسب اطلاعات بیشتر مقاله راهنمای بهینه سازی نرخ تبدیل را مطالعه بفرمائید.
نامگذاری فایل های عکس طبق الگوریتم سئو
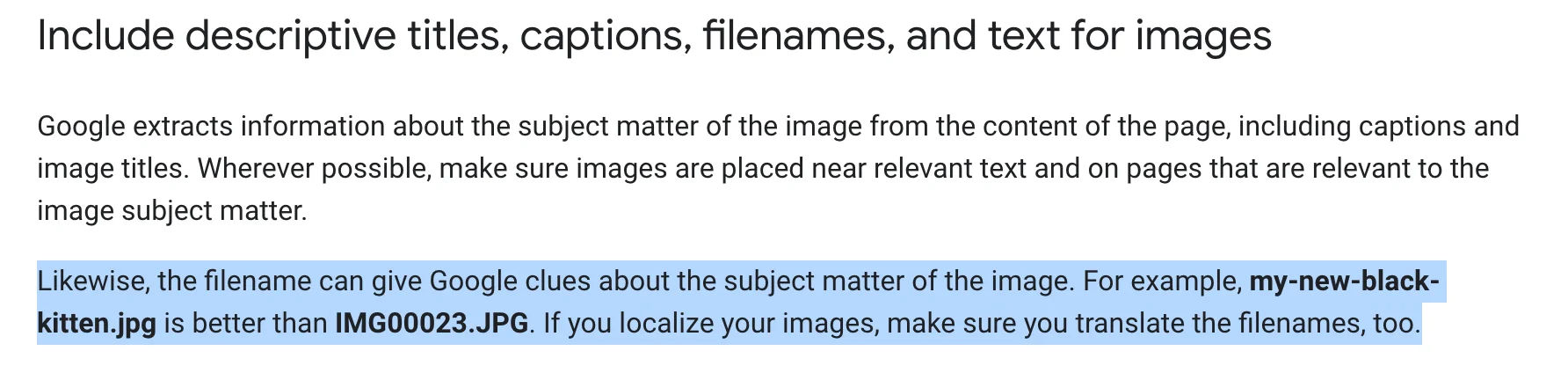
طبق الگوریتم گوگل نام ابزارهای گوگل بر روی فایل های عکس ثابت خواهد ماند. بدین ترتیب نام فایل های عکس می توانند جزئیاتی را در مورد موضوع عکس مورد نظر به گوگل بدهند. به این مورد خاص توجه داشته باشید که اگر عنوانی مانند my-new-black-kitten.jpg به عنوان نام عکس خود داشته باشید خیلی بهتر از نام IMG00023.jpg بر روی فایل عکس خواهد بود.

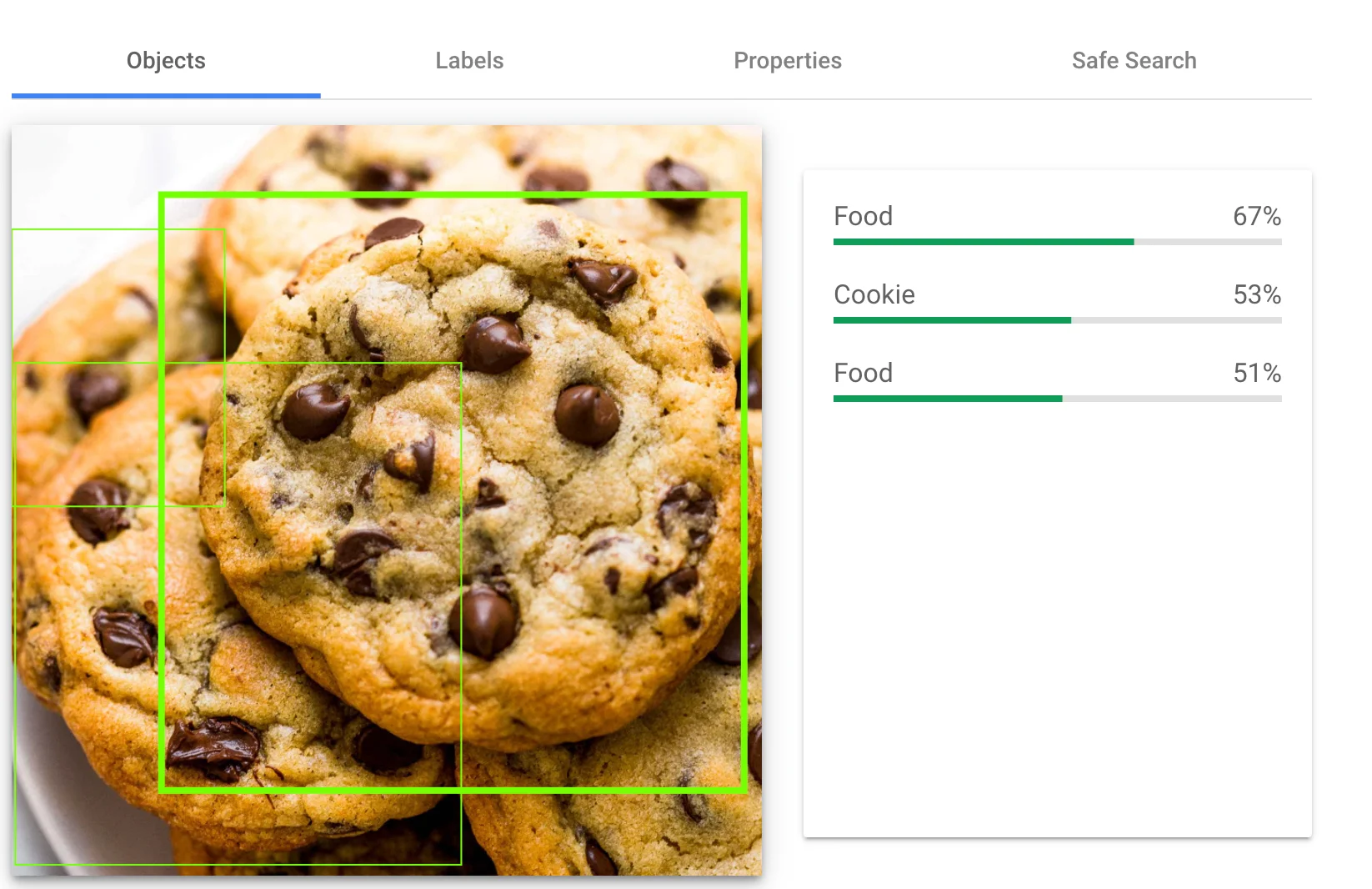
بنابراین به شما توصیه می کنیم که از وارد کردن کپی کردن تصاویر از اسناد word جدا خودداری کنید. این موضوع به این دلیل است که عنوانی مانند word-image-1.jpg بر روی نام عکس شما ایجاد می شود. این روش با توجه به توصیه های Google نامطلوب بوده و از دید سئو عکس جزء نمرات منفی محسوب می گردد. ما اشاره کرده ایم که اهمیت استفاده از نام فایل در خصوص توصیف عکس در وبسایت با پیشرفتهای اخیر با API چشم انداز ابری گوگل مورد پرسش و پاسخ قرار گرفته است. با این حال، حتی وجود عکس متناسب با الگوریتم سئو، وضوح بالا و سایر موارد جزء تصاویر شفافی خواهند بود که هر کسی قادر در وبسایت شما قادر به تشخیص آن خواهند بود. به طور کلی طبق تحقیقات اخیر نشان داده شده است که این موضوع حدود 53% بر روی رشد وبسایت شما تاثیرگذار خواهد بود.
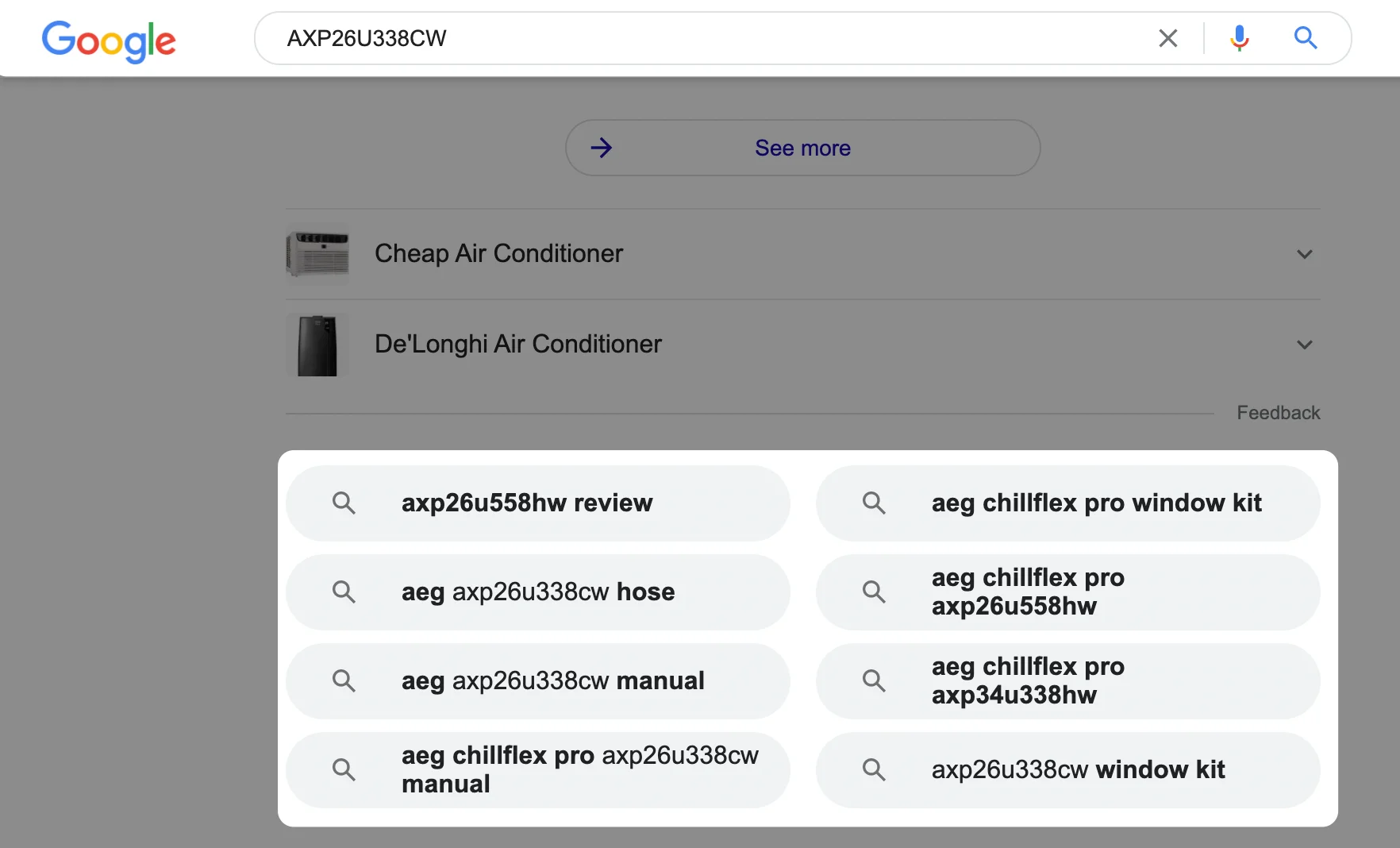
به طور مثال به تصویر زیر توجه فرمائید.

