URL چیست ؟ شما با کلیک روی یک لینک به یک آدرس سایت هدایت میشوید. این آدرس باید یک آدرس منحصر به فرد باشد. در واقع در دنیای اینترنت به هیچ عنوان نمیتوانید دو آدرس مشابه برای دو سایت متفاوت پیدا کنید. با استفاده از این آدرس منحصر به فرد شما میتوانید صفحات وب را به اشتراک بگذارید. این صفحات میتواند شامل انواع فایلها، ویدئوها، عکسها و حتی شبکههای اجتماعی باشد.
میلیونها سرور در دنیا وجود دارد. میلیاردها وب سایتها در اینترنت راه اندازی شده است. تمامی این صفحات از آدرسهای منحصر به فرد استفاده میکنند. شاید برای شما جالب باشد که کار این URL چیست و چرا از آن در اینترنت به راحتی استفاده میشود!

جواب سؤال URL چیست و چرا به آن نیاز داریم خیلی ساده است. اگر URL ها در دنیای اینترنت وجود نداشته باشد شما به هیچ کدام از 64 میلیارد صفحه موجود در اینترنت دسترسی نخواهید داشت. در این مقاله ما به شما در خصوص اینکه URL چیست و چه کاربردی دارد توضیحات کاملی ارائه خواهیم کرد. با مطالعه این مقاله به خوبی در خصوص کاربرد یک URL خوب و اینکه چه کمکی برای بهبود سئو سایت شما انجام میدهد آشنا خواهید شد.
URL چیست ؟
نشانی اینترنت که به اختصار با نام URL شناخته میشود در واقع مخفف عبارت Uniform Resource Locator است. این نشان اینترنتی در واقع یک آدرس ثابت است که به مرورگر شما کمک میکند تا یک صفحه وب سایت، یک صفحه ویدئویی، یک شبکه اجتماعی و یا هرچیز دیگری را پیدا کرده و به شما نمایش دهد.
در واقع مرورگر شما آدرس سایت را از شما میگیرد. در این آدرس در ابتدا نام دامنه سایت به آدرس IP تغییر پیدا میکند تا به سرور مربوطه وصل شود. سپس مابقی URL یک آدرس و مسیر مشخص از یک فایل است که در سرور سایت شما قرار گرفته است. وقتی که یک آدرس کامل را به مرورگر خود میدهید در واقع در داخل سرور هاست یک سایت به دنبال یک فایل و یا صفحه مخصوص میگردید تا به شما نمایش داده شود.
تفاوت URI و URL چیست ؟
یک URI با یک URL تفاوت ساختاری دارد. چرا که URI به یک شناسه منحصر به فرد در یک فایل یا یک سرور اشاره میکند و لزوماً به ابزار یا فایلی که میتوانید به آن دسترسی داشته باشد اشاره نمیکند. در واقع URI به عنوان یک شناسه یک دسته بالاتر از URL قرار میگیرد.
بر اساس استانداردهای رسمی RFC 3986 یک URI یک توالی فشرده از کاراکترها است که به یک منبع انتزاعی و یا فیزیکی مشخص اشاره میکند. این میتواند یک شناسه منحصر به فرد یا یک منبع یا یک موقعیت دسترسی و یا هر دوی آنها باشد.
به عنوان مثال آدرس زیر یک آدرس URL است:
https://kinsta.com/blog/what-is-a-URL
در آدرس بالا از یک پروتکل HTTPS و همچنین نام دامنه مشخص استفاده شده است.
حتی آدرس زیر هم یک آدرس URL است:
mailto:[email protected]
در این آدرس از یک پروتکل ارسال ایمیل به نام Mailto برای ارسال استفاده شده است. در ادامه هم یک آدرس ایمیل منحصر به فرد اعلام شده است که بر روی یک دامنه مشخص فعال است.
تمام حالات بالا در چتر حمایتی URI قرار دارند و به عنوان زیر مجموعه آن شناخته میشود.
نمونه ای از URL چیست ؟
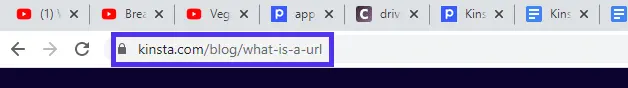
برای اینکه به خوبی با مفهوم URL چیست آشنا شوید یک نمونه برای شما مثال میزنیم. برای این کار کافی است که به آدرس بالای صفحه مرورگر خود نگاهی بیندازید. در همان کادری که آدرس سایتها نوشته میشود. با تصویر زیر روبرو میشوید. محل مشخص شده محلی است که آدرس سایت و صفحه را در مرورگر شما نمایش میدهد. این آدرس یک URL است که به شما نمایش داده میشود:

فیلد نمایش داده یک آدرس و نشانی اینترنتی است. ممکن است شما بر اساس نوع مرورگر خود آدرس را به صورت کامل مشاهده کنید و یا بخش HTTPS را برای شما پنهان کند؛ اما این مورد مشکلی به وجود نمیآورد و با کلیک روی آن شما میتوانید آدرس را کامل مشاهده کنید. حال اگر به یک وب سایت دیگر بروید میبینید که یک آدرس جدید به شما نمایش میدهد. حتی ممکن است به یک صفحه دیگر از همین سایت بروید و باز هم آدرس جدیدی را مشاهده میکنید.
آناتومی یک URL چیست ؟
شاید در نگاه اول یک آدرس URL ساده ترین چیزی باشد که در یک وب سایت اتفاق میافتد اما در پس زمینه آن موارد بسیار زیادی وجود دارد که انجام میشود. یک آدرس سایت میتواند شما را به یک صفحه مخصوص هدایت کند. همچنین میتواند شما را به یک مکان مخصوص هدایت کند. در واقع آدرسهای URL ارتباط مستقیمی با نوع سیستم مدیریت محتوای سایت شما دارند. آنها با این سیستم ارتباط برقرار میکنند تا اجازه نمایش یک محتوا را برای کاربر بگیرند. حتی آدرسهای URL میتوانند پارامترهایی برای سیستم شما ارسال کنند تا مکان و موقعیت جغرافیایی شما را حدس زده و بر اساس آن با شما تعامل ایجاد کنند.
در این بخش قسمت های مختلف یک URL را با هم بررسی می کنیم تا بفهمیم که سازوکار یک آدرس URL چیست و چگونه کار خود را انجام میدهد.
بخش اول URL چیست: بررسی HTTP یا HTTPS
اولین قسمت که باید بررسی شود پروتکس آدرس است. پروتکل ها HTTP است یا HTTPS، در واقع قسمت اول یک URL مشخص میکند که سرور وب سایت شما از کدام پروتکل امنیتی برای انتقال داده ها استفاده میکنند.