نتایج فوق در تصویر نشان داده شده هنگام استفاده از یک تصویر عالی و واضح به دست می آید. بنابراین می توانید تصور کنید که این موضوع به چه معنا خواهد بود. بدین ترتیب وقتی صحبت از سئو عکس می شود، این احتمال خیلی کم وجود دارد که تصویری را مجددا در گوگل بیابید. در مجموع این موضوع نشان می دهد که توصیه گوگل همچنان در خصوص بهینه سازی تصاویر پابرجاست. از این رو شما هر کاری که ممکن است را انجام می دهید تا به گوگل کمک کنید تا کار خود را در بخش سئو عکس بهتر انجام دهید.
استفاده از متن و متن جایگزین در سئو عکس
در خصوص جایگذاری متن و بخش alt text در این بخش توضیحاتی در اختیار شما قرار خواهد گرفت. جهت کسب اطلاعات بیشتر می توانید مقاله فرهنگ لغات تخصصی وبسایت را از طریق مراجعه به وبسایت رسمی ما مطالعه بفرمائید.
جهت کسی اطلاعات بیشتر بخش های زیر را بررسی بفرمائید:
بررسی Alt tags و Alt text در سئو عکس
متن جایگزین که به عنوان تگ alt شناخته می شود مخفف متن جایگزین در سئو عکس می باشد. این موضوع در خصوص توصیف یک تصویر در وب سایت مورد استفاده قرار می گیرد. اگرچه هنگام مشاهده منبع HTML صفحه مربوط به عکس شما قابل مشاهده است. بدین ترتیب اهداف متعددی از جمله کمک به ابزارهای صفحه خوانی برای توصیف تصاویر در اختیار شما قرار خواهد گرفت. البته موتورهای جستجو نیز می توانند از کدهای مربوط به سئو عکس برای خزیدن و درک بهتر وب سایت ها استفاده کنند.
دستورالعمل های رسمی گوگل شامل نمونه ای از کدهای مربوط به HTML است که برای متن جایگزین به شکل زیر نشان داده شده است:
<img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”/>
از کدنویسی فوق متوجه خواهید شد که کاربرد alt text در سئو عکس از الگوریتم کامپیوتری برخوردار می باشد. بدین ترتیب محتوا و موضوع عکس شما به وضوح مشخص می گردد. همچنین هنگامی که شما بخش alt text را برای جایگزینی عنوان عکس خود انتخاب می کنید، بایستی دقت کنید که در این بخش از کلیدواژه مناسبی استفاده کنید. بدین ترتیب با کاربرد کلیدواژه در بخش alt text توانسته اید نکته ای را در سئو عکس رعایت فرمائید. علاوه بر این توجه داشته باشید که نباید در این بخش از کلیدواژه های بسیاری استفاده کنید، زیرا این موضوع موجب می گردد که محتوای شما در بخش هرزنامه گوگل قرار بگیرد.
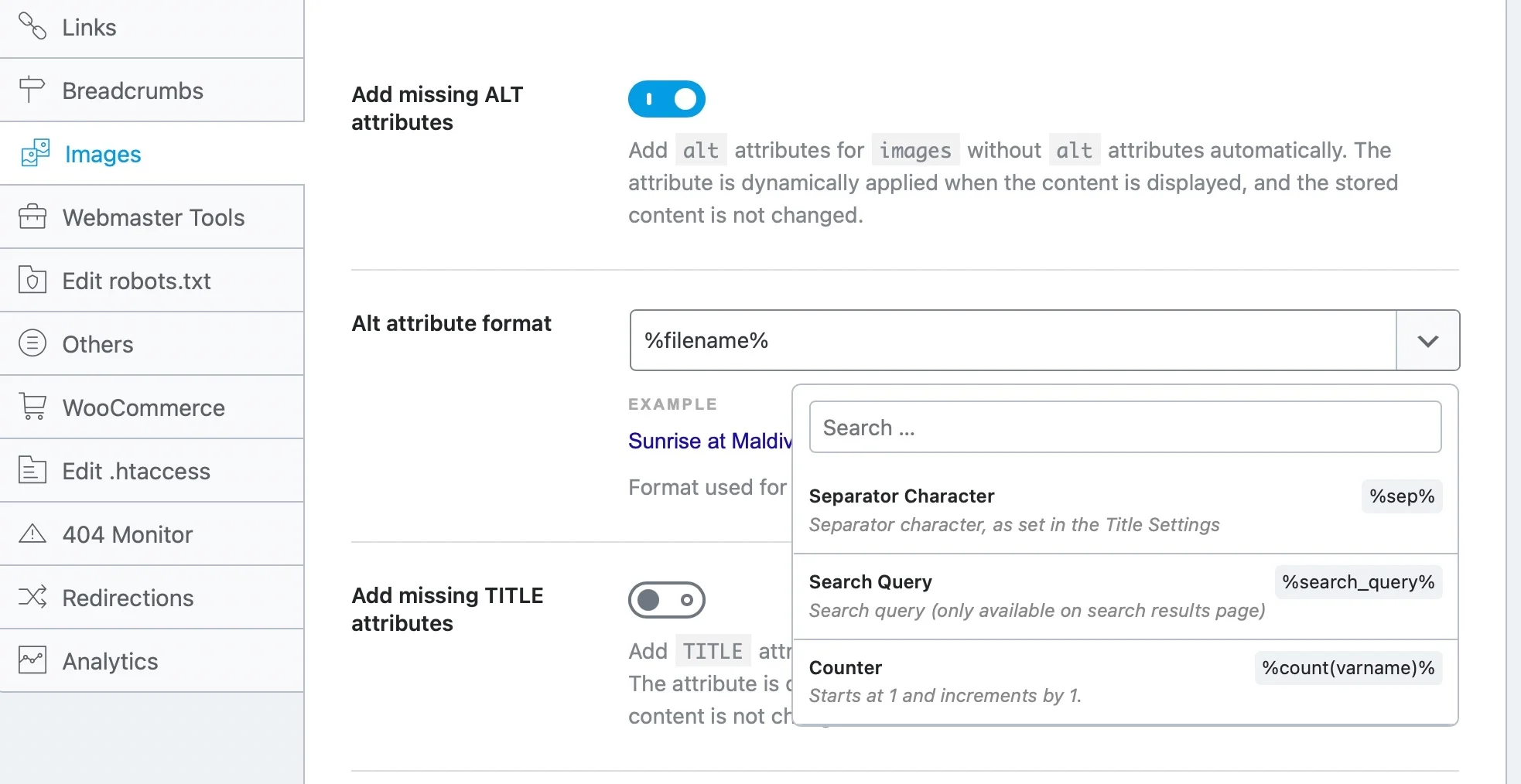
خوشبختانه افرونه رنک مث بخشی را برای افزودن alt text در نظر گرفته است. در صورتی که بخش مربوط به alt text در سئو عکس در این افزونه نادیده گرفته شود، با استفاده از این افزونه امکان افزودن این بخش را خواهید داشت.

با استفاده از افزونه رنک مث می توانید بخش alt text مربوط به سئو عکس را تغییر دهید. یه عنوان مثال می توانید بدون هیچ گونه تغییراتی مواردی را در بخش مربوطه اعمال کنید. بدین ترتیب اگر بخواهید در تاریخ دیگری مجددا متن جایگزین افزوده و تغییراتی انجام دهید می توانید به صورت دستی این تغییرات را انجام دهید.
این موضوع در خصوص کپشن عکس caption images نیز صدق خواهید کرد:

اضافه نمودن بخش کپشن به تصویر موجب می گردد که سایت شما با قدرت تر جلوه داده شود. این موضوع بدین معناست که رنک مث بخش کپشن را به بخش سئو عکس شما اضافه می کند. به عبارت دیگر اگر تصاویر را بخش گالری تصاویر پلتفرم وردپرس بررسی کنید، در این بخش قسمت افزودن کپشن را مشاهده نخواهید کرد. اما به طور کلی در بخش پست، صفحات و سایر موارد بخش کپشن مورد بررسی قرار خواهد گرفت.

بهینه سازی alt text تصاویر جهت ارتقاء سئو عکس
بدین ترتیب به راحتی می توانید از بخش alt text برای سئو عکس استفاده کنید. از این رو نباید زمان زیادی را برای بررسی بهترین متن جایگزین برای هر تصویر در وب سایت خود تلف کنید.
- همچنین در واقعیت به موارد زیر در خصوص متن جایگزین جهت سئو عکس نیاز خواهید داشت:
- متنی مرتبط، صحیح و متناسب با دسترسی کاربران و در جهت سئو به کار ببرید.
- متن شما بایستی توصیف کننده و منحصر به فرد باشد.
- متن شما بایستی مرتبط باشد.
در جهت سرعت بخشیدن به این بخش هر زمان که می خواهید متن جایگزینی برای عکس وبسایت خود بنویسید بایستی تنها به توصیف عکس خود فکر کنید. این موضوع به شما کمک خواهد کرد که متنی مرتبط بنویسید که کلیدواژه خود را هم در آن متن قرار دهید. در حالی که به صورت طبیعی متن جایگزین به همراه کلیدواژه در متن تصویر شما قرار خواهد گرفت. همانطور که در تصویر زیر مشاهده خواهید کرد به هنگام جستجوی موضوعی موارد موجود در عکس نیز مورد پرسش کاربران نیز قرار خواهد گرفت:

در خصوص عکس های تزیینی بایستی این نکته را در خصوص سئو عکس به یاد داشته باشید که محتوای انتخابی بایستی همراه با کلیدواژه باشد. به عنوان مثال به تصویر زیر توجه فرمائید. نام فایل عکس زیر london-eye-photograph-example.jpg و در بخش alt text متن london eye photograph را وارد می نماییم. صرفا به این دلیل که تصویر مورد نظر مربوط به چشم اندازی در شهر لندن می باشد و به عنوان چشم لندن نامیده می شود. اینگونه نامگذاری هم مطابق با سئو عکس می باشد و هم بر موضوع رتبه بندی پست وبسایت شما نیز تاثیرگذار خواهد بود. بدین ترتیب موتورهای جستجو به درک بهتر این موضوع خواهند پرداخت. یکی از مقالات مهمی که می توانید اطلاعات جامعی از آن کسب نمایید مقاله ویژگی های جدید در وردپرس 5.9 می باشد.

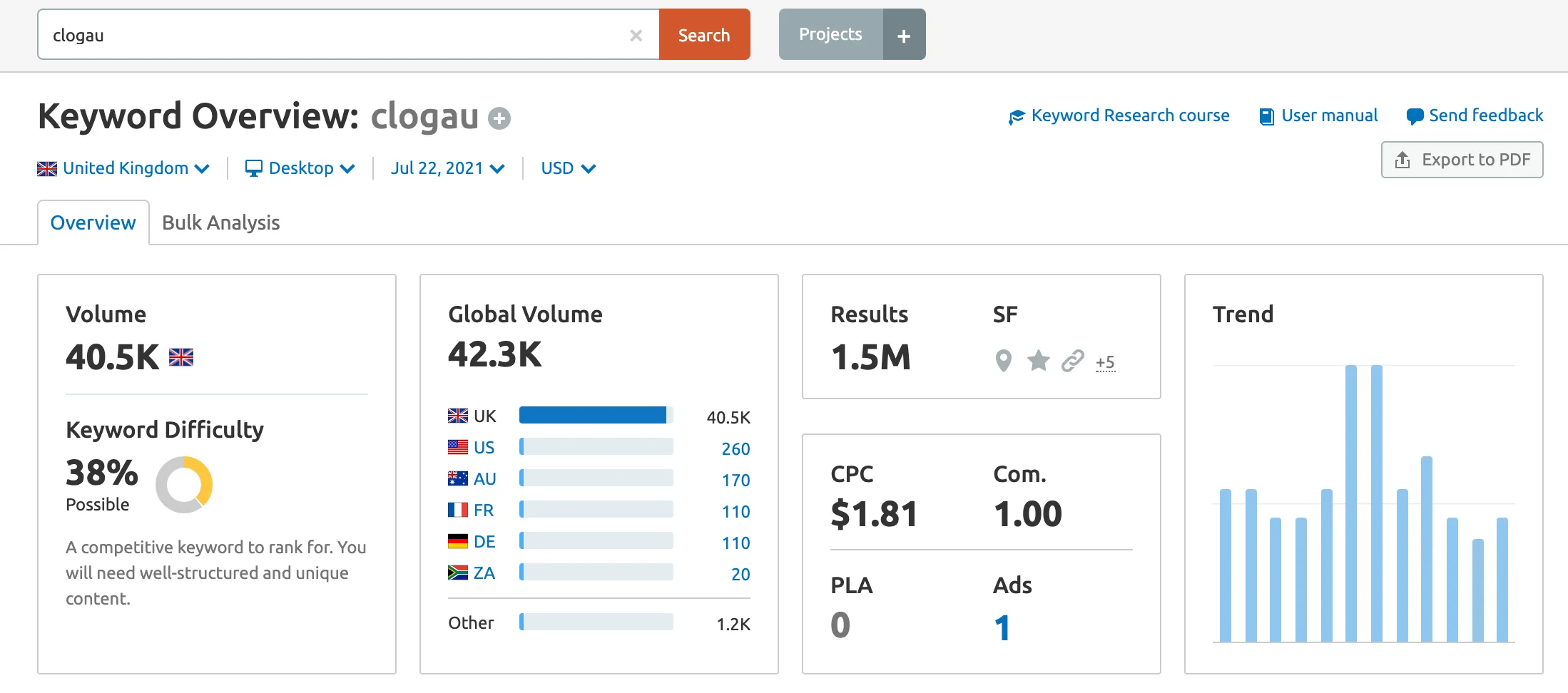
در خصوص سئو عکس در مبحث محصولات و فرآیند استانداردسازی آنها این موضوع بیشتر قابل درک خواهد بود. در این بخش ابزارهایی مانند ahrefs و semrush می توانند در مواردی مفید واقع شوند. زیرا ممکن است همه افراد ندانند که شما برای جستجو محصول در وبسایت چه عملکردهایی را بررسی خواهید کرد.
در این بخش با مثالی درباره فروش محصولات مربوط به طلا و جواهرات در مرکز خریدی در انگلستان به نام برند clogau اطلاعاتی را در اختیار شما قرار خواهیم داد:

تصور کنید که فروش شما در این بخش در خصوص آویزهایی به نام clogau celebration pendant 3SMP5 می باشد. پس این احتمال در خصوص جستجوی کلیدواژه 3SMP5 در مرورگر گوگل وجود خواهد داشت. بنابراین شما می توانید با درج کلیدواژه های مربوط زمینه جستجو در گوگل را در خصوص تصاویر وبسایت آسان تر سازید. به عنوان مثال در خصوص فروش محصول طبق تصویر زیر پیشنهاد ما به شما نامگذاری فایل clogau-celebration-pendant-3smp5.jpg به این فرمت می باشد. همچنین می توانید در بخش alt text عکس مورد نظر clogau celebration pendant 3SMP5 را بیافزایید.
بدین ترتیب سایتی که می خواهیم به عنوان نمونه کار مورد بررسی قرار دهیم مربوط به یک سایت جواهرسازی است. همچنین باید توجه داشته باشید که اگر رتبه خوبی را در وبسایت خود دریافت نموده اید، پیشنهاد ما به شما پیروی از قواعد کلی خواهد بود. بدین ترتیب می توانید تغییر بزرگی را در وبسایت های خود داشته باشید. همچنین بسیاری در امر سئو این پیشنهاد را به شما خواهند داد که به آزمایش و تست های مختلف بر روی وبسایت خود بپردازید. بنابراین در پایان روز کاری خود علاوه بر جایگزینی فایل های عکس، تغییرات دیگری را نیز اعمال نموده اید.

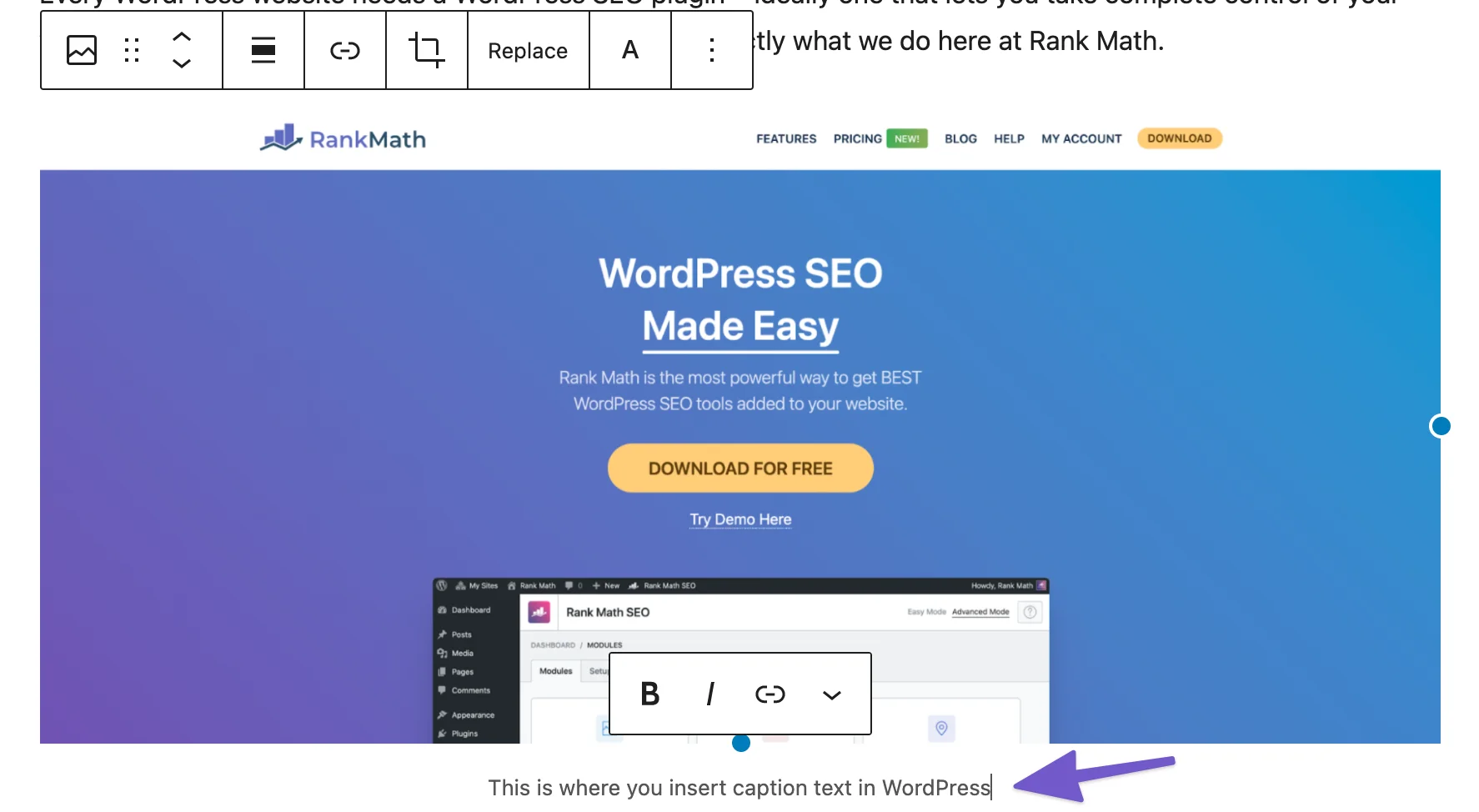
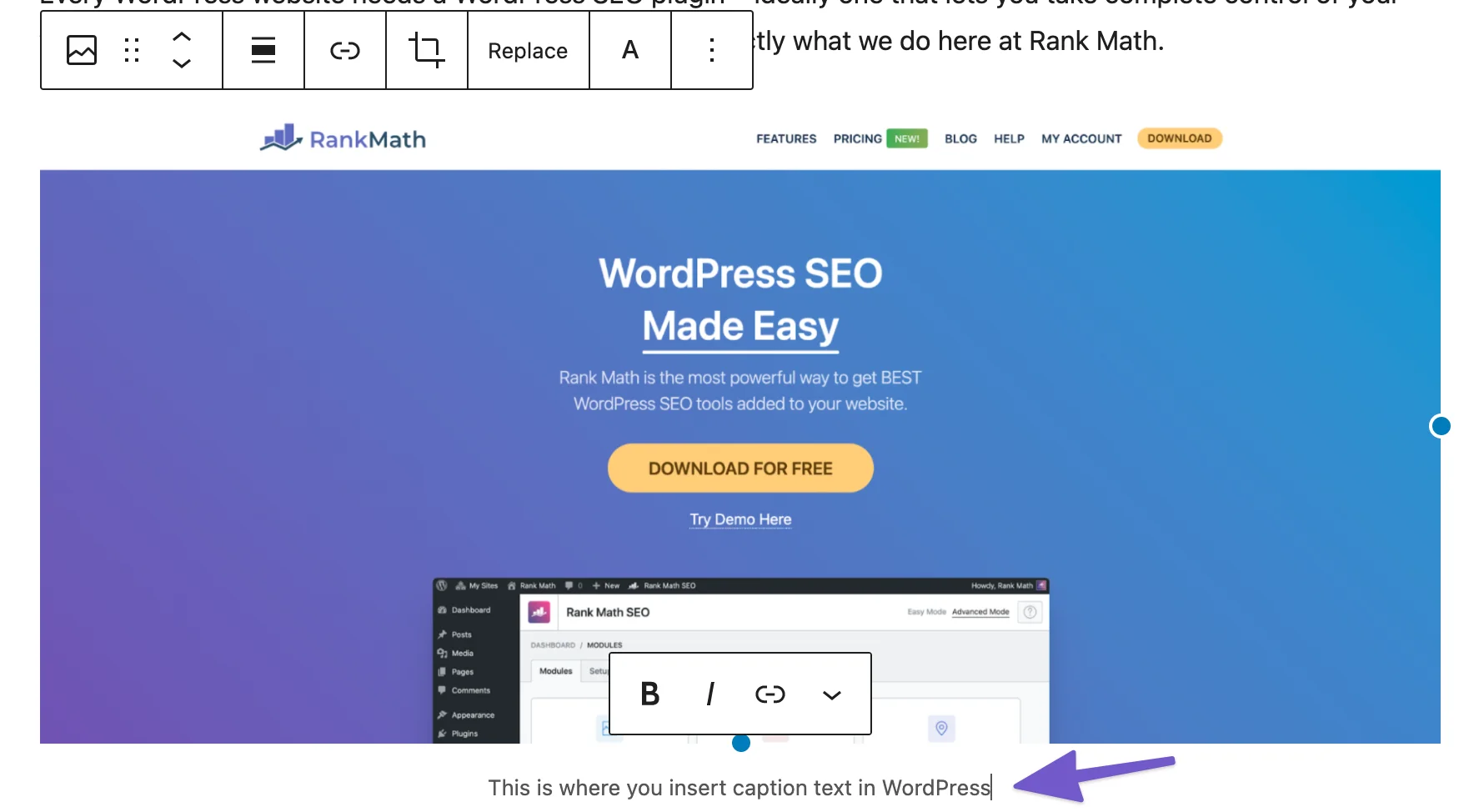
بنابراین می توانید در هر تغییر کوچکی سرمایه گذاری کنید، اما تمرکز خود را به رعایت اصول سئو عکس نیز بگذارید. همچنین از این رو متوجه خواهید شد که تنها با تغییرات ساده می توانید آمار و رتبه بندی وبسایت خود را تغییر دهید. در نهایت از اسکرین شات هایی برای پست های بعدی استفاده می کنیم. همچنین تمام شیعیان خود را بر این خواهیم داشت که در زمینه سوالات مربوط به تصویر موفق عمل کنیم. همچنین پیشنهاد ما به شما ویرایش ساختار عکس به شکل نام فایل add-image-caption-wordpress.jpg است. همچنین پیشنهاد ما به شما این است که در بخش alt text عبارت how to add image caption in WordPress را وارد نمایید تا شفافیت موضوع نشان داده شود.