در دنیای اینترنت برای مشاهده صفحات از پروتکل های HTTP و یا HTTPS استفاده میشود:
- پروتکل HTTP که مخفف Hypertext Transfer Protocol است هیچ راه و روشی برای رمز گذاری اطلاعات در زمان نقل و انتقال آنها ارائه نمیدهد.
- پروتکل HTTPS که مخفف Hypertext Transfer Protocol Secure است از روش های مختلف برای رمز گذاری اطلاعات رد و بدل شده استفاده یم کند وی کارتباط امن را ایجاد میک ند. در قدیم سایتهایی که از پروتکل HTTPS استفاده می کردند بارنگ سبز رنگ نمایش داده می شدند. امروزه در مرورگر هایی مثل گوگل کروم در کنار نام سایت یک علامت قفل یا سپر نمایش داده میشود. این به ای معنی است که این آدرس از پروتکل امن HTTPS استفاده میکند.

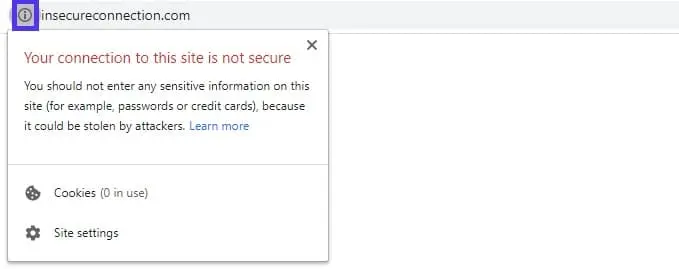
امروزه استفاده از پروتکل HTTPS برای سایتها به یک امر مهم تبدیل شده است. تصور کنید که یک سایت فروشگاهی دارید و پیغامی برای کاربر از طرف مرور گر ارسال میشود که این سایت امن نیست. خواهید دید که همین یک جمله چه تاثیرات فاجعه باری برای سایت شما خواهد داشت.
استفاده از پروتکل HTTPS تا جایی مهم و حیاتی شده که گوگل تایید کرده برای رتبه بندی سایتها به استفاده از این پروتکل دقت میکند. گوگل سایتهایی که از این پروتکل استفاده میکنند را در اولویت قرار میدهد. در نتیجه استفاده از پروتکل HTTPS برای سئوی سایت شما مهم است.
بخش دوم URL چیست: بررسی دامنه سایت
نام دامنه چیزی است که به مرورگر کمک میکند تا با سرور هاست شما و DNS شما ارتباط برقرار کند. با استفاده از دامنه و ارتباط با DNS مرورگر میتواند به هاست شما رسیده و اطلاعات مورد نیاز را از روی هاست شما فراخوانی کند.

به زبان ساده تر DNS به مرورگر شما کمک میکند تا نام دامنه را به آدرس IP واقعی هاست شما تبدیل کرده و به آن متصل شود. بدون استفاده از DNS شما باید آدرسهای سایتها را با اعدادی مانند 241.102.129.209 حفظ می کردید که در عمل کاری ناممکن و غیر معقولی بود. نام های دامنه تنها برای برند سازی وب سایتها نیستند بلکه به خاطر سپردن آنها نیز آسانتر است.
بخش سوم از URL چیست: مسیر اضافی بعد از دامنه
در ابتدا در خصوص ساختار پروتکل دامنه و سپس آدرس سایت صحبت کردیم. تا به اینجا شما با وارد کردن آدرس یک سایت وارد میتوانید وارد صفحه اول و یا رسمی یک سایت شوید. در ادامه آدرس URL نوشته هایی می آید که از آنها با عنوان مسیر یاد میشود. مسیر در واقع به صورت مستقیم به پوشه ها و فایلهای سرور هاست شما اشاره میکند؛ بنابراین اگر مجبور باشید که به فایلی و یا صفحه ای در آدرس سایت خود برسید باید دقیقا همان مسیر مشخص شده را طی کنید.

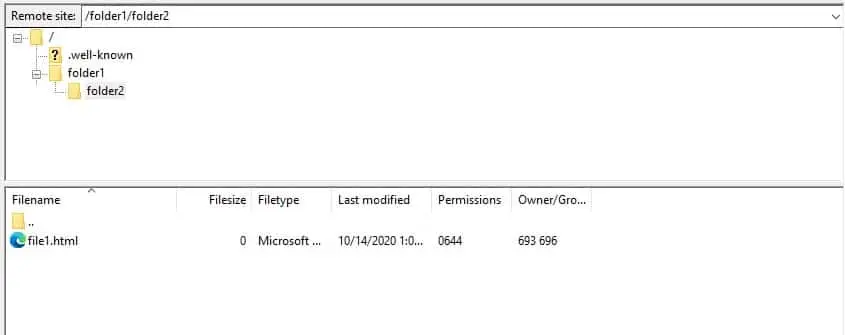
به عنوان مثال ساختار فایلها در سرور شما ممکن است به صورت زیر باشد:
yoursite.com/folder1/folder2/file1.html
این یعنی اینکه file 1.html در همان آدرسی قرار دارد که در بالا به ان اشاره شده است. حال اگر بخواهید از طریق FTP و یا هاست خود به این فایل رسید نیز باید همین مسیر را طی کنید. ابتدا وارد هاست خود شوید. سپس به پوشه Folder1 بروید. بعد از آن به پوشه Folder 2 بروید تا به فایل مورد نظر برسید.

این روز ها بیشتر ساختار سایتها بر اساس سیستم های مدیریت محتوا پایه ریزی میشود. در نتیجه ما شاهد آدرسهای حرفه ای تر و منظم تری هستیم. سیستم های مدیریت محتوا برای دسترسی به فایلها از یک پایگاه داده استفاده میکنند. این پایگاه های داده تمام آدرس ها را در خود ذخیره میکند. در نتیجه در کوتاه ترین زمان ممکن آدرس را از پایگاه داده فراخوانی کرده و به فایل مورد نظر می رسند.
سیستم های مدیریت محتوا برای اینکه اتصال به یک URL برسد از یک ساختار ساده مانند kinsta.com/blog/what-is-a-URL استفاده میکنند. در این ساختار ساده ما حتی ممکن است پوشه ای با نام what-is-a-URL نداشته باشیم. در واقع این کار در پس زمینه سیستم مدیریت محتوا انجام میشود و ما نیازی به دانستن این موضوع نداریم که محل پوشه این آدرس در کجا است. تمام این آدرس ها به صورت کامل در بانک اطلاعاتی ذخیره شده است.
منظور از رشته ها و متغیر های پرس و جو در URL چیست ؟
رشته های پرس و جو بخشی از کد نویسی PHP است که در سایتها استفاده میشود. این رشته ها شامل متغیر هایی است که با با صفحه ارتباط برقرار میکند تا یک تجربه جدید را برای بازدید کننده به ارمغان بیاورد.
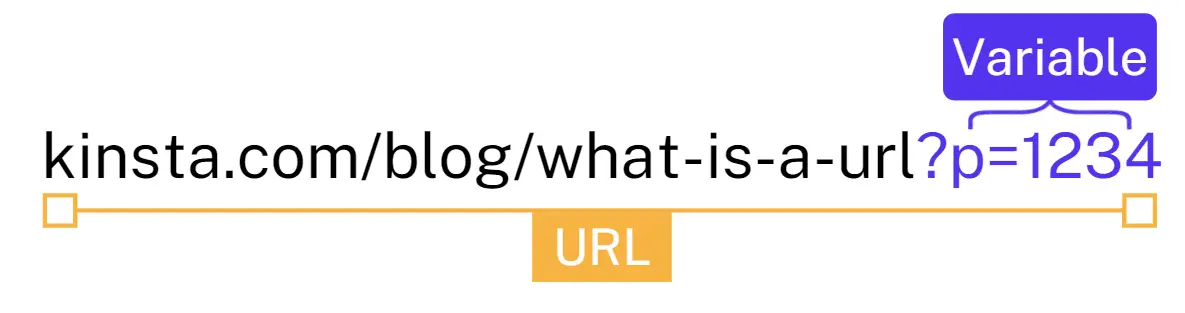
استفاده از متغیر های پرس و جو در URL ها
در سیستم های مدیریت محتوا از متغیر های مختلفی استفاده میشود. به عنوان مثال متغیر P در وردپرس مختص پست است و نشان میدهد که قرار است کدام پست برای کاربر به نمایش گذاشته شود.

وقتی شما از متغیر ها در سایت خود استفاده میکنید آدرس ها به صورت http://yoursite.com/?p=1294 نمایش داده میشود. در این حالت دیگر آدرس صفحه به کاربر نمایش داده نمیشود. یکی از پربازدید ترین سایتهایی که با استفاده از این روش، محتوای خود را به کاربران نمایش میدهد سایت یوتیوب است. در واقعه در این سایت آدرس ها همواره به کدهایی شبیه به آدرس زیر متنهی می شوند:
https://www.youtube.com/watch?v=YxR85tY46BE
نکته ای که باید به آن توجه داشته باشید قرار دادن این نوع آدرس میتواند روی سئوی سایت شما تاثیر منفی بگذارد. بهتر است که آدرس سایت خود را به صورت کامل به کاربر نمایش دهید تا ظاهر و درک آدرس برای کاربر بهتر باشد.
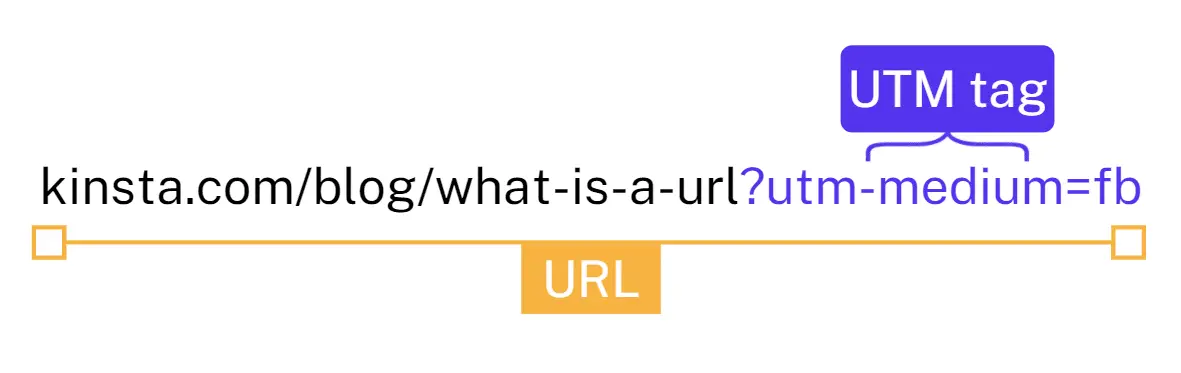
پارامتر های UTM در URL چیست ؟
پارامتر های UTM به رشته های پرس و جو که متغیر های سیستم مدیریت محتوا در سایتها قرار می دهند کمی متفاوت است.
در واقع این پارامتر ها به جای اینکه به صورت مستقیم با کاربر و بازدید کنندگان سایت در ارتباط باشند، بیشتر با ابزار های اینترنتی ارتباط برقرار میکنند. یکی از مهمترین ابزار هایی که با استفاده از این پارامتر ها با سایت شما ارتباط برقرار میکند ابزار گوگل آنالیتیکس است.