افزودن کپشن به بخش سئو عکس در وبسایت
در حالی که در مواردی مشاهده خواهید نمود که هیچ ضرورتی ندارد که محتوایی را به عکس خود اضافه کنید. در بسیاری مواقع عکس شما در وبسایت تنها به عنوان عکسی تزیینی مورد استفاده قرار می گیرد. بدین ترتیب با افزودن کپشن به تصاویر مربوطه می توانید به کاربران و خوانندگان خود در خصوص جستجو در مرورگر گوگل کمک کنید.

از اینرو گوگل رسما اعلام کرده است که از زیر نویس ها بایستی به عنوان بخش مهم در سئو تصاویر استفاده شود. بنابراین بایستی به دنبال واژگان مرتبط و منحصر به فرد در خصوص توصیف تصاویر باشید. بدین ترتیب ما در خصوص تولید محتوای خود از زیر نویس عکس ها در متن استفاده نمی کنیم. بلکه در بخش سئو عکس متن های مربوط را در جایگاه به خصوصی قرار خواهیم داد.
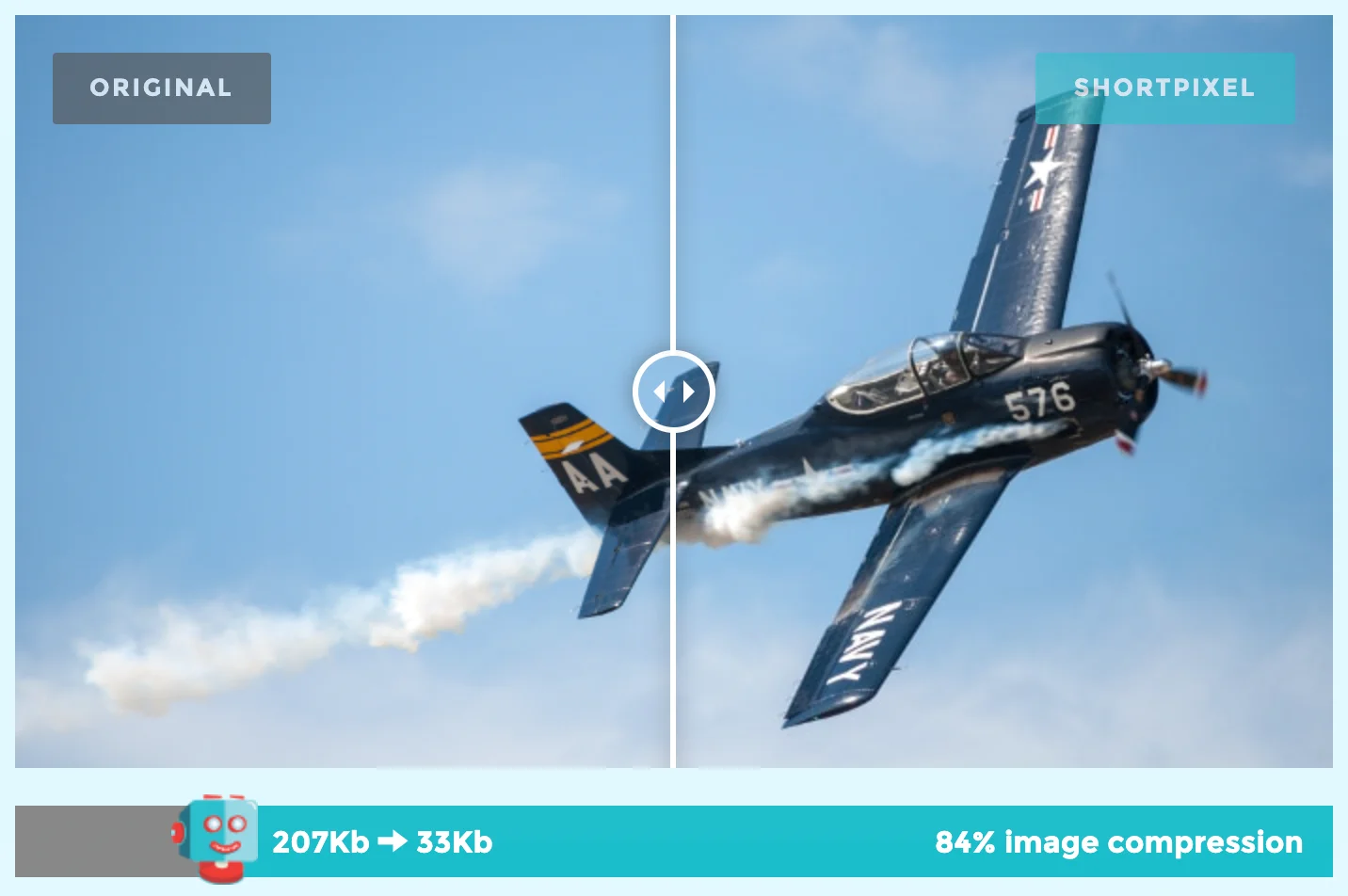
بارگذاری سریع تر با کاهش سایز فایل های عکس
یکی از مواردی که بایستی در خصوص سئو عکس به آن توجه داشته باشید این است که از قرار دادن فایل ها با حجم بالا جلوگیری کنید. گوگل به طور رسمی اعلام کرده است که بایستی عکس های موجود در وبسایت خود را بهینه سازید، زیرا این موضوع تاثیر مهمی در خصوص بارگذاری و سرعت وبسایت شما خواهد داشت.