استفاده از پارامتر های UTM در آدرسهای URL
تگ های UTM مکان بازدیدکنندگان را برای کمپین های تبلیغاتی دنبال میکنند. میتوانید از این پارامتر ها و تگ ها برای نشان دادن اینکه کدام پلتفرم در کمپین تبلیغاتی شما بازدید کننده را ارسال کرده استفاده کنید. در واقع این پارامتر به شما کمک میکند که پلتفرم های کامپیوتر، موبایل و یا تبلت را شناسایی کرده و بفهمید که کاربران سایت شما با چه ابزاری از کمپین تبلیغاتی شما بازدید کرده اند.
نکته قابل توجه این است که اگر از کمپین های تبلیغاتی خاص استفاده کنید آنها نیز پارامتر های خاص خود را برای ذخیره داده های مربوط به بازدید ها استفاده میکنند.
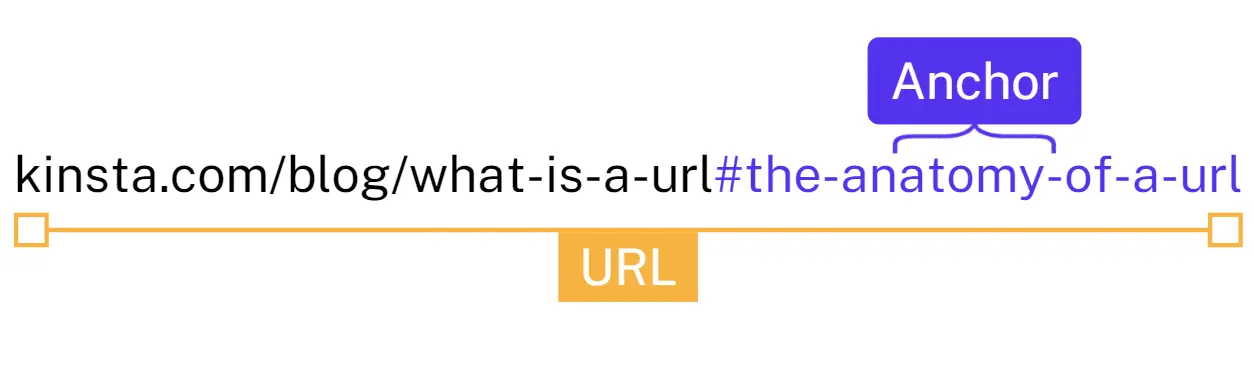
مفهوم Anchors در URL چیست ؟
مفهوم Anchors ارتباط مستقیمی با معنی آن دارد. Anchors به معنی لنگر است. این لنگر به هر چیزی که در پشت آن قرار گیرد می چسبد. در دنیای وب Anchors ها به نوعی پیوند خاص در صفحه گفته می شوند. این پیوند ها به بخش خاصی از یک صفحه منتهی می شوند.

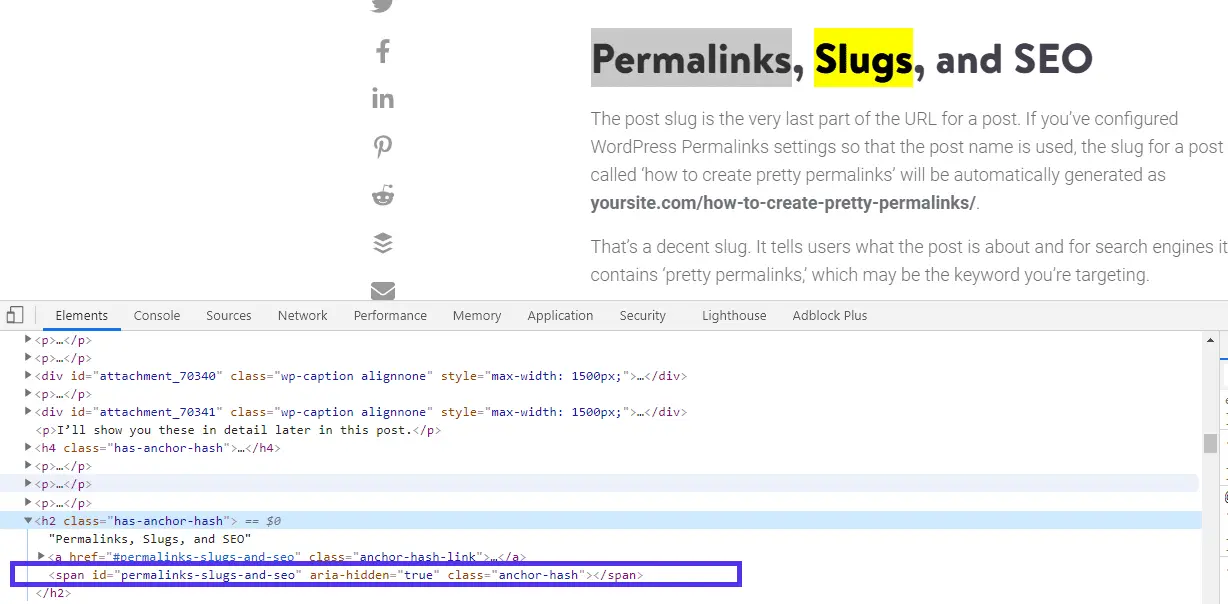
به عنوان مثال در عکس بالا یک Anchors قرار داده شده است که شما را به بخش he Anatomy of a URL هدایت میکند. این لنگر به عنوان یک لنگر پرش نیز شناخته میشود و باعث می شود شما بدون اینکه به صفحه جدیدی بروید به بخشی از همین صفحه که محتوا و عنوان آن قرار داده شده است منتقل شوید. برای اینکه یک محتوا به صورت لنگر در بیاید باید از نوع H2 بوده و با استفاده از کد زیر در HTML صفحه قرار داده شده باشد:
<h2 id=”the-anatomy-of-a-URL”>The Anatomy of a URL </h2>
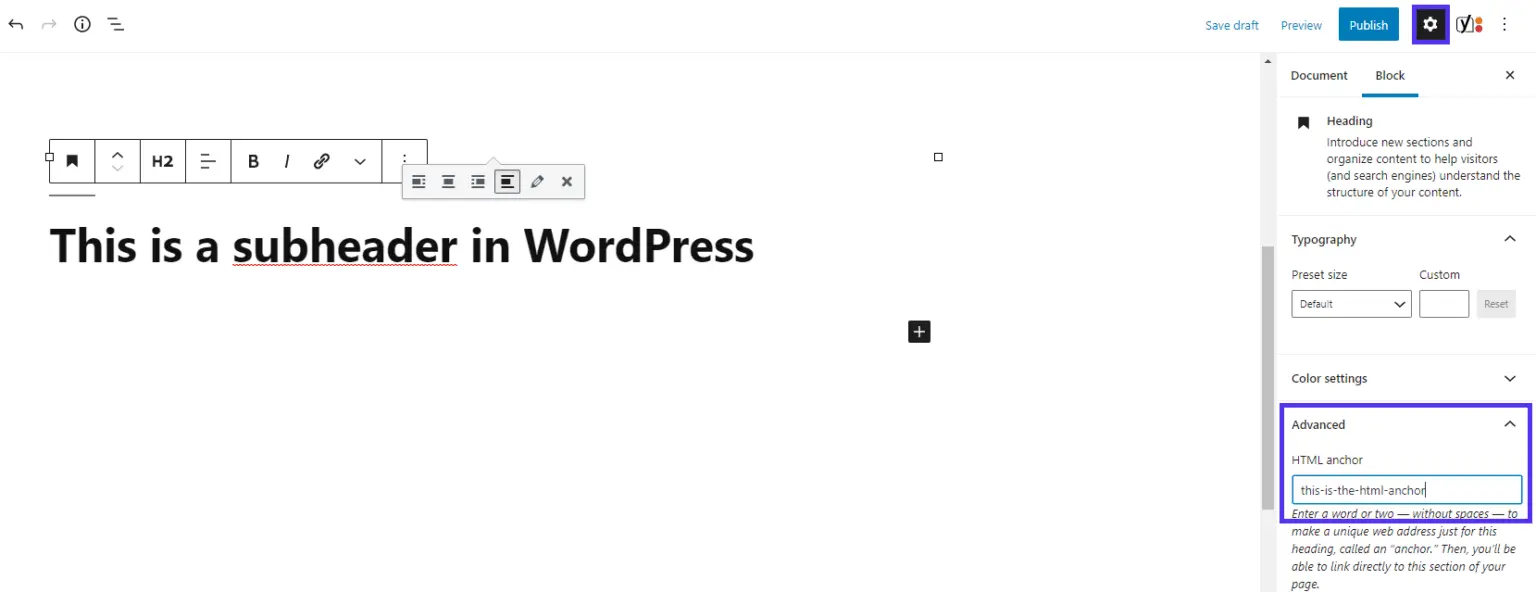
اگر از سیستم مدیریت محتوای وردپرس استفاده کنید در ویرایشگر جدید آن امکان اضافه کردن لنگر به راحتی قرار داده شده است. ویرایشگر جدید وردپرس که با نام گوتنبرگ شناخته میشود به شما این امکان را میدهد که به صورت دستی لنگر ها را در صفحه ایجاد و فهرست آنها را در بالای صفحه ایجاد کنید.

البته برای این کار شما میتوانید از یک افزونه هم برای اینکار استفاده کنید. افزونه ها دیگر نیازی به کد نویسی ندارند و شما به راحتی میتوانید از آنها در صفحات مورد نیاز خود برای ایجاد یک یا تعداد زیادی از لنگر ها استفاده کنید.