از این رو تعدادی ابزار رایگان در خصوص بهینه سازی تصاویر در اختیار شما قرار گرفته است که عبارتند از:
- Guetzli
- MozJEPG
- Pngquant
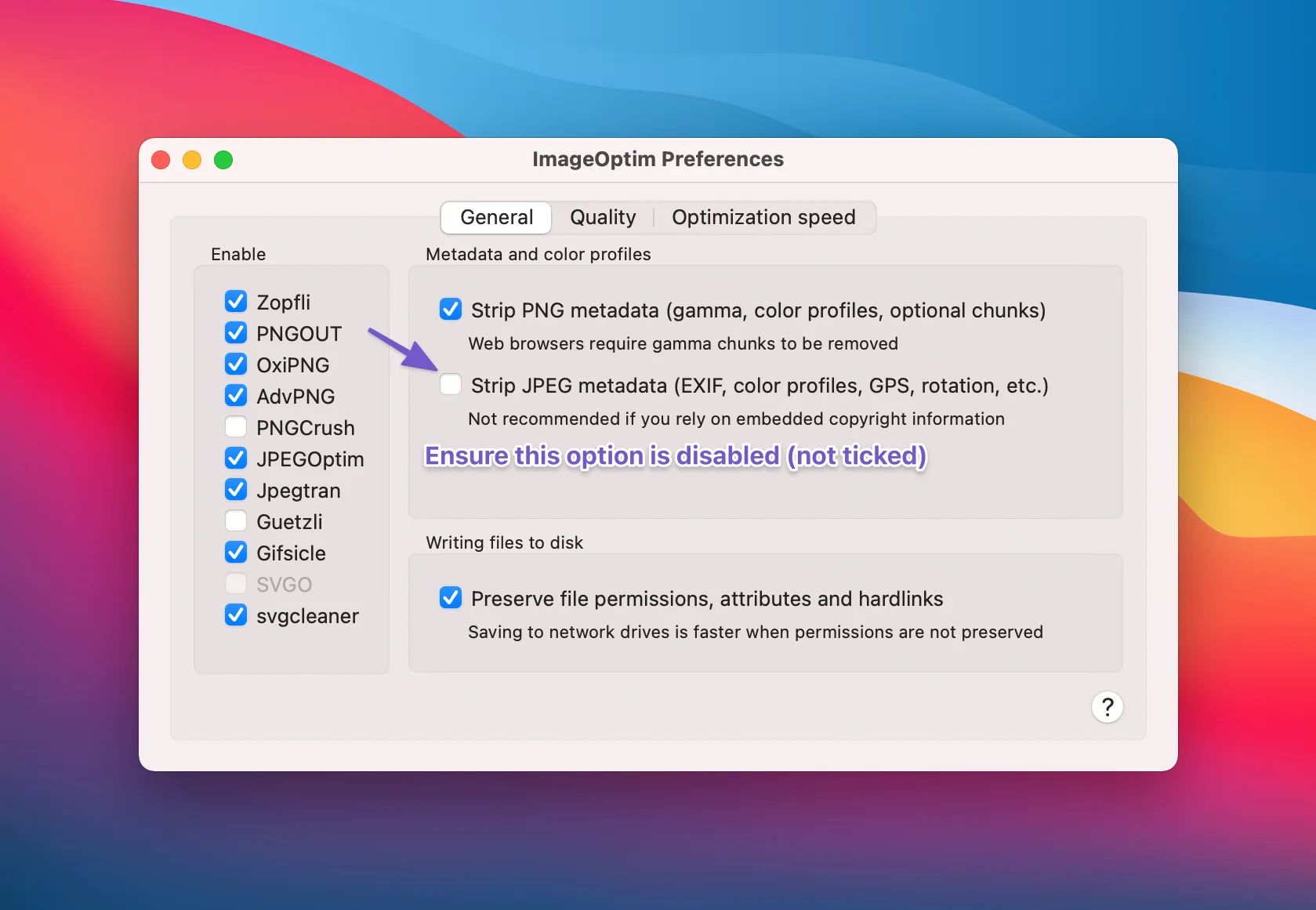
- Imageoptim
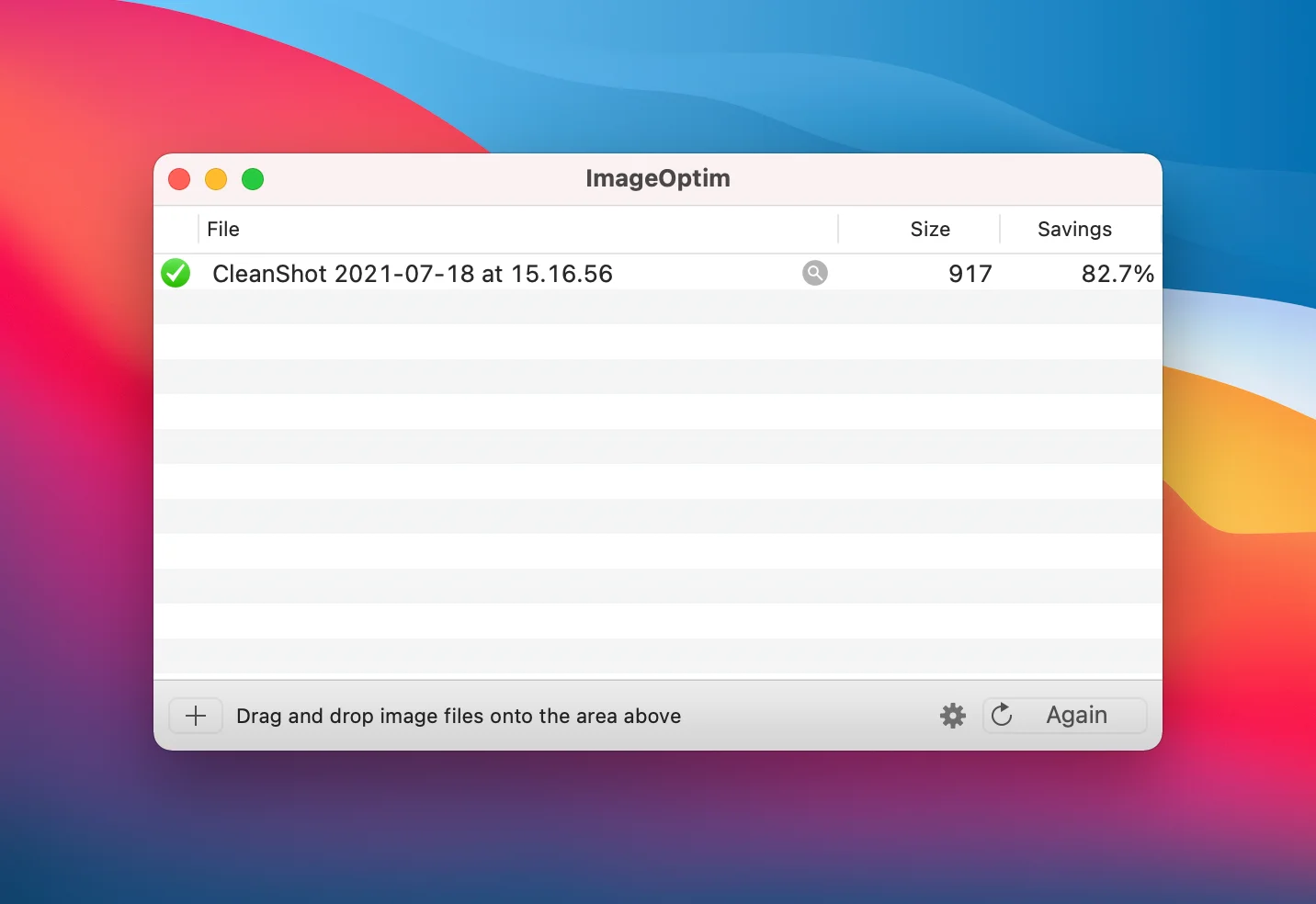
بدین ترتیب می توانید ابزارهای موجود را نصب و فعال سازید و به راحتی از آنها استفاده کنید. در این بخش کار با ابزار imageoptim در اختیار شما قرار خواهد گرفت. این ابزار بسیار آسان بوده و تنها با روش drag and drop امکان استفاده را برای شما راحت کرده است. ابزار imageoptim بقیه موارد را بهینه سازی می کند و فایل عکس مربوطه را در بخش اصلی قرار می دهد.

همچنین این ابزار فایل عکس شما را به صورت بهینه سازی شده و به صورت فایل GIF در اختیار شما قرار می دهد. بدین ترتیب شما می توانید تصاویر را بهینه سازید. یکی از مواردی که در خصوص استفاده از این ابزار به شما پیشنهاد داده می شود این است که تنظیمات EXIF را در بخش تصاویر خود فعال سازید. زیرا این بخش می تواند به عنوان بخش مهمی در خصوص رتبه بندی سایت شما در نظر گرفته شود.