استفاده از WWW و یا عدم استفاده از WWW
قرار دادن WWW در تمامی آدرسهای اینترنتی یک اجبار و استاندارد بوده است. البته در سال های اخیر این استاندارد دیگر مورد نیاز نیست و شما میتوانید آدرسهای خود را بدون استفاده از این WWW ایجاد کنید. امروزه استفاده از این سه W به صورت اختیاری در امده و برای کوتاه کردن آدرس ها می توان آنها را حذف کرد. امروزه به صورت پیش فرض گوگل کروم و دیگر مرورگر های اینترنت WW ها را به کاربر ها نمایش نمی دهند. استفاده از WWW تاثیری در سئوی سایت شما ندارد.
پیوند های دائمی یا همان Permalinks در URL چیست ؟
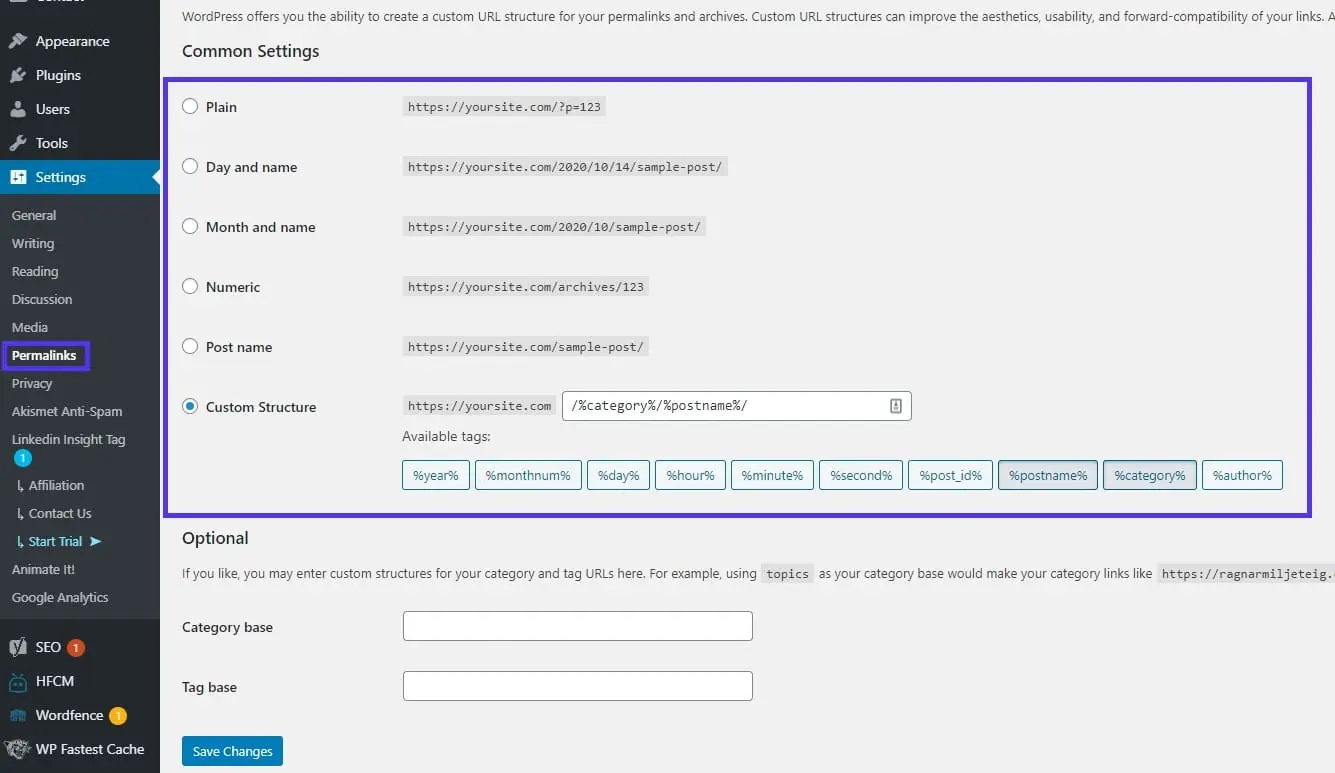
پیوندهای دائمی در وردپرس برای زیباتر شدن نوشته ها به کار میروند. برای این کار شما باید از طریق تصویر زیر به پنل مدیریتی وردپرس خود رفته و تنظیم آن را تغییر دهید. با این کار آدرسهای سایت شما زیباتر میشود.
در حالت پیش فرض آدرسهای سایتهای وردپرس به صورت زیر نمایش داده میشود:
https://kinsta.com/?p=1294
حال اگر از پیوند دائمی استفاده کنید آدرس به این صورت نمایش داده میشود:
https://kinsta.com/blog/what-is-a-URL
بخش what-is-a-URL توسط شما در این آدرس قرار داده میشود. این بخش بر اساس محتوا و مقاله ای که می خواهید منتشر کنید مشخص میشود. شما میتوانید به راحتی این بخش را در وردپرس مدیریت کنید. آدرس صفحات خود را به صورت دستی تغییر دهید تا یک آدرس مناسب ایجاد کنید. فقط به این نکته مهم توجه کنید که آدرسهای تکراری در وردپرس ثبت نمی شوند. آدرس شما باید با محتوای شما مطابقت داشته باشد تا از لحاظ سئو یک امتیاز مثبت برای شما لحاظ شود. در غیر این صورت سئوی سایت شما به شدت آسیب می بیند.

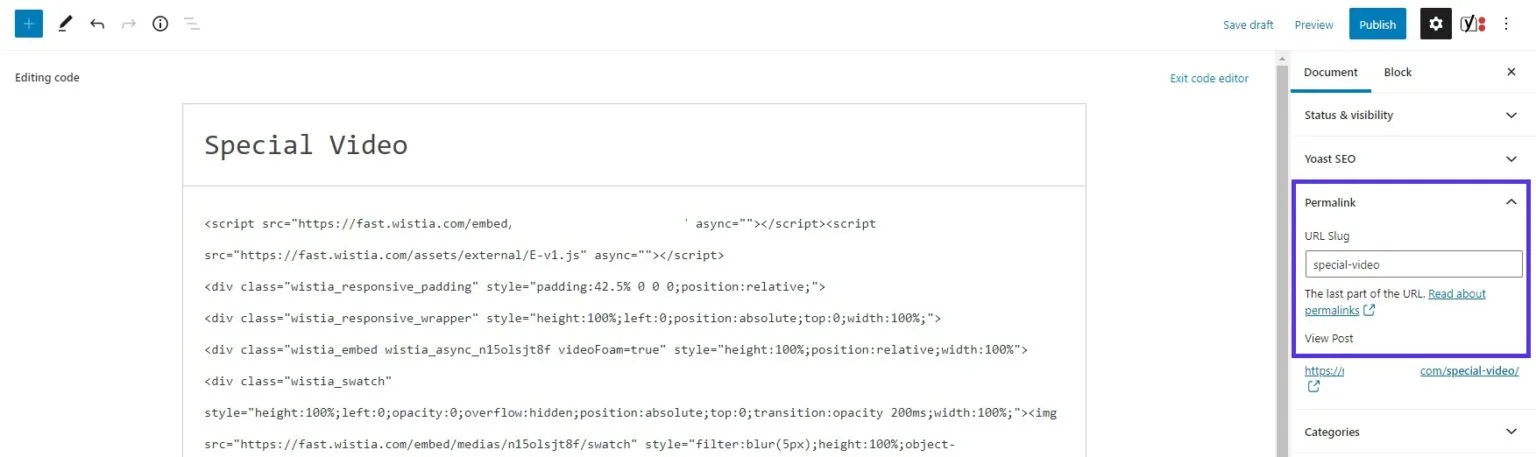
ادیت و ویرایش Permalinks در URL چیست ؟
برای ویرایش Permalinks شما میتوانید به همان دستی که در حال انتشار آن هستید بروید و در بخش زیر آدرس Permalinks را بر اساس نیاز خود تغییر دهید. در هنگام ویرایش این آدرس باید به نکات سئو دقت کافی داشته باشید.

این آدرس ها باید کوتاه و بدون کلمات صفت و اضافه باشد. بهتر است که آدرس ها به صورت انگلیسی باشند. آدرسهای فارسی در مرورگر ها به علامت های مختلف نوشتاری تبدیل می شوند که حاصل آن یک آدرس طولانی ، شلوغ وغیر قابل فهم است.
مقایسه URL و Slug و Permalink
- بر اساس تعاریف URL پیوندی است که به هر صفحه وب سایت یا فایل و یا منبعی در اینترنت منتهی میشود.
- بر اساس تعاریف permalink یک لینک پیوند دائمی به محتوا در همان صفحه است که معمولا در سیستم های وردپرس از آن استفاده میشود.
- بر اساس تعاریف Slug آخرین بخش از یک URL است که بعد از نام پوشه و آدرس دامنه سایت قرار داده میشود.
تغییر مسیر آدرسهای قدیمی در URL چیست ؟
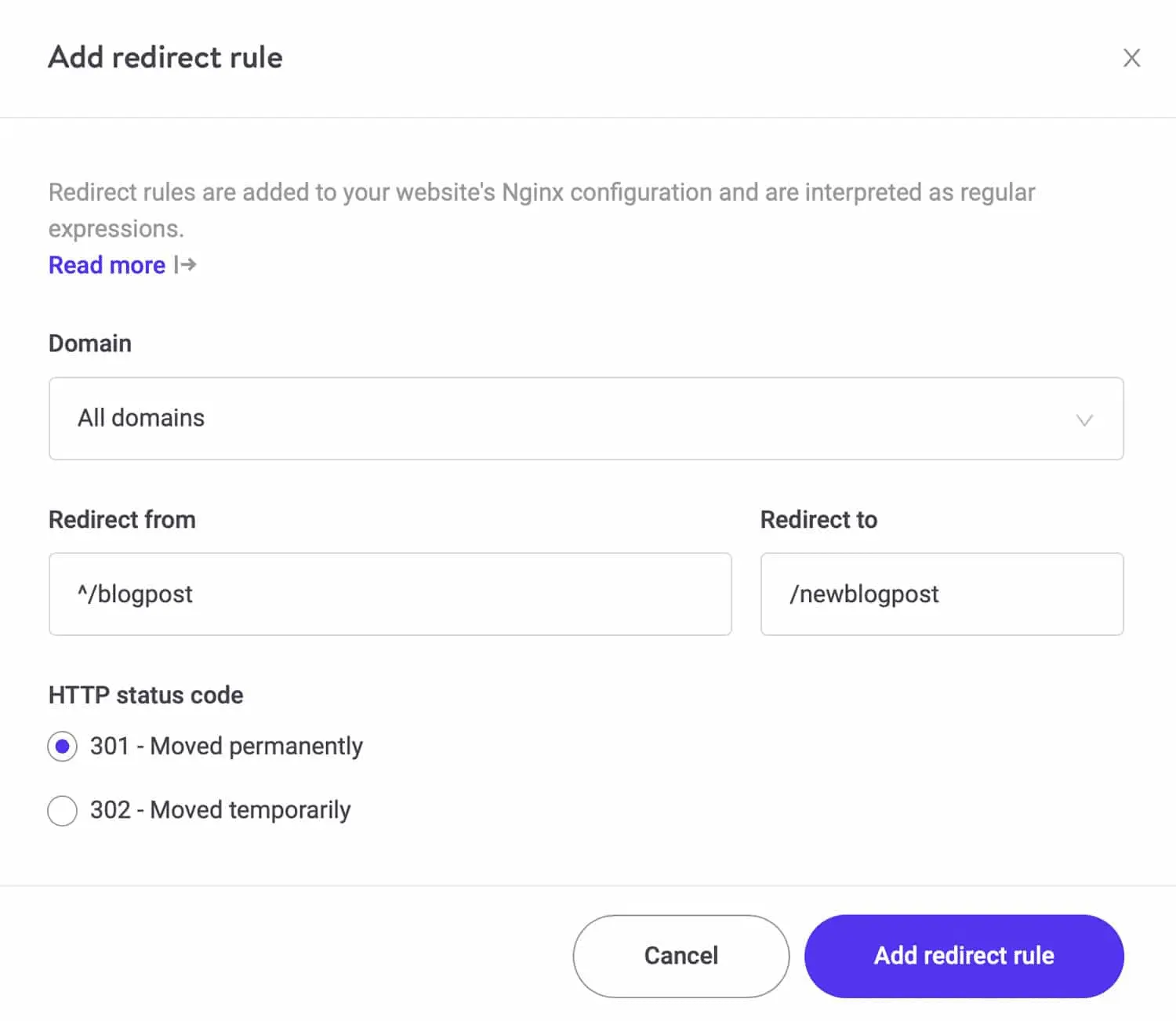
اگر یک صفحه قدیمی را ویرایش و آدرس آن را تغییر دهید آدرس قدیمی آن عوض شده و آدرس جدید آن جایگزین میشود. در این صورت اگر کسی به آدرس قدیم آن لینک کرده باشد به صفحه خالی برخورد میکند. این کار برای سئوی سایت بسیار بد است. همچنین از نظر کاربر اینکار نامناسب است. برای اینکه به این مشکل برخورد نکنید از فرآیندی به نام ریدایرکت استفاده میکنید. در این صورت آدرس قدیم به آدرس جدید تغییر مسیر داده میشود. درنتیجه اگر کسی از طریق لینک های قدیم به آدرس جدید بیاید به صورت خودکار به صفحه و آدرس جدید هدایت میشود.