همانطور که در گفته های بالا ذکر شده است که انجام بهینه سازی تصاویر طبق سئو ممکن است زمانبر باشد. از این رو پیشنهاد ما به شما استفاده از ابزارهای فوق می باشد. بدین ترتیب اگر در خصوص استفاده از این روند آماده می باشید پیشنهاد ما می شود در صورتی که قبلا از پلتفرم وردپرس استفاده کرده اید، راه حل های به خصوصی در این بخش نیز وجود خواهد داشت. مهم ترین راه حل های موجود در این خصوص مربوط به استفاده از ابزاری مانند notably، WP smush، shortoixel و imagify می باشد.
این افزونه ها همچنین به شما کمک خواهند کرد تا تصاویر وبسایت شما به صورت واکنشها مقیاس بندی شوند. بدین منظور اگر تصویری را که حدود 1080 پیکسل عرض دارد آپلود کنید و اگر کابری این عکس را در موبایل خود مشاهده کند، این تصویر با عرض 1080 پیکسل نمایش داده نخواهد شد. بلکه کمتر از این مقدار بر روی صفحه نمایش موبایل شما نمایش داده خواهد شد. از این رو به صورت دستی می توانید با استفاده از ابزار data-srcset به مقایس بندی دقیقی دست یابید.
ایجاد نقشه سایت به منظور index سئو عکس در وبسایت
با ایجاد نقشه سایت می توانید کار جستجو موتورهای گوگل را در خصوص crawling وبسایت خود آسان سازید. بنابراین، همانطور که ممکن است حدس زده باشید ایجاد نقشه سایت در خصوص عکس های موجود در وبسایت شما این فرصت را در اختیار شما قرار می دهد تا اطلاعات کافی درباره عکس های موجود را به همراه URL های تصاویر درج شده کسب نمایید.
در جدول زیر به بررسی تگ های موجود در نقشه سایت در خصوص سئو عکس می پردازیم:
| نام تگ | مورد نیاز بودن یا نبودن در سئو عکس | توضیحات |
| <image:imag> | مورد نیاز است. | این تگ تمام اطلاعات مربوط به یک صفحه وبسایت را حذف خواهد کرد. بدین ترتیب هر تگ <url> می تواند تا حدود 1000 تگ <image:imag> را داشته باشد. |
| <image:loc> | مورد نیاز است. | این تگ به عنوان آدرس صفحه اینترنتی یا url شناخته می شود. در برخی مواقع مشاهده خواهید نمود که url عکس شما با نام دامنه وبسایت شما یکسان نخواهد بود. این موضوع تا زمانی که هر 2 دامنه در Search Console شما تایید شوند در خصوص ثبت و بررسی تصاویر شما استفاده خواهند شد. بدین ترتیب مطمئن شوید که سایت میزبان در GSC مورد تایید قرار گرفته است. همچنین بایستی مطمئن شوید که فایل robots.txt شما در خصوص crawling هر محتوایی که میخواهید ایندکس شود ممنوعیتی نخواهد داشت. |
| <image:caption> | این بخش اختیاری خواهد بود. | افزودن بخش captain در سئو عکس کاملا اختیاری می باشد. |
| <image:geo_location> | این بخش اختیاری خواهد بود. | این بخش در خصوص موقعیت مکانی عکس شما مورد استفاده قرار خواهد گرفت. به عنوان مثال: <image:geo_location>Limerick, Ireland</image:geo_location> |
| <image:title> | این بخش نیز اختیاری می باشد. | عنوان عکس را می توانید در صورت تمایل به محتوای عکس خود بیافزایید. هر چند این موضوع می تواند در سئو عکس شما تاثیرگذار باشد. |
| <image:license> | این بخش اختیاری می باشد. | این بخش به عنوان مجوزی در خصوص url عکس شما مورد استفاده قرار خواهد گرفت. در صورت تمایل می توانید از metadata استفاده کنید. |

بدین ترتیب اگر از وردپرس و افزونه رنک مث استفاده می کنید، تصاویر وبسایت شما به صورت خودکار در نقشه سایت شما قرار خواهد گرفت. در خصوص همه چیز درباره ی سرعت صفحه مقاله مذکور را بررسی بفرمائید.
استفاده از شبکه محتوایی در بخش سئو عکس
سرور مبدأ که به طور کلی میزبان همه اطلاعات و محتوا وبسایت شما می باشد. همچنین این سرور ارائه دهنده خدمات کامل صفحات وب به بازدیدکنندگان را ممکن خواهد ساخت. از اینرو اغلب اطلاعات به دست آمده در این خصوص به تک تک بازدیدکنندگان وبسایت شما در جستجوی این موضوع نزدیک خواهد بود. در این بخش است که شبکه های محتوایی (CDN) وارد می شوند. شبکه CDN که به عنوان شبکه توزیع شده جهانی از سرورها اشاره دارد که این شبکه ها با هم کار میکنند تا محتوایی را به بازدیدکنندگان وبسایت شما ارائه دهند.
فرض کنید سرور شما در لندن است و شخصی در استرالیا یا نیویورک به وبسایت شما نگاه می کند، اما محتوایی از لندن ارائه نمی شود. بدین ترتیب تمام محتوای ذخیره سازی شده، از جمله تصاویر، از نزدیک ترین مکان CDN به بازدید کننده شما که در سایت شما قرار میگیرد ارائه می شود:

بدین ترتیب CDN های مختلفی که می توانید از آنها بهره مند شوید عبارتند از:
- Cloudflare
- Amazon cloudfront
- Google cloud CDN
پیشنهاد ما به شما در این بخش استفاده از Cloudflare است. بدبن ترتیب شبکه و مجموعه محصولات آنها به طوری باورنکردنی ارائه می شوند. از اینرو به علاوه برای کسانی که زودتر از شما در این حیطه شروع به کار کردهاید اند، یک سطح رایگان جهت ارزیابی وجود دارد.

مزیت خاص استفاده از Cloudflare بر روی هر شبکه تحویل محتوای این است که نحوه عملکرد آن با CDN های دیگر متفاوت است. بدین ترتیب گوگل قادر است بدون مشکل با URL های CDN برخورد کنند. بنابراین، توصیه جان مولر از گوگل در کار با وبسایت بدین صورت باقی مانده است که استفاده از یکی از دامنه ها یا زیر دامنه های همیشه بهترین خواهد بود.
خوشبختانه، Cloudflare این کار را بدون دردسر انجام می دهد. بدبن ترتیب URL اضافی که نیاز به بازنویسی داشته باشد ایجاد نمی کند. همچنین آنها فقط یک CDN نیستند، بلکه یک سرویس DNS معتبر و درجه یک سازمانی می باشند.
درخواست اسکیما مناسب برای تصاویر، محصولات و ویدئوهای وبسایت
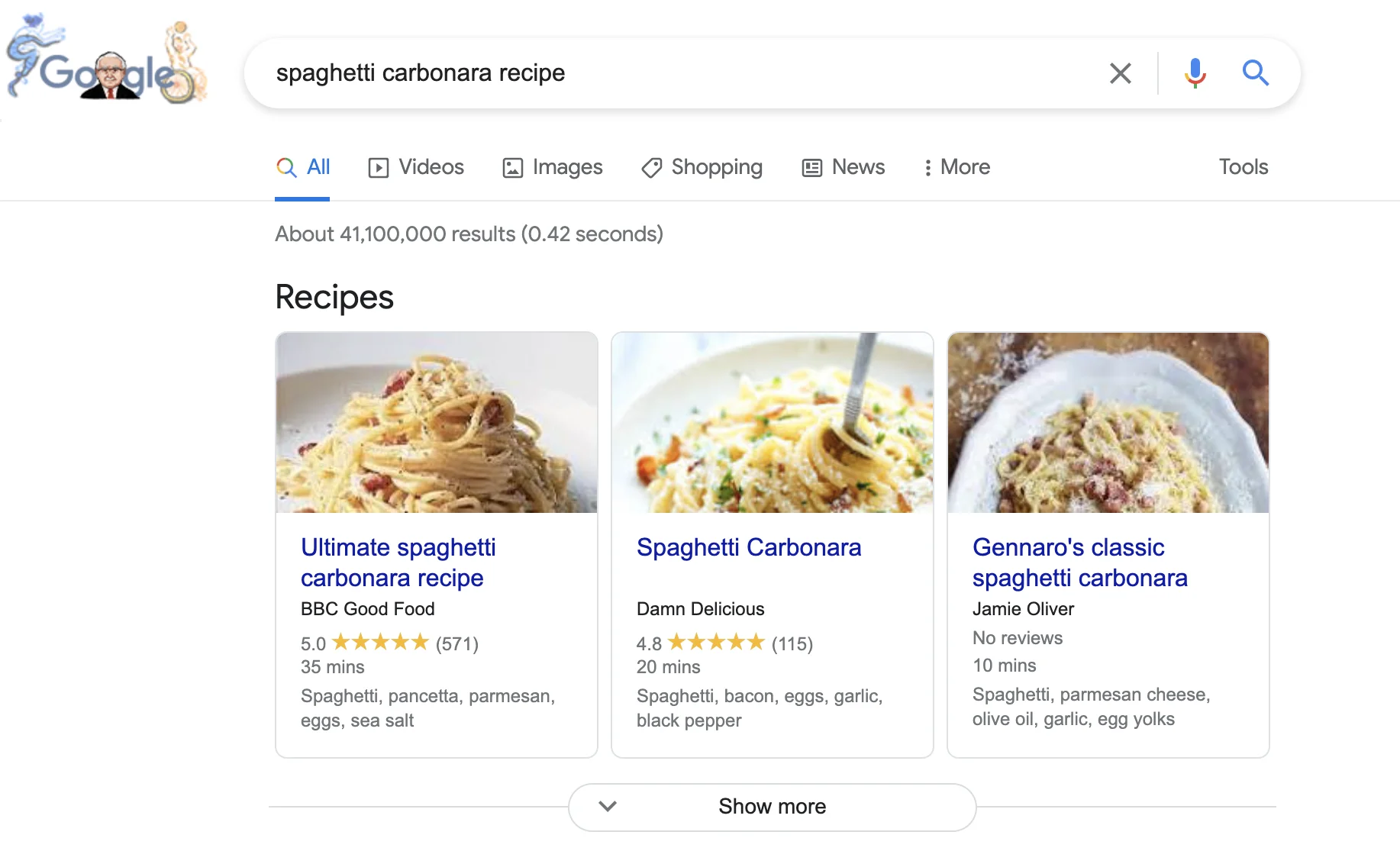
به طور کلی مبحث اسکیما به طور گسترده در مقالات قبلی ما شرح داده شده است. اما در این بخش به بررسی مجدد اسکیما خواهیم پرداخت. اسکیما موضوعی است که نتایج جستجو چوگل را مانند مثال زیر ممکن می سازد:

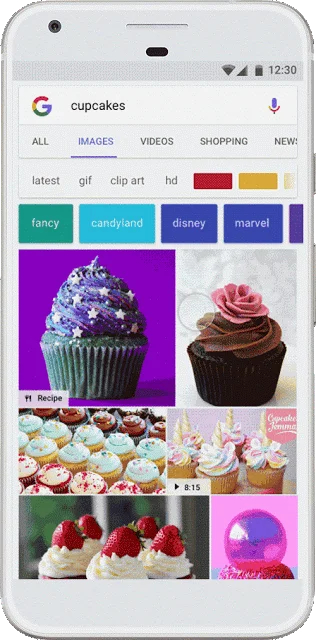
اما این موضوع چه ارتباطی به سئو عکس دارد؟ بدین ترتیب بایستی بدانید که گوگل از انوع نشانه گذاری اسکیما در صفحاتی که تصاویر در آنها موجود می باشد چند بار استفاده می کند؟ همچنین بایستی اطلاع داشته باشید که نمایش اسکیماهای مرتبط در جستجوی عکس سئو در تلفن همراه بدین شکل می باشد:

توجه داشته باشید که گوگل در حال حاضر فقط نشانه هایی برای دستور العمل ها، ویدیوها، محصولات و تصاویر متحرک (GIF) را پوشش می دهد. بدین ترتیب در صفحاتی که دارای محتوای ویدئویی هستند، نشانه گذاری اسکیما را به صورت ویدئو می توانید اجرا کنید. هملنطور که می دانيد سئو عکس موضوعی ساده نیست بلکه همانند یک گلوله نقره ای نیست. بنابراین، در این پست، ما شما را با تمام عناصر و موارد مهمی که در خصوص سئو عکس در جهت پیشرفت رشد سایت خود نیاز خواهید داشت آشنا خواهیم ساخت. جهت کسب اطلاعات بیشتر سایر مقالات ما را در وب سایت سئورب مطالعه بفرمائید.
چک لیست سئو تصاویر
نام گذاری فایل های عکس :
- از نام های معنی دار استفاده کنید و همچنین محتوای تصویر را توصیف کنید.
- برای نام فایل ها از کلمه کلیدی یا کلمات کلیدی استفاده کنید.
- برای نام گذاری فایل های تصویر بین کلمات تصویر از خط فاصله “-” استفاده کنید.
- برای نام گذاری تصاویر از 3 تا 5 کلمه استفاده کنید.
- برای نام تصاویر حداکثر از 256 کارکتر استفاده کنید.
- برای نام تصاویر از کارکترهای خاص مانند “!#$%^&*@” استفاده نکنید.
- نام فایل فقط شامل حروف کوچک است. (اگر نام گذاری انگلیسی استفاده می کنید)
- خط فاصله “-” برای جدا کردن کلمات جداگانه استفاده می شود و نه خط زیر “_”.
- اگر می خواهید برند خود را همزمان تقویت کنید، نام برند شما باید در انتهای نام فایل باشد.
- در نام فایل ، سایز کوچک ، متوسط یا بزرگ را به انگلیسی اضافه کنید
- در نام تصویر سایز آنرا به پیکسل اضافه کنید.
متن جایگزین تصویر یا The alt(alternative) attribute :
- قبل از آپلود عکس نام آن را تغییر دهید .
- حتما عنوان مناسبی برای متن جایگزین تصویر اضافه کنید
- متن جایگزین تصویر یا ویژگی alt توصیفی از محتوای تصویر است.
- متن جایگزین تصویر باید مختصر باشد و فقط شامل یک یا چند جمله باشد.
- متن جایگزین تصویر کامل باشد و مفهومی را برساند
- متن جایگزین تصویر شامل کلمه کلیدی اصلی یا فرعی صفحه باشد .
- اگر چندین تصویر در صفحه وبسایت وجود داشته باشد، متن جایگزین عکس یا ویژگیهای alt آنها دارای تغییراتی هستند از کلمه کلیدی (مفرد/جمع، و غیره)، مترادف ها و کلمات کلیدی مرتبط باشند
- نام تجاری خود را قرار دهید، باید در انتهای آن قرار دهید.
- قانون کپی رایت را رعایت کنید – اگر از جائی کپی کردید منبع را ذکر کنید.
- به هیچ عنوان متن جایگزین تصاویر یک صفحه نباید با یکدیگر دقیقا تکراری شوند.
- از متن های جایگزین تصویر مشابه برای عکس های یک صفحه اجتناب کنید.
- طول متن جایگزین حداکثر حداکثر 256 کارکتر – من حداکثر 60 کارکتر استفاده می کنم .
- تصویر اصلی یا تصویر شاخص شامل متن جایگزین با کلمه اصلی باشد .
- ترجیحا به جای یک متن چند کلمه ای و بی معنا، یک توضیح کوتاه در آن قرار بدهید.
تگ عنوان تصویر The title tag
زمانی که کاربر ماوس را روی آن قرار می دهد تگ عنوان اطلاعات بیشتری در مورد تصویر نمایش داده میشود
- افزودن کلمه کلیدی در تگ عنوان
- اگر چندین تصویر در صفحه سایت وجود داشته باشد، برچسب عنوان آنها نباید کاملا یکسان باشند .از کلمه کلیدی (مفرد/جمع، اشکال رد شده و غیره)، مترادف ها و مرتبط کلید واژه ها.
- تگ عنوان حاوی اطلاعات دقیق تری در مورد تصویر یا پیام مورد نظر آن است و بنابراین قابلیت استفاده از صفحه وب را بهبود می بخشد و به شما کمک می کند.
- عبارت برچسب عنوان مختصر، از نظر املایی صحیح است و به صورت یک فرمول بندی شده است تگ عنوان یک جمله واحد باشد .
فرمت، اندازه و سرعت بارگذاری فایل عکس و تصاویر
- تعداد تصاویر را محدود نگه دارید ، در صورت لزوم از تصاویر استفاده کنید.
- اگر لود صفحه سایت شما بسیار پائین هست ، حتما تعداد و حجم تصاویر را چک کنید .
- برای تصاویر پس زمینه گاهی می تواند از رنگ ها و گرادینت استفاده کرد.
- از تصاویر بیش از 100 کیلوبایت استفاده نکنید ( یا حداقل را استفاده کنید ) تصاویر یک مگابایتی بدترین انتخاب برای تصاویر می باشد .
- از تصاویر فشرده و 72 تا 150 DPI استفاده کنید.
- از تصاویر با کیفیت بالا استفاده کنید
- از تصاویر مات استفاده نکنید.
- تصاویری که می خواهید در گوگل دیده شوند را به صورت پس زمینه یا Background استفاده نکنید. بهترین راه استفاده از تگ <img> است
- تصاویر را در اندازه هایی که نمایش داده می شوند آپلود کنید نه بزرگتر .
- از تصاویر با اندازه بین 320 تا 1280 pixels پیکسل استفاده کنید است.
- فرمت های تصویر رایج مانند 4:3 یا 16:10 را انتخاب کنید.
- رایج ترین فرمت تصاویر : JPG برای عکس ، GIF برای انیمیشن ، PNG برای لوگو و SVG برای گرافیک های برداری مانند آیکون ها هستند.
- فرمت های پشتیبانی شده توسط Google است: BMP، GIF، JPEG، PNG، WebP، یا SVG
- سعی کنید تصاویر خود را بیشتر سمت دو فرمت WebP و SVG ببرید .
- از تصاویر با حاشیه استفاده نکنید.
- از نوشته های زیاد روی تصاویر هنگام طراحی اجتناب کنید.
چک لیست سئو تکنیکال تصاویر
فشرده سازی (compress) تصاویر برای زمان بارگذاری سریعتر
وبینار رایگان سئو عکس




بدون دیدگاه