در سیستم های مدیریت محتوای امروزی این کار به راحتی انجام پذیر است. برای اینکار یک کد با نام کد 301 ایجاد شده است. کد 301 به این معنی است که صفحه مد نظر شما به صورت دائمی از آدرس قدیم به آدرس جدید ریدایرکت شده و دیگر آدرس قدیمی کار نمیکند.
استفاده از URL های کوتاه در سایت
ممکن است گاهی اوقا ت URL های شما طولانی باشد. برای اینکه بتوانید آن را را کوتاه کنید میتوانید از ابزار هایی با نام کوتاه کننده لینک استفاده کنید. این کار در سال های اخیر و با گسترش شبکه اجتماعی که محدودیت کاراکتر دارند، بسیار رواج پیدا کرده است. دیگر نیازی نیست که آدرس های اینترنتی طولانی تایپ شده و باعث ایجاد محدودیت در شبکههای اجتماعی شوند. به جای ان میتوانید از لینک های کوتاه شده که عموما کمتر از 15 حرف هستند استفاده کنید.

همچنین لینک های کوتاه برای فضاهای تبلیغاتی( مانند پیامک) بسیار مفید هستند. کاربران میتوانند با کلیک روی این لینک ها به آدرسی که در پس زمینه این لینک ها قرار داده شده است هدایت شوند. استفاده از URL های کوتاه عملی منطقی و استاندارد بوده و مشکلی برای سئوی سایت شما ایجاد نمیکند.
خلاصه مقاله
با مطالعه این مقاله شما متوجه شدید که URL چیست و چه کاربردی دارد. همچنین با بخش های مختلف یک URL و پروتکل های آن آشنا شدید. فراموش نکنید که شما میتوانید URL های قدیم خود را تغییر دهید و از کد 301 برای ریدایرکت کردن آنها استفاده کنید. شما میتوانید URL های جدید را در سایت خود با دقت بیشتری ایجاد کنید تا باعث جذب کاربر و بهبود سئوی سایت شما شوند.
سوالات متداول در خصوص URL:
URL چیست؟
عبارت URL مخفف عبارت Uniform Resource Locators است. مفهوم این عبارت به آدرس یک صفحه و یا فایل در اینترنت اشاره میکند. سایتها دارای آدرسهای URL منحصر به فرد هستند و ما آدرس URL تکراری در اینترنت نداریم.
سه بخش اصلی یک URL کدام است؟
یک URL از سه بخش اصلی تشکیل شده است. این سه بخش شامل پروتکل که همان HTTP یا HTTPS است به همراه بخشدوم که نام دامنه آدرس سایت است و بخش سوم که با نام path یا مسیر ، شناخته میشود.
آدرس URL یک وب سایت چیست؟
آدرس URL یک وب سایت یا یک صفحه از یک وب سایت در واقع همان آدرسی است که در مرورگر در بخش نوار آدرس نمایش داده میشود. شما میتوانید این آدرس را کپی کرده یا برای دوستان خود ارسال کنید آنها با کلیک روی آدرس به همین صفحه ای که شما آن را مشاهده کرده اید هدایت می شوند.
چه چیزی یک URL را در اینترنت معتبر میکند؟
یک URL در صورتی معتبر است که توسط استاندارد مرجع RFC 3986 معتبر شناخته شناخته شود. همچنین URL ها باید از استانداردهای IRI reference (عدم قرار دادن شناسه های پرس و جو) و استاندارد های non-ASCII (به معنی عدم قرار دادن کد های اسکی در آن) پیروی کند. در این صورت آدرسهای URL معتبر شناخته می شوند.
چگونه یک آدرس URL را بنویسیم؟
برای نوشتن یک آدرس URL می توانیم ان را از نوار آدرس مرورگر کپی کنیم. همچنین در صورتی که بخواهیم یک آدرس را دستی بنویسیم باید آن را کامل و بدون هیچ کم و کاستی بنویسیم. حتی قرار ندادن یک حرف در یک آدرس URL باعث می شود که به یک آدرس دیگر و یا حتی سایت دیگر هدایت شویم.
منبع:



بدون دیدگاه